Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編):特集:UWPとは何か(4/6 ページ)
デバッグ実行してみる
ここで一度動かしてみよう。
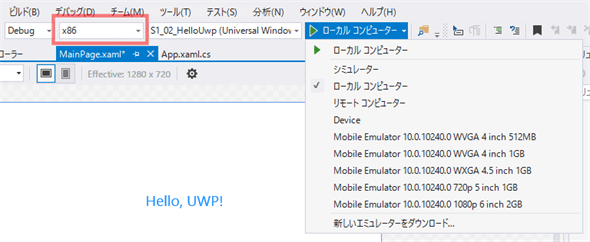
動かす前に、メニューバーの下にあるツールバーを見てほしい(次の画像)。ビルドの対象となるCPUを[x86]とし、デバッグターゲットは[ローカル コンピューター]にしておく。
 メニューバーの下にあるツールバー
メニューバーの下にあるツールバーこのツールバーが表示されていないときは、メニューバーの[ツール]−[カスタマイズ]で[カスタマイズ]ダイアログを出し、その[ツールバー]タブの中にある[標準]にチェックを入れる。
赤枠を付けた部分が、ビルドの対象となるCPUを選択するドロップダウンだ。Windowsフォームアプリとは異なり、UWPアプリは[Any CPU]ではビルドできない。デスクトップやWindows 10 Mobileエミュレーターでデバッグするときは[x86]でよい。ARM CPUを搭載した実機で動かすときには、ここを[ARM]にしてビルドしなければならない。
右側の緑色の三角マークの付いたドロップダウンは、デバッグターゲット(=デバッグ実行するデバイス)の選択である(上の画面は展開した状態になっている)。まずは[ローカル コンピューター]を選び、VS 2015が動いている環境のデスクトップでデバッグ実行してみよう。
デバッグ実行の始め方は、Windowsフォームと同じである。メニューバーから実行するならば、[デバッグ]−[デバッグの開始]だ。ツールバーの緑色の三角マークをクリックしてもよい。ショートカットキーも用意されている(環境設定によって異なる)。
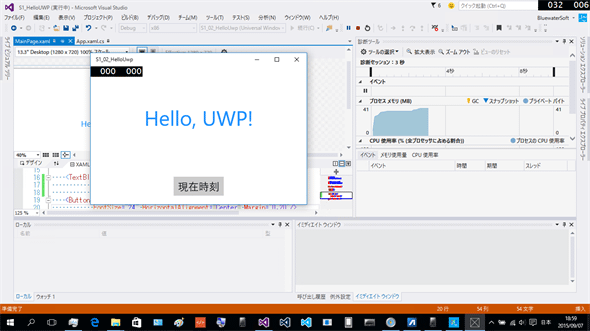
次の画像のようなウィンドウが表示されたら、成功だ。
 デスクトップでのデバッグ実行
デスクトップでのデバッグ実行2カ所に数字の入った黒い帯が見える。デバッグ中のアプリのタイトルバーの下と、画面の右上隅である。これはフレームレートなどの表示だ(詳しくはMSDN「DebugSettings.EnableFrameRateCounter Property」の解説を参照)。これはリリースビルドでは表示されない。
VS 2015の右側にグラフが見えているが、これはVS 2015の新機能の一つ「診断ツール」だ。リアルタイムにメモリ使用量などを表示してくれる。
デバッグ実行を終了するには、メニューバーの[デバッグ]−[デバッグの停止]や、ツールバーの赤色の四角マークなどを使う(デバッグ実行中のアプリの[X]ボタンでもよいが、止まるまでに時間がかかる)。
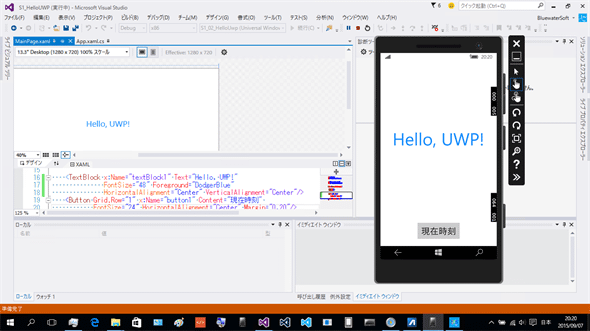
次に、Windows 10 Mobileエミュレーターが使える環境ならば、デバッグターゲットを[Mobile Emulator 10.X.XXXXX.X WVGA 4inch 512MB](バージョン番号の「X.XXXXX.X」部分はWindows 10 SDKのバージョンによって異なる)などのWindows 10 Mobileエミュレーターに切り替えて、デバッグ実行してみよう(メモリがかなり必要である。4GBytesのPCでは苦しい)。次の画像のようにWindows 10 Mobileエミュレーターが立ち上がって、そこで実行される。
 Windows 10 Mobileエミュレーターでのデバッグ実行
Windows 10 Mobileエミュレーターでのデバッグ実行Windows 10 Mobileエミュレーターでは、画面の回転などさまざまな状況をエミュレートできる。エミュレーターの画面の右端には、デスクトップでのデバッグ実行と同様に、フレームレートなどの表示が出ている。
イベントハンドラーの実装
[現在時刻]ボタンをタップ/クリックしたときのイベントハンドラーを実装して、アプリを完成させよう。
これもWindowsフォームと同様に、プレビュー画面でコントロールをダブルクリックすればデフォルトのイベントハンドラーが生成されるし、それ以外のイベントハンドラーは次の画像のようにプロパティウィンドウを使って設定できる(プロパティウィンドウが表示されていないときは、上部のメニューバーで[表示]−[プロパティ ウィンドウ]を選択する)。
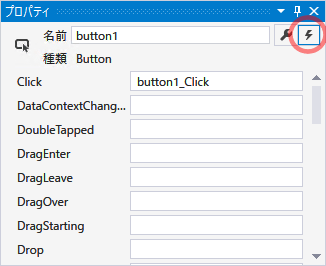
 プロパティウィンドウでイベントハンドラーを設定する
プロパティウィンドウでイベントハンドラーを設定するプロパティウィンドウで赤丸部分のボタンをクリックすると、イベントハンドラーの一覧に切り替わる。その左のボタンで、プロパティ一覧に戻る。ボタンの位置などは違うが、Windowsフォームでのプロパティウィンドウの操作と同様だ。
設定したいイベントの右の欄にイベントハンドラーの名前を入力して[Enter]キーを押せば、イベントハンドラーが生成される。
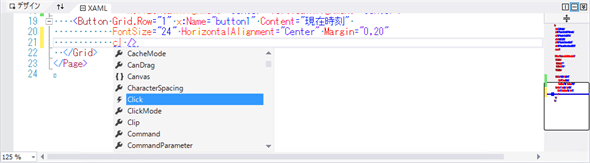
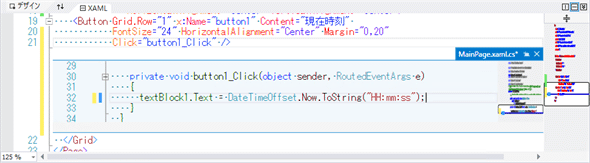
しかし、イベントハンドラーもプロパティと同様で、慣れてくるとXAMLエディターで直接キー入力した方が早い。「定義をここに表示」機能([Alt]+[F12]キー)と併用すれば、流れるようにコードビハインドの記述まで行える(次の画像)。
「cl」まで入力した段階で[Tab]キーを押す
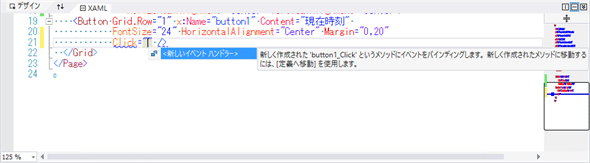
また[Tab]キーを押す
キー入力カーソルは「button1_Click」の中にある。
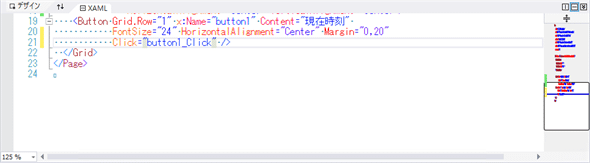
この状態で[Alt]+[F12]キーを押す
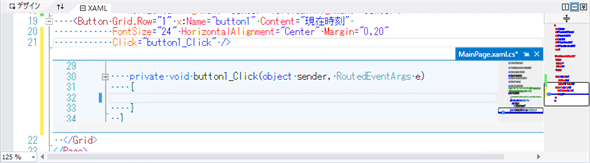
オーバーレイされたウィンドウに表示される(水色の部分)。
そのままキー入力してメソッドを書いていく
[Ctrl]+[S]キーを押してコードビハインドを保存し、
[Esc]キーを押してオーバーレイウィンドウを閉じ、
また[Ctrl]+[S]キーを押してXAMLコードを保存する
XAMLエディターでイベントハンドラーを実装する
XAMLコードにイベントハンドラーの名前を書いたら、[Alt]+[F12]キーでコードビハインドをオーバーレイ表示させ、メソッドの内容まで一気に書ける。
なお、[Alt]キーを押さずに[F12]キーだけを押せば、コードビハインドのC#エディターに切り替わる。
イベントハンドラーに記述するコードは、現在時刻を「textBlock1」コントロールに表示するものだ(次のコード)。これの説明は不要だろう。
private void button1_Click(object sender, RoutedEventArgs e)
{
textBlock1.Text = DateTimeOffset.Now.ToString("HH:mm:ss");
}
太字の部分を追加した。
Copyright© Digital Advantage Corp. All Rights Reserved.