iOS 9の最新機能で自動ルート検索を簡単にゲームに組み込む:iOS SDKとSwiftで始めるゲーム作成入門(3)(2/3 ページ)
» 2015年12月17日 05時00分 公開
[杉本裕樹,マネーフォワード]
SKActionクラスで敵をルートに沿って行動させる
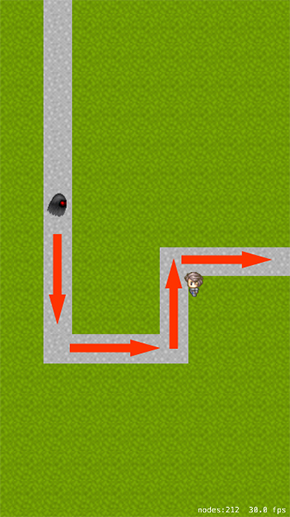
道ができたので敵を道に沿って移動させます。
前回までは移動をGameSceneクラスのupdateメソッド内で行っていました。しかし今回からは「SKAction」クラスを使うので、GameScene.swiftのupdateメソッドを削除します。
class GameScene: SKScene, SKPhysicsContactDelegate {
// …省略
/**
// このメソッドを丸ごと削除
override func update(currentTime: NSTimeInterval) {
if state == .Playing {
enemy.position.x += 1
if frame.width < enemy.position.x {
state = .GameOver
let myLabel = SKLabelNode(fontNamed: "HiraginoSans-W6")
myLabel.text = "ゲームオーバー"
myLabel.fontSize = 45
myLabel.position = CGPoint(x:CGRectGetMidX(self.frame), y:CGRectGetMidY(self.frame) - 20)
addChild(myLabel)
}
}
}
*/
}
「SKAction」を使ったソースコード
SKActionを使った移動処理を追加します。GameSceneクラスのdidMoveToViewメソッドの後半を以下のように書き換えます。
class GameScene: SKScene, SKPhysicsContactDelegate {
// …略
override func didMoveToView(view: SKView) {
// …略
/**
// 今まであった処理
enemy.position = CGPoint(x:50, y:300)
enemy.physicsBody = SKPhysicsBody(rectangleOfSize: enemy.size)
addChild(enemy)
*/
enemy.position = CGPoint(x: fieldImageLength * 2, y: view.frame.height)
enemy.physicsBody = SKPhysicsBody(rectangleOfSize: enemy.size)
let action1 = SKAction.moveTo(
CGPoint(x: fieldImageLength * 2, y: view.frame.height - fieldImageLength * 12), duration: 10)
let action2 = SKAction.moveTo(
CGPoint(x: fieldImageLength * 6, y: view.frame.height - fieldImageLength * 12), duration: 10)
let action3 = SKAction.moveTo(
CGPoint(x: fieldImageLength * 6, y: view.frame.height - fieldImageLength * 9), duration: 10)
let action4 = SKAction.moveTo(
CGPoint(x: fieldImageLength * 13, y: view.frame.height - fieldImageLength * 9), duration: 10)
enemy.runAction(SKAction.sequence([action1, action2, action3, action4])) {
self.state = .GameOver
let myLabel = SKLabelNode(fontNamed: "HiraginoSans-W6")
myLabel.text = "ゲームオーバー"
myLabel.fontSize = 45
myLabel.position = CGPoint(x:CGRectGetMidX(self.frame), y:CGRectGetMidY(self.frame) - 20)
self.addChild(myLabel)
}
addChild(enemy)
}
}
これで敵がルートに沿って移動するようになりました。
SKNodeに対していろいろなアクションを付ける「SKAction」
今回から登場したSKActionはSpriteKitのクラスの一つで、SKNodeに対していろいろなアクションを付けることができます。
今回は移動処理に使いましたが、回転させる「rotateToAngle」や拡大・縮小をする「scaleBy」といった、さまざまな機能を備えているので、一度リファレンスを眺めてみると楽しいかもしれません。
関連記事
 開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
iOS 9、WatchOS 2、Swift 2、Xcode 7の新機能や、Apple Developer Programについて、その概要とアップルが公開している参考情報をまとめて紹介します。 Apple WatchやiPhoneのアプリを作ろう! Playgroundで学ぶSwiftの基礎―変数、定数、型、演算
Apple WatchやiPhoneのアプリを作ろう! Playgroundで学ぶSwiftの基礎―変数、定数、型、演算
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。今回は、Swiftの変数、定数、型、演算などについてサンプルプログラムを交えて解説します。 iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
開発生産性や品質を向上させたいiOSアプリ開発者のためにObjective-CからSwiftへ移行するメリットや手順、注意点など勘所をまとめて紹介します。 いまなら無料! Unityで始めるiPhoneゲーム作成“超”入門
いまなら無料! Unityで始めるiPhoneゲーム作成“超”入門
3Dコンテンツ開発ツール「Unity」を使った、簡単な3Dミニゲーム制作の流れを一から解説していきます
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR