Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編):特集:UWPとは何か(3/6 ページ)
UIを作る
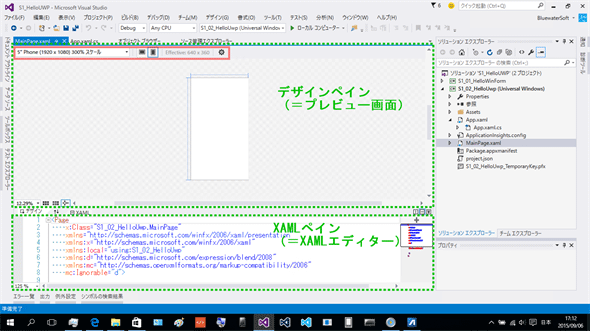
それではUIを作成していこう。ソリューションエクスプローラーで「MainPage.xaml」ファイルをダブルクリックすると、ビューデザイナーが開く(次の画像)。
ビューデザイナーの上部はデザインペインと呼ばれる(分かりにくいので、以降は「プレビュー画面」という)。下部はXAMLペインと呼ばれる(同じく、以降は「XAMLエディター」とする)。
Windowsフォームのビューデザイナーには、XAMLエディターの部分はなかった。WindowsフォームのビューデザイナーでUIを作成すると、その情報はコードビハインドの「Form1.Designer.cs」ファイルにC#のコードとして書き込まれていた。それがUWPアプリでは、UIの情報はXMLの一種であるXAML記法を用いて「MainPage.xaml」ファイルに書き込まれるのだ。
次に、プレビュー画面の上部に注目してほしい(上の画像で赤枠を付けた部分)。UWPアプリはさまざまなデバイスで動作するので、デバイスの違いや画面の向きをここでシミュレートできるようになっている。取りあえずデスクトップ用のUIを作ることにして、ここを次の画像のように切り替えておいてほしい。なお、プレビュー画面の左下にある数字のドロップダウンで表示倍率を変更できる([Ctrl]キーを押しながらマウスホイールを回転させてもよい)。
プレビュー画面の上端、一番左にあるドロップボックスでデバイスを切り替える。ここでは[13.3" Desktop (1280 x 720) 100% スケール]を選んでほしい。
その右にある二つのボタンは、画面の向き(横置き/縦置き)の切り替えだ(主にモバイル用)。
さらにその右に「Effective: 1280 x 720」と表示されている。これは、現在選択されているデバイスと画面の向きでの、実効ピクセル数で表した画面のサイズだ。この例では実際のピクセル数と実効ピクセル数は一致している(「100% スケール」という表示はそういう意味だ)。しかし、画面のサイズと解像度によっては異なることもある(スケールが100%以外の値になっている)。UWPアプリでの高さ/幅、座標の指定などは基本的にこの実効ピクセル数で行う。
一番右には設定ボタンがある。これは、エンドユーザーがWindows 10をハイコントラスト設定で使っていたりするときの状況をシミュレートするためのものだ。
では、UIのコントロールをページに配置していこう。Windowsフォームではアプリの画面のことを「フォーム」と呼んでいたが、UWPアプリでは「ページ」と呼ぶ。コントロールの配置は、Windowsフォームのときと同じようにしてもできる(コントロールを置きたい場所をクリックしておいてツールボックスでコントロールをダブルクリックするなど)。
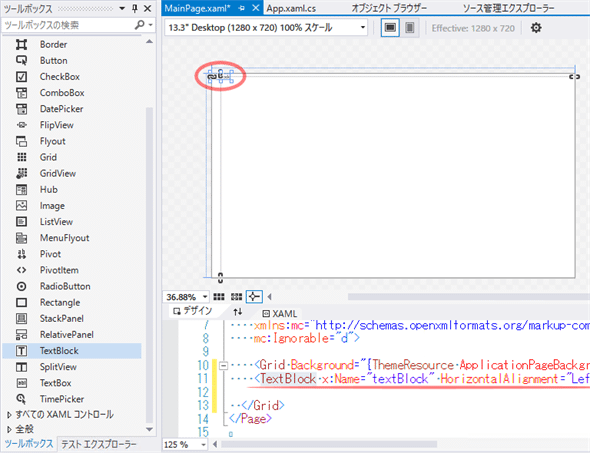
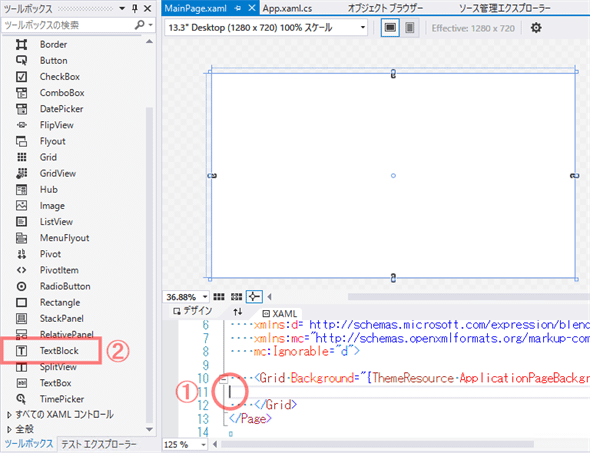
ところで、Windowsフォームで複雑なUIを作っているときに、思った通りの入れ子関係を作れなくてイライラしたことはないだろうか? UWPアプリでは、(プレビュー画面ではなく)XAMLエディターの側でコントロールを配置することで、思った通りの入れ子関係を確実に実現できる。XAMLエディターでコントロールを配置したい場所をクリックし、それからツールボックスで目的のコントロールをダブルクリックすればよい(次の画像)。
ツールボックスで目的のコントロールをダブルクリック((2))
 XAMLエディター側でコントロールを配置する
XAMLエディター側でコントロールを配置する上: XAMLエディターでコントロールを置きたい場所をクリックし((1))、ツールボックスで目的のコントロールをダブルクリックする((2))。このTextBlockコントロールというのは、WindowsフォームのLabelコントロールに相当するものだ。
下: すると、XAMLエディターの側にTextBlockコントロールの記述が挿入される(下線部)とともに、プレビュー画面にも反映される(赤丸内)。
配置したコントロールのプロパティやイベントハンドラーを変更するには、Windowsフォームと同様にプロパティウィンドウを利用できる(プロパティウィンドウが表示されていないときは、上部のメニューバーで[表示]−[プロパティ ウィンドウ]を選択する)。目的のコントロールをクリックすると、そのプロパティ一覧がプロパティウィンドウに表示されるので、そこで設定していけばよい。Windowsフォームと異なるのは、プレビュー画面だけでなくXAMLエディターで目的のコントロールをクリックしてもよいことだ。
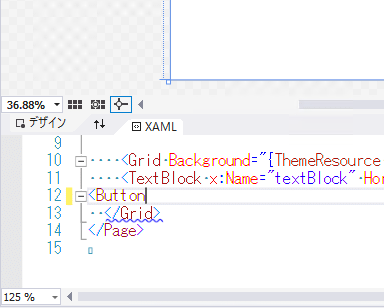
慣れてきたら、コントロールの配置とそのプロパティをXAMLエディターから直接キー入力することで設定してみよう。IntelliSenseが働くので、意外と少ない打鍵数で入力できることに気付くだろう。例えば次の画像は、ButtonコントロールをXAMLエディターで入力しているところだ。以降は、XAMLコードだけを示すことにする。
「<bu」まで入力した段階で[Tab]キーを押す
 XAMLエディターで直接キー入力する
XAMLエディターで直接キー入力する上: XAMLエディターをクリックし、キー入力を始める。ここではButtonコントロールを入力してみよう。キー入力に伴い、IntelliSenseがポップアップメニューを出してくれる。「<bu」まで入力した段階で、ポップアップメニューの中で[Button]が選択された状態になるので、そこで[Tab]キーを押す。あるいはその前の段階で、ポップアップメニューをスクロールさせて目的の項目をダブルクリックしてもよい。
下: すると、「<Button」と補完される。コントロール名の先頭も大文字に変わっている。続けて、「 x:n」と入力して[Tab]キー押下で「 x:Name=""」などと、プロパティ名も補完してくれる。プロパティによっては、例えば色名などはその値の候補がポップアップされる。
コントロール名やプロパティ名が分かっている場合は、ツールボックスやプロパティウィンドウで目的のものを探すよりも、このように直接キー入力した方が早い。
なお、IntelliSenseのポップアップが自動的に出てこない場合は、[Ctrl]+[スペース]キーを押下してみてほしい。
コントロールの位置調整であるが、UWPアプリではさまざまなデバイスに対応するために、Webでいうところの「リキッドレイアウト」/「レスポンシブデザイン」が重要になる。Windowsフォームではアプリ側でウィンドウのサイズを固定することもできた。UWPアプリではそれはできないので、少なくとも「リキッドレイアウト」は必須である。UWPアプリでもコントロールの位置を絶対座標で指定することは可能ではあるが、ウィンドウサイズが変更されてもUIが破たんしないような相対的な指定が求められる。
*11 「リキッドレイアウト」/「レスポンシブデザイン」については、「5分で分かるレスポンシブWebデザイン」を参照。
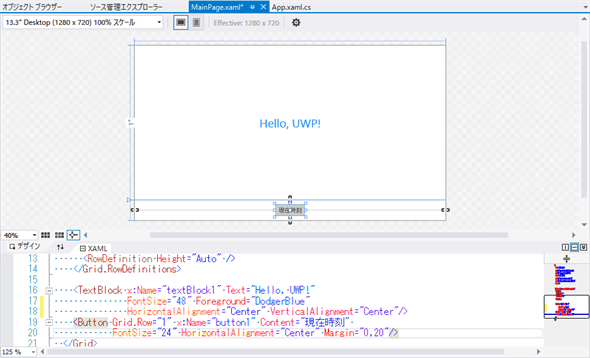
ここでは、Gridコントロールを上下に2分割して、下側は高さを一定にしよう。そして、上のエリアの中央にTextBlockコントロール(WindowsフォームのLabelコントロールに相当)を置き、下のエリアの中央にはButtonコントロールを配置しよう。フォントのサイズと色の設定、また、Buttonコントロールにはその周囲のマージン設定も行うと、次のコードと画像のようになる。
<Page
……省略……
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<!-- Gridコントロールを上下に2分割する -->
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<!-- TextBlockコントロール -->
<TextBlock x:Name="textBlock1" Text="Hello, UWP!"
FontSize="48" Foreground="DodgerBlue"
HorizontalAlignment="Center" VerticalAlignment="Center"/>
<!-- Buttonコントロール -->
<Button Grid.Row="1" x:Name="button1" Content="現在時刻"
FontSize="24" HorizontalAlignment="Center" Margin="0,20"/>
</Grid>
</Page>
「MainPage.xaml」ファイルを開き、XAMLエディターで太字の部分を追加した。
<Grid.RowDefinitions>タグで始まる4行は、Gridコントロールの内部を上下に分割する指定である。詳細な説明は省略するが、この場合、グリッドの下側(「RowDefinition Height="Auto"」で指定される部分)はそこに含まれるコントロールに合わせた高さとなり、上側はそれ以外の部分を占めるようになる。
何をどこに入れるかは、中に配置するコントロールの側で指定する。Buttonコントロールに「Grid.Row="1"」という指定があるが、これが下側(=2行目)に入れるという意味である(この指定がないTextBlockコントロールは、「Grid.Row="0"」が指定されたと見なされ、1行目である上側に入る)。
TextBlockコントロールとButtonコントロールに付いている「x:Name」というプロパティは、コードビハインドから参照するときの変数名になる。Windowsフォームとは違って、コードビハインドでコントロールを参照する必要がなければ名前を付けなくてもよい。
Copyright© Digital Advantage Corp. All Rights Reserved.



![XAMLエディターをクリックし、キー入力を始める。「<bu」まで入力した段階で[Tab]キーを押す](https://image.itmedia.co.jp/ait/articles/1509/29/ap-11.gif)