Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編):特集:UWPとは何か(6/6 ページ)
XAMLのメリット
UIをXAMLで作ることのメリットの一つに、外観のカスタマイズが簡単にできることがある。Windowsフォームでは、コントロールの外観を自由に変えるのは非常に困難だった。XAMLでは、変えることが前提に設計されているのだ。
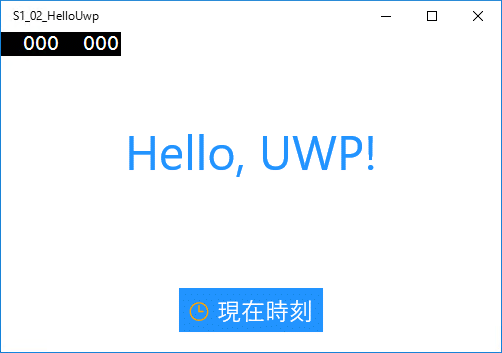
二つ例を示しておこう。一つ目は、コントロールの中にコントロールを置く方法。例えば、ボタンの中にアイコンを表示するのは、とても簡単だ(次のコードと画像)。
<Button Grid.Row="1" x:Name="button1"
FontSize="24" HorizontalAlignment="Center" Margin="0,20"
RequestedTheme="Light" Background="DodgerBlue" Foreground="White"
Click="button1_Click" >
<Button.Content>
<StackPanel Orientation="Horizontal">
<FontIcon Glyph="🕒" FontFamily="Segoe UI Emoji"
Foreground="Orange" />
<TextBlock Text="現在時刻" Margin="8,0,0,0" />
</StackPanel>
</Button.Content>
</Button>
ボタンの中にアイコンとテキストを配置し、さらにボタンの背景色も変えている(太字の部分)。また、ボタンのContentプロパティを上記のように記述しているため、最初のXAMLコードにあった「Content="現在時刻"」というContentプロパティの指定は削除してある。
<Button.Content>タグの中には、この他にもさまざまなコントロールを配置できる。画像や動画もボタンの中に表示できるのだ。極端な話、ボタンの中にボタンを置くことさえ可能である。
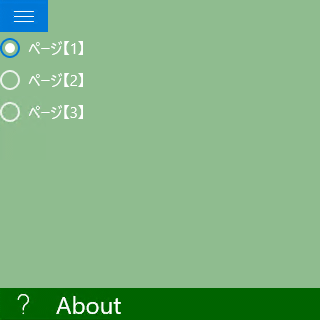
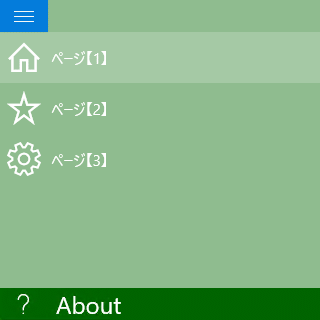
もう一つの例として、少々複雑だがスタイル定義を書き変える方法がある。実際のコードはここでは説明しないが、次の画像のようにラジオボタンの外観を全く変えてしまうといったようなことができる(詳しくは「WinRT/Metro TIPS:ハンバーガーメニューで画面を遷移させるには?[Windows 10 UWPアプリ開発]」を参照)。
 ラジオボタンのスタイル定義を書き換えた例
ラジオボタンのスタイル定義を書き換えた例上: 既定のスタイルのままのラジオボタン(「ページ【1】」から「ページ【3】」までの三つ)。
下: スタイル定義を書き換えたラジオボタン。
「WinRT/Metro TIPS:ハンバーガーメニューで画面を遷移させるには?[Windows 10 UWPアプリ開発]」より。
【コラム】 XAMLについてさらに詳しく!
XAMLの書き方については、次の記事をご覧いただきたい。
XAMLで利用できるコントロールについては、Windows 8.1のものであるが、次の記事を参考にしてほしい。Windows 10で追加されたSplitViewコントロールやRelativePanelコントロールなどは載っていないが、Windows 8.1時代のコントロールはほとんどそのままUWPアプリでも利用できる。また、この記事では、画面遷移の方法も解説している(Windowsフォームとはずいぶん違う)。
デバッグ実行中に、XAMLのコントロールのプロパティを確認したり、その場でプロパティを変更して画面の変化を見たりするには、ライブビジュアルツリー/ライブプロパティエクスプローラーを使う。次の記事を参照してほしい。WPFアプリについて書いてあるが、UWPアプリでも同様に使える。
前編のまとめ
前編では、Windowsフォーム開発者がUWPアプリ開発への第一歩を踏み出せるように、UI作成の初歩を丁寧に説明した。Windowsフォームアプリ開発者としてのスキルがあれば、あとはどんどん自分で学んでいけるだろう。そうはいっても、Windowsフォームの常識とはかけ離れたギャップに遭遇することもある。後編では、そのような大きなギャップを四つ選んで解説する予定だ。
【コラム】 UWPアプリ開発についてさらに詳しく!
UWPアプリに関する開発者向けの情報は、Windowsデベロッパーセンターに集約されている。次のページから始めるとよいだろう。
- Windows デベロッパー センター:Windows アプリの概要
なお、本稿執筆時点でのMSDNのAPIドキュメントは、日本語化が不完全である。古い情報が残っているし、Device family(Windows 10のどのデバイスで動作するか)が書かれていない。適宜、英語ページに切り替えて確認してほしい(URL中の「ja-jp」を「en-us」に変える)。
Microsoft Virtual Academy(MVA)には、学習に適したコンテンツがいくつもある。UWPアプリ開発を学ぶには、英語が苦にならないのであれば次のコースがベストだ。
また、連載「WinRT/Metro TIPS」ではUWPアプリ開発のTIPSを紹介していく。ぜひ参考にしてほしい。
Copyright© Digital Advantage Corp. All Rights Reserved.

 ボタンの中にアイコンを表示した例
ボタンの中にアイコンを表示した例