Visual Studio Codeの使い勝手をよくするツール:特集:Visual Studio Code早分かりガイド(5/5 ページ)
スニペットの利用
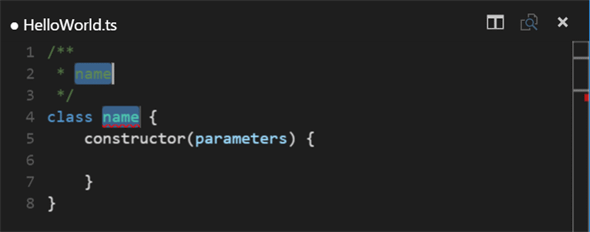
VS Codeでは、スニペットを定義することで、定型コードの記述を簡単に行えるようになっている。以下に例を示す。これはTypeScriptコードでクラスを定義しようとしているところだ。VS Codeがデフォルトで提供しているクラス定義用のスニペットを利用している。
デフォルトで提供されているスニペットを利用しているところ
このようなスニペットを自分でも作成できるのだ。これには、メニューバーの[File]−[Preference]−[User Snippets](OS Xでは[Code]−[Preference]−[User Snippets])を選択するか、コマンドパレットで「snippet」などと入力すればよい。
これにより、選択した言語のスニペット記述用ファイルがエディターに表示される。ドキュメントによれば、スニペットは基本的にTextmateのスニペットの構文に準拠したものとなっているとのことだ(シェルでのコマンド実行結果の挿入、プレースホルダーの変形、正規表現はサポートされない)。
スニペットは次の形式で記述する。
{
"スニペット名": {
"prefix": "コード中に入力するトリガー",
"body": [
"スニペットとして入力する内容"
],
"description": "スニペットの説明"
},
……
}
prefixプロパティに指定した文字列をエディターで入力していくと、IntelliSenseが候補を自動的に表示してくれるので、カーソルキーを使って選択したり、[Enter]キーや[Tab]キーを押したりすることで、prefix文字列に変わってスニペットが入力される。
bodyプロパティに指定する内容が、そのスニペットで実際に入力される内容となる。descriptionプロパティにはそのスニペットの説明を記述する。これはIntelliSenseにより表示されるコンテキストメニューでスニペットの説明に使用される。
bodyプロパティには単なるテキストを記述してもよいが、タブストップやプレースホルダー(デフォルト値)の指定なども行える。例として、クラス定義を行うスニペットを(すでに提供されているので、ムダに)作成してみよう。
"class": {
"prefix": "defcls",
"body": [
"class $1",
"{",
" $0",
"}"
],
"description": "define a class"
}
TypeScriptのコード中に「defcls」と入力することで、このスニペットを入力できる。ここでは、「$1」と「$0」というタブストップを指定している。実際にはタブストップは$1から順番に移動していく。この場合はbodyプロパティに指定した内容が入力された直後には「$1」で示された箇所にカーソルが移動し、クラス名を入力したところで、[Tab]キーを押すと、「$0」で示された箇所にカーソルが移動するようになる。
また、プレースホルダー(あるいはデフォルト値)をタブストップと一緒に指定することも可能だ。この例を以下に示す(bodyプロパティのみ示す)。
"body": [
"class ${1:class_name}",
"{",
" $0",
"}"
],
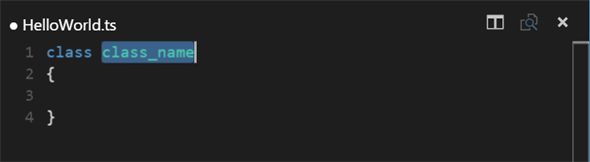
「$」に続けて波かっこを記述し、続けてタブストップ順を示す数値(ここでは「1」とコロン、最後にプレースホルダーを指定する。このように作成したスニペットを実際に挿入してみると次のようになる。
プレースホルダーとして指定した「class_name」が選択状態となっている。ここでクラス名を入力すれば、プレースホルダーが消え去るというわけだ。
タブストップはネストさせることも可能だ。これは「extends スーパークラス名」などとキーワードとユーザーが指定する識別子という組み合わせがあるところで便利に使える。以下に例を示す。
"body": [
"class ${1:class_name} ${2:extends ${3:superclass}}",
"{",
" $0",
"}"
],
このようにすると、「$1」でクラス名を定義し、[Tab]キーを押すと、「extends superclass」の全体が範囲選択された状態となる。継承関係を指定しないのであれば[Delete]キーを押せば、それらが全て削除されるし、継承関係を指定するのであれば、そのまま[Tab]キーを押すことでスーパークラスの記述にスムースに移れるというわけだ。
スニペットをうまく記述することで、自身のコーディングがより効率的になるはずだ。ぜひとも活用してほしい。
今回はタスク、[SEARCH]バー、スニペットと、VS Codeの使い勝手を向上させる機能について触れた。今後は、VS Codeのバージョンアップに合わせて、適宜、必要な情報を提供していくことにしよう。
Copyright© Digital Advantage Corp. All Rights Reserved.

![「class」と入力したところで、IntelliSenseが表示してくれたコンテキストメニューから2番目の[class]という項目を選択する。その下には「Class Definition」と説明がある](https://image.itmedia.co.jp/ait/articles/1509/08/dt-24.gif)