Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編):特集:UWPとは何か(2/6 ページ)
2. 「Hello, UWP!」〜UIはXAMLで
最初はお約束通り「Hello, world!」から始めよう。といっても、文字が表示されるだけではあまりにもつまらないので、ボタンをクリックしたら現在時刻を表示するようにしてみよう。
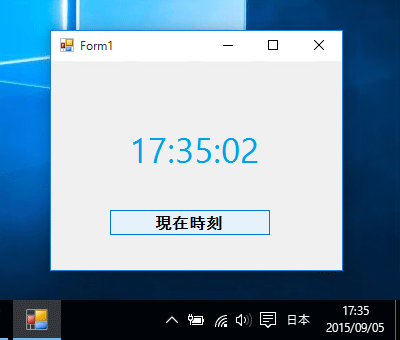
Windowsフォームで作ると、次の画像のようになる(別途公開のサンプルでは、「S1_HelloUWP」ディレクトリの下にある「S1_01_HelloWinForm」プロジェクト)。
 world!」Windowsフォーム版,「Hello, world!」Windowsフォーム版
world!」Windowsフォーム版,「Hello, world!」Windowsフォーム版VS 2015で作成し、Windows 10上で実行している。
起動すると上の画像のようなフォームが表示され、ボタンをクリックすると下の画像のように現在時刻が表示される。このアプリの作り方は解説するまでもないだろう。
これと同じようなUWPアプリを作ってみよう(別途公開のサンプルでは、「S1_HelloUWP」ディレクトリの下にある「S1_02_HelloUwp」プロジェクト)。
開発者モードを有効にする
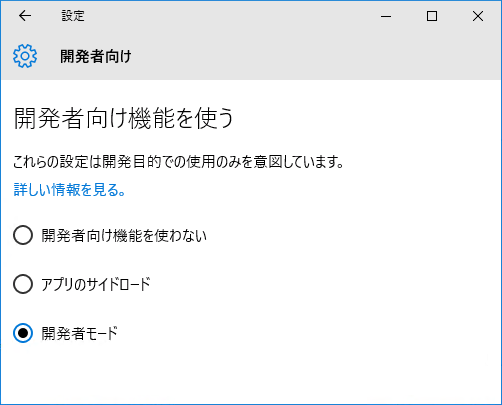
UWPアプリの開発を始める前に、Windows 10を開発者モードに設定しておく必要がある(次の画像)。VS 2015を使うPCだけでなく、テスト/デバッグに使う実機でも必要だ。
 開発者モードを有効にする
開発者モードを有効にするデスクトップ版のWindows 10では、「設定」アプリで[更新とセキュリティ]−[開発者向け]を選ぶとこの画面になる。VS 2015を使うPCでは、[開発者モード]にする。開発中のアプリをテストするだけのデバイスは、[アプリのサイドロード]を選べばよい。モバイルデバイスでも同様にする。
プロジェクトを作る
まずVS 2015でプロジェクトを作るが、そのときに[新しいプロジェクトの追加]ダイアログでUWPアプリの[空白のアプリ]を選ぶ(次の画像)。
![[新しいプロジェクトの追加]ダイアログ](https://image.itmedia.co.jp/ait/articles/1509/29/ap-05.gif) [新しいプロジェクトの追加]ダイアログ
[新しいプロジェクトの追加]ダイアログダイアログの左側で[インストール済み]の項目を展開していって[Visual C#]−[Windows]−[ユニバーサル]を選ぶ(Communityエディションの場合)。次に中央部分で[空白のアプリ (ユニバーサル Windows)]を選び、プロジェクト名と保存場所を適宜設定して[OK]ボタンをクリックする。
もしも左側で[ユニバーサル]が表示されないときは、Windows SDK for Windows 10が正しくインストールされていないと考えられる。Windows SDK for Windows 10のページからダウンロードしてインストールしてもらいたい。
なお、Windowsフォームのプロジェクトは、左側の[従来のデスクトップ]という区分に入っている。
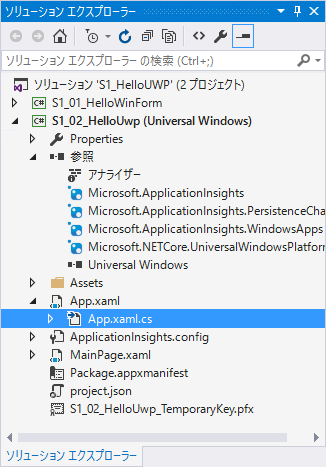
UWPアプリのプロジェクトが生成されると、エディター画面に「App.xaml.cs」ファイルが表示される。また、ソリューションエクスプローラーを見ると以下のようなファイルが生成されていることが分かる。ソリューションエクスプローラーでは「App.xaml.cs」ファイルは「App.xaml」ファイルの下に子として表示される。(次の画像)。
 UWPアプリ作成直後のソリューションエクスプローラー
UWPアプリ作成直後のソリューションエクスプローラー「S1_02_HelloUwp (Universal Windows)」がUWPアプリのプロジェクトである(その上の「S1_01_HelloWinForm」はWindowsフォームのプロジェクト)。
「App.xaml.cs」ファイルには、アプリ起動時に実行されるコードが書かれている。Windowsフォームの「Program.cs」ファイルと同じような役割だ。初めのうちはあまり触ることはないだろう。
その親の「App.xaml」ファイルには、アプリ全体で利用できるリソースを定義する(本稿のサンプルでは使わない)。
「Assets」フォルダーには、スタート画面に表示するアプリのタイルや、アプリのスプラッシュスクリーンに使う画像のサンプルが収められている。Windowsストアに提出する際には、これらの画像をオリジナルのものにしておかねばならない。
「MainPage.xaml」ファイルが最初に表示される画面だ。Windowsフォームの「Form1.cs」に相当する。「MainPage.xaml」ファイルの左にある三角マークをクリックしてもらうと分かるが、Windowsフォームと同様にコードビハインドを持っている。ただし、コードビハインドは「MainPage.xaml.cs」ファイルの一つだけである。それだけ分かれば、「MainPage.xaml」ファイルを編集してUIを作り、コードビハインドの「MainPage.xaml.cs」ファイルにボタンをクリックしたときの処理を書けばよさそうだと見当が付くだろう。
「Package.appxmanifest」ファイルは、Windowsフォームの「App.config」のようなものだが、設定する内容は多い。アプリが使う特殊な機能(主にエンドユーザーのプライバシーに関わる機能)も、ここで指定する。
「{プロジェクト名}_TemporaryKey.pfx」ファイルは、仮のデジタル署名だ。完成したパッケージにはこのデジタル署名が付けられる。これによって、開発者の手元からWindowsストアにアップロードされる途中での改ざんが防止される(審査に通ると、Windowsストア側で正式のデジタル署名が付けられる)。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[現在時刻]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1509/29/ap-02.gif)




