Visual Studio CodeでNode.jsアプリをデバッグする:特集:VS Code早分かりガイド(2/4 ページ)
デバッグ構成とデバッグ実行の開始
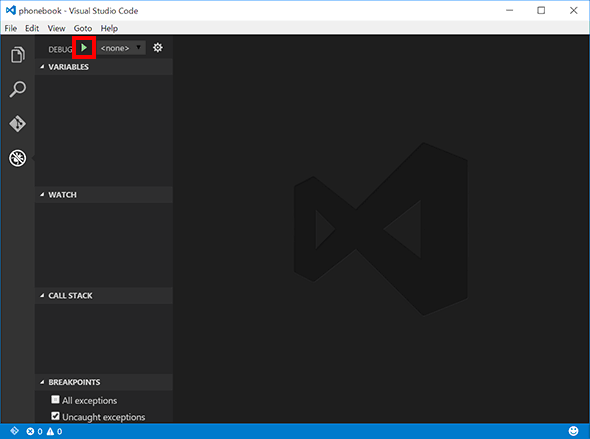
VS Codeにこのアプリのソースコードを読み込んだ状態で、ビューバーで[Debug]ボタンをクリックして、[DEBUG]バーを表示すると、次のような画面になる。
この状態で[DEBUG]バーの一番上にある[Start]ボタン(緑色をした右向きの三角形のボタン)をクリックすると、次のようにメッセージが表示され、エディター画面に「launch.json」ファイルが表示される(キーボード操作がお好みであれば[F5]キーを押してもよい)。これはデバッグ関連の構成ができていないからだ(そのため、[Start]ボタンの右側のドロップダウンには[<none>]と表示されている)。
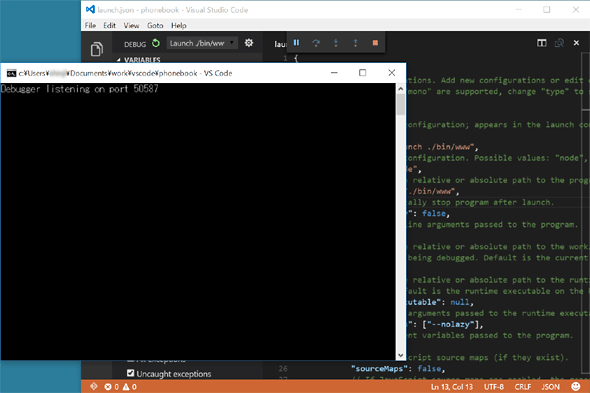
![[Start]ボタンをクリックすると、デバッグ関連の構成を指定するlaunch.jsonファイルが自動生成される](https://image.itmedia.co.jp/ait/articles/1508/27/dt-04.gif) [Start]ボタンをクリックすると、デバッグ関連の構成を指定するlaunch.jsonファイルが自動生成される
[Start]ボタンをクリックすると、デバッグ関連の構成を指定するlaunch.jsonファイルが自動生成されるデバッグの構成がまだの場合には、これを行うようにメッセージが表示され(赤枠内)、「launch.json」ファイルが自動生成されるとともに、エディターに表示される。
launch.jsonファイルはプロジェクトフォルダーの直下にある「.settings」サブフォルダーに自動的に生成/保存されるもので、このファイルでデバッグ関連の構成を行う。デフォルトでは「launch ./bin/www」と「attach」という二つの構成が記述されている。VS Codeからデバッグ実行を開始する場合には前者の構成を選択すればよく、[Start]ボタンの右隣のドロップダウンでも自動的にこれが選択されるようになっている。
「launch ./bin/www」構成ではおおよそ次のような構成が指定されている。
- name: 名前。ここでは「launch ./bin/www」
- type: 種類。ここではNode.jsアプリを意味する「node」となっている。VS Codeではmonoアプリのデバッグも行えるが(本稿では扱わない)、その場合にはこれを「mono」にする
- program: 実行するアプリへのパス。名前から分かる通り、ここでは「プロジェクトフォルダー/bin」フォルダーにある「www」が実行される
- stopOnEntry: アプリ起動時に自動的にデバッグ実行を中断するかどうか。ここでは「false」が指定されているので、起動直後にデバッグ実行は中断されない
- args: アプリに渡すコマンドライン引数
- cwd: デバッグ実行で使用される作業フォルダーの指定
- runtimeExecutable: アプリの実行に使用するランタイムへのパス。デフォルト値は「null」であり、この場合は環境変数PATHに含まれるランタイムが使用される
- runtimeArgs: 上記のランタイムに渡す引数
- env: ここに指定した値が環境変数としてアプリからアクセスできる
- sourceMaps: JavaScript/TypeScriptアプリでソースマップを使用するかどうか
- outDir: ソースマップを使用する場合の出力フォルダー指定
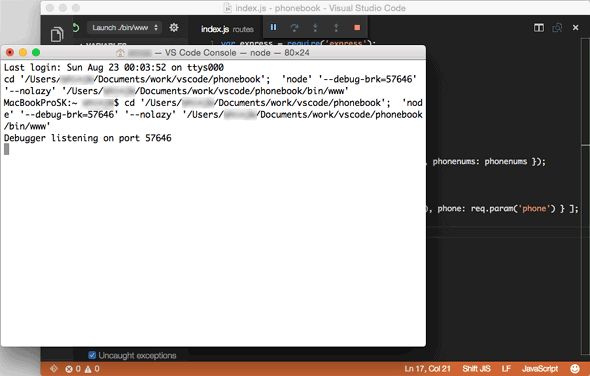
ここでは特に構成を変更する必要はないので、この状態でもう一度[F5]キーを押すか[Start]ボタンをクリックしよう。すると、コマンドプロンプト(Windowsの場合)やターミナル(OS X/Linuxの場合)が起動され、デバッグ実行が始まる。
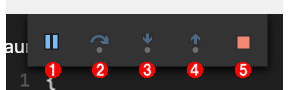
VS Codeの上部には以下のようなボタンが並んだバーが表示される。ここではこれを「デバッグツールバー」と呼ぶことにしよう。
 デバッグツールバー
デバッグツールバーツールバーの各ボタンは次のような役割を持っている。
(1) [Pause]ボタン。デバッグ実行が中断されている場合には[Continue]ボタンになる。デバッグ実行の中断と再開を切り替えるボタン。
(2) [Step Over]ボタン。現在の行を実行して、次の行に進む。
(3) [Step Into]ボタン。現在の行を実行して、次の行に進む。現在の行が関数呼び出しを含んでいる場合には、その関数まで処理を進める。
(4) [Step Out]ボタン。現在の関数の呼び出し元まで処理を進める。
(5) [Stop]ボタン。デバッグ実行を終了する。
デバッグツールバーには5個のボタンがあり、左から[Pause]ボタン([Continue]ボタン)、[Step Over]ボタン、[Step Into]ボタン、[Step Out]ボタン、[Stop]ボタンとなっている。
一番左のボタンはデバッグ実行の中断/再開を切り替える。中央の三つのボタンはステップ実行の仕方によって使い分ける。ステップ実行とは、1ステップごとにデバッグ実行を進めていくことだ。「ステップ」が意味するところは、三つのボタンで異なる。
[Step Over]ボタン([F10]キー)は現在実行中の関数/メソッド内で処理を1行進める(1ステップ=1行)。[Step Into]ボタン([F11]キー)はそのステップで実行するのが関数/メソッド呼び出しの場合に呼び出し先の関数でもステップ実行を行う(1ステップ=対象の関数を呼び出して、その先頭行で停止するまで)。[Step Out]ボタン([Shift]+[F11]キー)は現在の関数/メソッドを終了して、その呼び出し元まで実行を進める(1ステップ=現在実行中の関数/メソッドの終了まで)。
[Step Over]ボタンと[Step Into]ボタンの違いは、関数/メソッド呼び出しから制御が戻ってくるまでを一つの処理として進めるか([Step Over]ボタン)、関数呼び出しから制御が戻ってくるまでをも一つ一つのステップに分解して実行を進めるか([Step Into]ボタン)である。
[Stop]ボタンはデバッグ実行を終了する。
Copyright© Digital Advantage Corp. All Rights Reserved.