iPadとタッチ操作でデザインカンプが作れるプロトタイピングツールCompを使ってみた:スマホカメラとタッチで変わる制作現場(3)(2/2 ページ)
Compで使えるタッチジェスチャは16種類
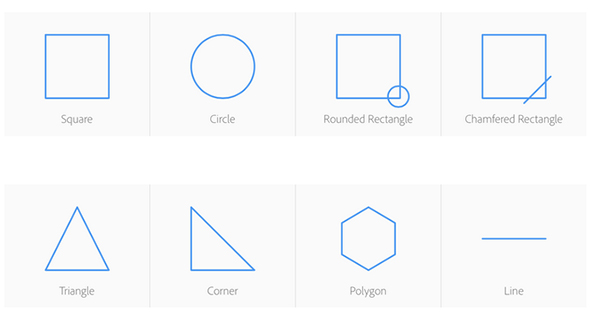
CompはiPad上でタッチで操作するアプリなので、指でなぞる16種類の「ジェスチャ」を使いこなす必要がある。シェイプが8種類、画像のプレースホルダー(仮の置き場所)が4種類、テキストが3種類で、残り1つが削除のジェスチャだ。
大きさやパラメーターはジェスチャモードを解除してレイアウトモードにしたときに調整できるようになっているので、細かいことは気にせずにガシガシ描いていくのがコツだ。
シェイプは、四角やラインくらいしか使わない気がするが、8種類も用意されている。四角の角に円を入れることで、「角丸」にするなどが可能だ。
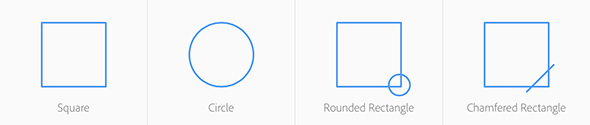
画像のプレースホルダーは4種類ある。角丸イメージなど一筆書きのテストのように見えて難しそうだが、指を離してもCompは少しの時間待機してくれるので、落ち着いて書けば大丈夫だ。
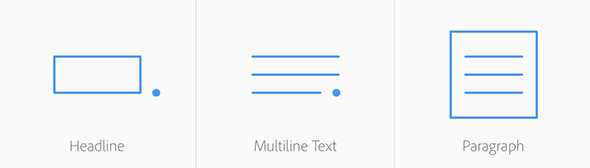
テキストのジェスチャはドットを入れる操作が加わる。ドット入力は円を書くのではなく、チョンとタップするだけでよい。
グニャグニャとなぞると触れた部分が消されていく。この操作は「N」の文字のように最低限2回“角”を作る必要があった。
16種類もあるので簡単に覚えられないかもしれないが、「取りあえずよく使うものだけ覚えて後で調整する」という方法で構わないと思う。というのも、後述するようにCompからPhotoshopへデータを送ることができるようになっているからだ。
その前に、作ったデータをもう少しComp上で調整してみることにしよう。
Compでテキスト編集、写真貼り付け
Compではテキストの内容を変更したり、写真を貼り付けたりできるようになっている。さすがに仮テキストとプレースホルダーではイメージがしにくいこともあるので、さらにヒアリングを続けて完成のイメージを持てるようにしてみよう。
クライアント
タイトルはそうやな、「ナニワの……」。あ、「ナニワ」は「花のナニワ」の方やで。カメラ屋さんちゃうで。「浪花うどん」にしとこ! サブタイトルは「うどんができるまで、小麦との出会い、出汁の研究」で取りあえず行っとこ。写真は、うどんっぽいので頼むわ!
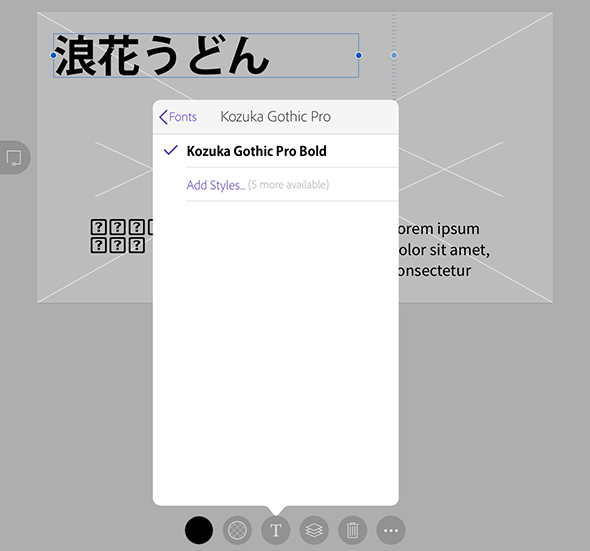
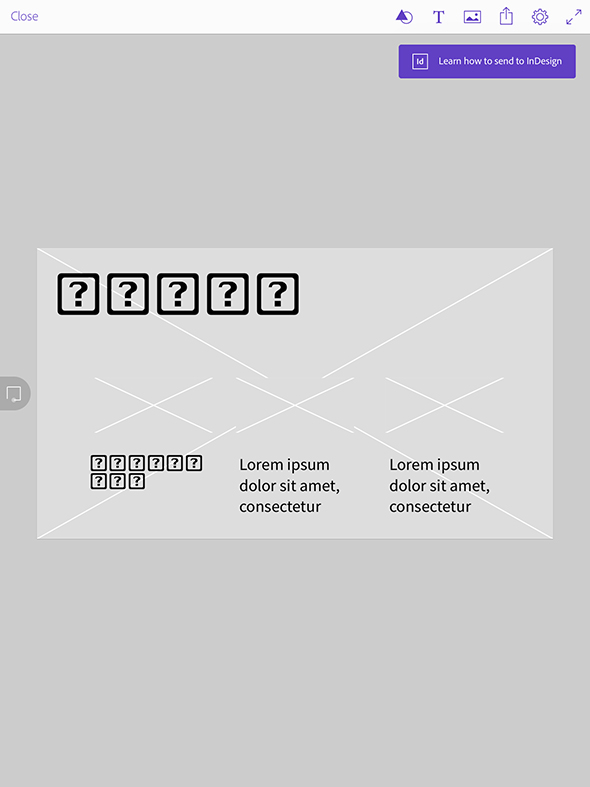
テキストは日本語を入れると文字化けのような現象が起きる。これは利用しているフォントが日本語に対応していないためだが、Compは「Typekit」に対応しているため、アドビが提供している日本語フォントを読み込めば解決する。
テキストを選択して「T」のアイコンをタップすることでフォントを変更できる。欲しいフォントがない場合は「Add」ボタンをタップしてTypekitを開いてフォントを探すのだ。
ここでは小塚ゴシックを読み込んだ。フォントのウエイトは必要に応じてすぐに読み込めるようになっている。
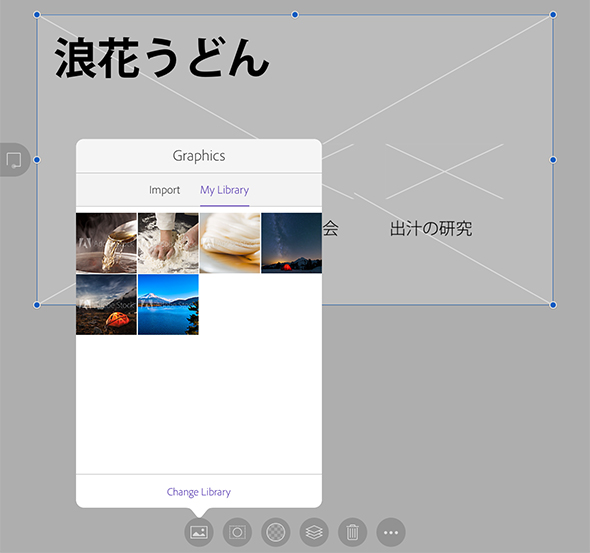
写真については、適当なものが手持ちでない場合、「Adobe Stock」からプレビューをダウンロードしておこう。CompではAdobe Stockでダウンロードしたプレビューも読み込めるようになっている。読み込みには写真アイコンをタップして「MyLibrary」を選択し、読み込みたい写真を選択するだけだ。
仮の画像をどんどん差し替えていった結果が下記だ。
左端はあえて差し替えずに書き出しを行ったが、プレースホルダーであることが分るようになっていた(適当なグレー画像に置き換わることはなかった)。
Photoshopに転送して仕上げ
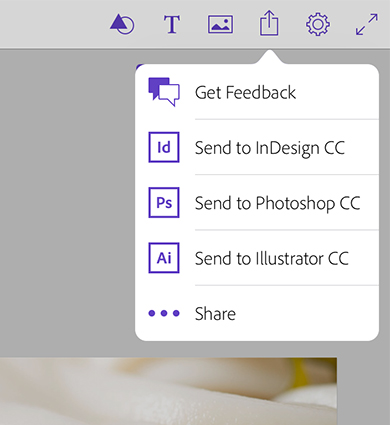
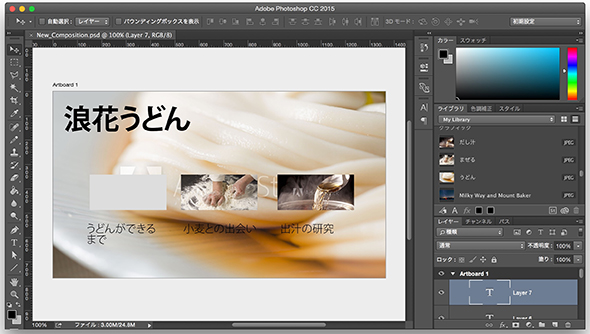
Compである程度レイアウトを作ったら、Photoshopで仕上げを行おう。ここではCompで作ったカンプをクライアントに見せ、OKをもらった段階でPhotoshopに転送をする。
メインで使っているコンピューターがCreative Cloudにログインしている状態ならば、すぐさまファイルがPhotoshopに表示されるようになっているようだ。
開かれたファイルをその場で修正してもいいし、いったんPSDファイルに保存してデザイナーと共有する方法も考えられるだろう。
Compはよくできたアプリなので、これだけでほとんど作り込んでしまうことも可能だ。Compに用意されているサンプルの中には、「このまま実務で使えるのではないか」と思ってしまうクオリティのものも存在する。
しかし、Compはあくまでもデザインカンプを作るアプリなので、仕上げとして何らかのアプリケーションを利用すべきだと思う。実際にコーディングを行う場合は、Photoshopを経由してExtractを使用することになるだろう。
Compで変わるワークフロー
Compはヒアリング段階で、ある程度クライアントの要求をビジュアライズできるので、認識の相違によるトラブルが起きにくいと考えられる。また、すぐにPSDファイルにすることができるので、環境さえ整っていれば、すぐさま本番のデザイン作業を開始することもできる。外出から戻ったら第一校ができているかもしれない。
また、こういった用途の他にも、ふと浮かんだアイデアなどをその場で形にできるメリットもあるだろう。移動中などにある程度のレイアウトを組んでしまうという使い方ももちろん可能だ。この場合、わざわざノートPCを開く必要もないので、タブレットが使える場所であれば満員電車でも仕事ができるだろう(ただし、デザイン内に案件の内容が分かるような言葉を入れてしまって情報漏えいすることは避けたい)。
また実務ではなくても、普段からさまざまなレイアウトを試作してストックしておくのにもCompは十分利用できるだろう。
ちょっとこれまでとは違う提案方法を探している方や、手っ取り早くさまざまなレイアウトを作ってみたい方は使ってみてはいかがだろうか。
次回は、Photoshop CC 2015の新機能でレスポンシブWebデザイン
次回は、今回Compで作成したデザインカンプを基に、Photoshop CC 2015の新機能を使ってレスポンシブWebデザインに対応したサイトにするために調整する方法を紹介する。
筆者紹介
岡本 紳吾(おかもと しんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。
Twitter:@hage
Facebook:shingo.okamoto
関連記事
 Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
2015年6月16日、Adobe Creative Cloudが2015年版のメジャーアップデートを果たした。本稿ではDreamweaver CC 2015と周辺のサービスをレビューした結果を紹介する。 アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
Creative Cloudアプリケーションの目玉機能の1つであるファイル同期機能。本稿では、ファイル同期機能の先行アクセスプログラムを用いて、同機能の特徴や使い方を紹介する。 全ての人をモバイルクリエイティブの世界へ誘う9つの無料アプリとCreative SDK
全ての人をモバイルクリエイティブの世界へ誘う9つの無料アプリとCreative SDK
アドビシステムズは、2014年10月6〜8日(現地時間)で開催中の年次カンファレンス「Adobe MAX 2014」の基調講演で、9つのモバイルアプリとCreative SDKのiOS向けベータ版を公開。即座に利用可能とした。 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。
Copyright © ITmedia, Inc. All Rights Reserved.

 シェイプのジェスチャ8種類
シェイプのジェスチャ8種類 画像のプレースホルダー4種類
画像のプレースホルダー4種類 テキストのジェスチャ3種類
テキストのジェスチャ3種類 削除のジェスチャ
削除のジェスチャ 日本語に対応していないフォントの場合「?」の文字が現われる
日本語に対応していないフォントの場合「?」の文字が現われる