Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編):特集:UWPとは何か(5/6 ページ)
» 2015年09月29日 05時00分 公開
[山本康彦,BluewaterSoft/Microsoft MVP for Windows Platform Development]
「Hello, world!」アプリの完成
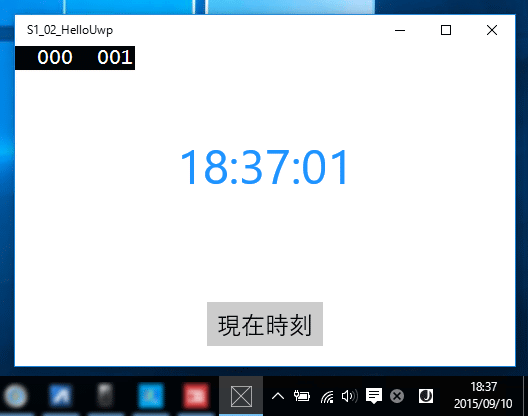
以上で、最初のUWPアプリは完成だ(別途公開のサンプルでは、「S1_HelloUWP」ディレクトリの下にある「S1_02_HelloUwp」プロジェクトに入っている)。デバッグ実行してみると、次の画像のようになる。
デスクトップ上でデバッグ実行
[現在時刻]ボタンをクリック
▼
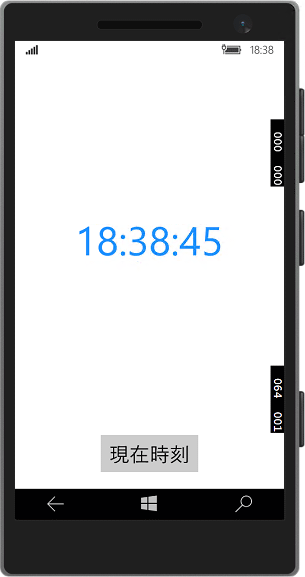
Windows 10 Mobileエミュレーターでデバッグ実行
▼
[現在時刻]ボタンをクリック
▼
うまく作れただろうか。UWPアプリではUIをXAMLで作る点は大きな違いだが、Windowsフォームのときと同様に作業を進められる。プレビュー画面にツールボックスからコントロールを貼り付けて、プロパティウィンドウでプロパティやイベントハンドラーを設定するという、従来通りの方法でもUIを構築できるのだ。複雑なUIになってくるとXAMLエディター側での作業が必要になってくるはずだが、そのころにはXAMLエディターでの操作にも慣れていることだろう。本当に大変なのは、「リキッドレイアウト」/「レスポンシブデザイン」を考えることかもしれない。
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

![[現在時刻]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1509/29/ap-23.gif)

![[現在時刻]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1509/29/ap-25.gif)
 world!」UWPアプリ版,完成した「Hello, world!」UWPアプリ版
world!」UWPアプリ版,完成した「Hello, world!」UWPアプリ版



