Visual Studio CodeでNode.jsアプリをデバッグする:特集:VS Code早分かりガイド(3/4 ページ)
ブレークポイントの設定
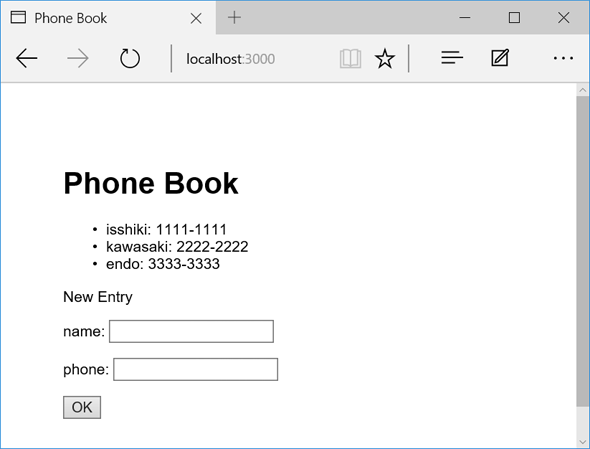
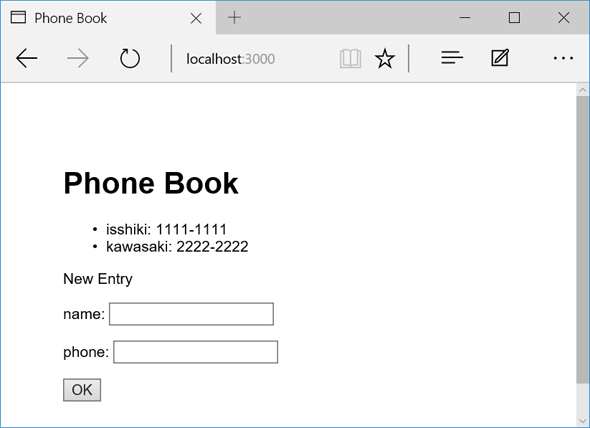
デバッグ実行を開始した直後は特に何も起こらない。Webブラウザーから、Node.jsアプリが使用しているポートにアクセスすると次のような画面が表示される。
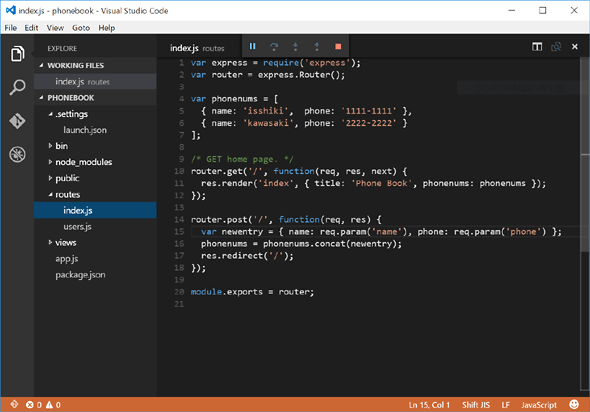
そこで「ブレークポイント」を設定して、処理を中断し、その処理内容を確認していくことにしよう。ここでは、以下のrouter.postメソッドの先頭行にブレークポイントを設定することにする。このメソッドは変数newentryが参照するオブジェクトに名前と電話番号を設定し、これをその前で定義している配列phonenumsに連結することで、電話帳への登録を行い、最後にこのリダイレクトを行い、ページを再描画するものだ。
var phonenums = [
{ name: 'isshiki', phone: '1111-1111' },
{ name: 'kawasaki', phone: '2222-2222' }
];
…… 中略 ……
router.post('/', function(req, res) {
var newentry = { name: req.param('name'), phone: req.param('phone') } ;
phonenums = phonenums.concat(newentry);
res.redirect('/');
});
「req.param('name')」と「req.param('phone')」でフォームに入力された名前と電話番号を取り出して、「newentry」というオブジェクトに保存し、それを電話帳のデータを保管している配列phonenumsに連結して、Webページを更新している。
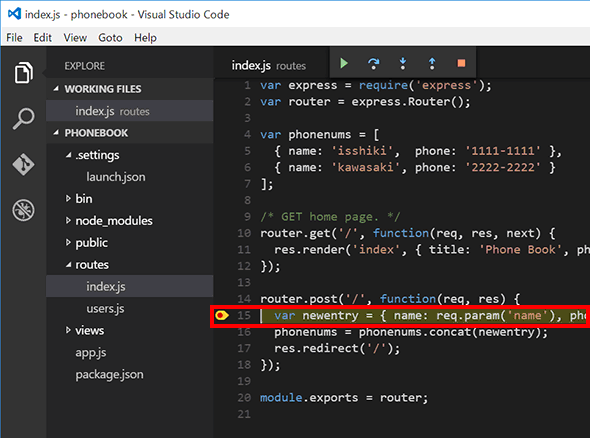
ブレークポイントを設定するには、エディター画面にブレークポイントを設定した箇所を含んだコードを表示する。この場合はroutesフォルダーにあるindex.jsファイルがそうだ。このときデバッグ実行を中断する必要はない。
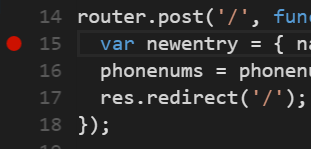
エディターの行番号の左隣にあるスペースをクリックすると、ブレークポイントが設定される。
この状態でWebブラウザーから適当な名前と電話番号を入力し、[OK]ボタンをクリックする。すると、Node.jsアプリの実行が止まり、VS Codeではブレークポイントを設定した行がハイライト表示される。
デバッグが中断され、ブレークポイントを設定した行がハイライト表示される
ブレークポイントを設定した行に制御が移動すると、そこでデバッグ実行が中断される。実行直前の行はハイライト表示されるとともに、ブレークポイントを示す赤丸が表示される欄にも黄色いマーカーが表示される。
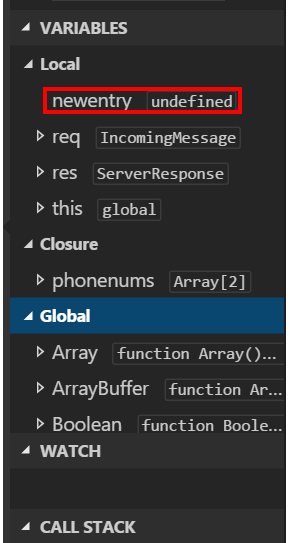
[DEBUG]バーには、現在実行中のアプリに関する情報が表示される。例えば、[VARIABLES]欄には、router.postメソッドで参照できる変数やオブジェクトが[Local]/[Closure]/[Global]の各レベルに分けて表示されている。
[Local]にはメソッドのパラメーターやローカル変数が、[Closure]には関数/メソッドを囲むスコープで定義されている変数やオブジェクトが、[Global]にはグローバルな変数やオブジェクトが表示されている。
ブレークポイントでデバッグ実行が中断したら、次にすることは、コードを1行ずつ実行して、その挙動を確認することだ。
ステップ実行
この段階ではまだ変数newentryには値が設定されていない。そこで、[Step Over]ボタンをクリックするか、[F10]キーを押して、ステップ実行をしてみる。これにより、変数newentryに値が設定される。
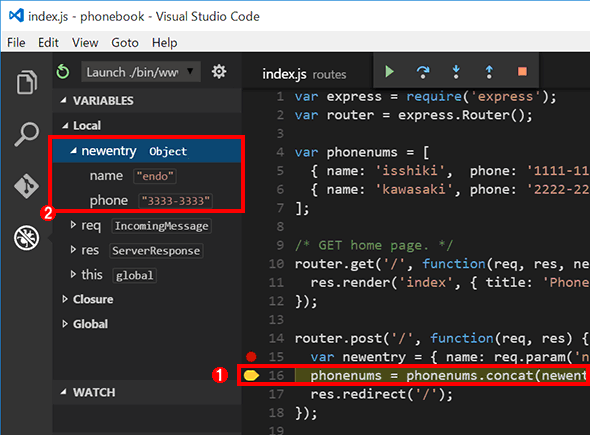
 ステップ実行を行った後のVS Codeの画面
ステップ実行を行った後のVS Codeの画面ステップ実行をしたことで、ハイライト表示が次の行に移動している((1))。また、[Local]の下に表示されている[newentry]を展開すると、先ほど入力した名前と電話番号が設定されているのが分かる((2))。
さらにステップ実行を進めていくと、配列phonenumsの値も更新されることが分かる(ここでは割愛)。最後に[Continue]ボタンをクリックして、デバッグ実行を継続すると、Webブラウザーの表示が次のように変わる。
Copyright© Digital Advantage Corp. All Rights Reserved.



 ブレークポイントを設定
ブレークポイントを設定![名前と電話番号を入力して[OK]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1508/27/dt-11.gif)