Apple WatchやiPhoneのアプリを作ろう! Playgroundで学ぶSwiftの基礎―変数、定数、型、演算:初心者のためのSwiftで始めるプログラミング入門(3)(1/4 ページ)
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。今回は、Swiftの変数、定数、型、演算などについてサンプルプログラムを交えて解説します。
いよいよプログラミングに挑戦!
前回の「スマホ世代でも分かるMacの基本的な使い方&Xcodeをインストールする手順」では、Macの基本的な使い方とiOSアプリの開発用アプリケーション「Xcode(エックスコード)」をインストールし、起動するところまでを解説しました。iOSアプリはどのような環境で開発できるのか、ご理解いただけたかと思います。
また前回、Xcode 6.2ではiPhone/iPadアプリのみならず、2015年4月24日に日本でも発売開始となって話題のApple Watchのアプリも作れるようになったことに触れました。Apple Watchを手に入れた方は、本連載を読んでアプリ開発に挑戦してみてください。Apple Watchが使われるのは、これからなので、画期的なアイデアを思いついてアプリを開発したら一気に有名人になれるかもしれません。
今回から、いよいよプログラミングに挑戦しましょう! 前回紹介した、プログラミングの遊び場「Playground(プレーグラウンド)」を使って、プログラムの書き方を覚えていきましょう。
Playgroundの画面構成
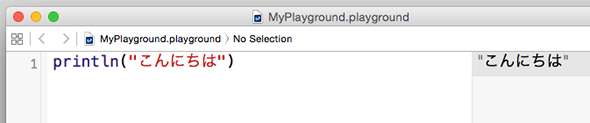
Playgroundは、2つの画面に分かれています。左側に表示されている編集画面と右側に表示されている結果画面です。編集画面にプログラムを記述すると、その結果がすぐに結果画面に表示されます。
編集画面でプログラムを記述し、プログラムの処理結果を結果画面で確認するという流れがPlaygroundでプログラミングを試す基本的な流れになります。他にも便利な機能はありますが、この2つがあればプログラミングは学習できます。
プログラムで文字を表示してみよう
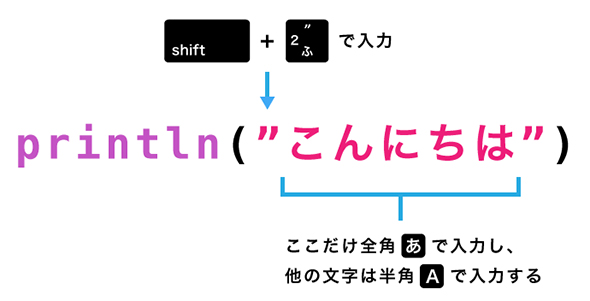
まずは、編集画面で記述した内容を結果画面に表示してみましょう。編集画面に、次のようなプログラムを入力してみてください。
println("こんにちは")
さて、結果画面を確認してみましょう。「こんにちは」と表示されているはずです。
このように、Playgroundでは編集画面に記述した内容が「命令」としてXcodeに認識され、受けた命令の内容によってさまざまなツールを使って処理を実行し、その結果が結果画面に表示されます。
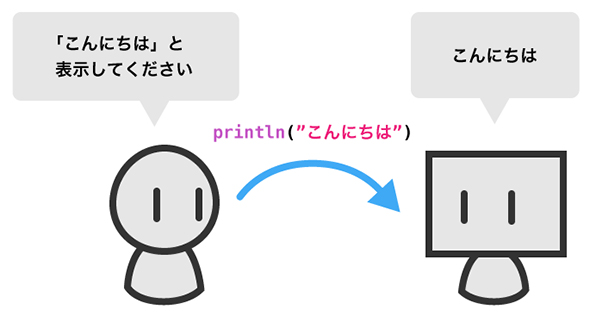
命令にはいろいろな種類がありますが、上記のプログラムで使っている「println」は「関数」と言います。関数は、「(」と「)」の中に入れた値を受け取って、特定の処理を行うことができます。そして「println」は、受け取った値を表示する関数です。「(」と「)」の間に「こんにちは」を入れることで、「『こんにちは』という文字を表示してください」とPlaygroundを通してコンピューターに命令しています。図で表すと、次のような感じです。
コラム「Playgroundの文字が小さいときは」
Playgroundを開いて初めてプログラムを記述したとき、文字が小さいと感じた方もいるかと思います。そう感じた時は、文字の大きさの設定を変更しましょう。
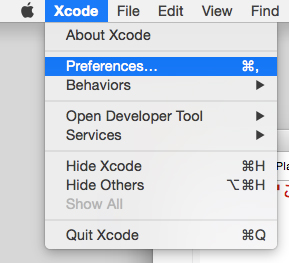
文字の大きさを設定するには、Xcodeのアプリケーションメニューの「Xcode」から「Preferences...」を選び、Xcodeの設定画面を開きます。
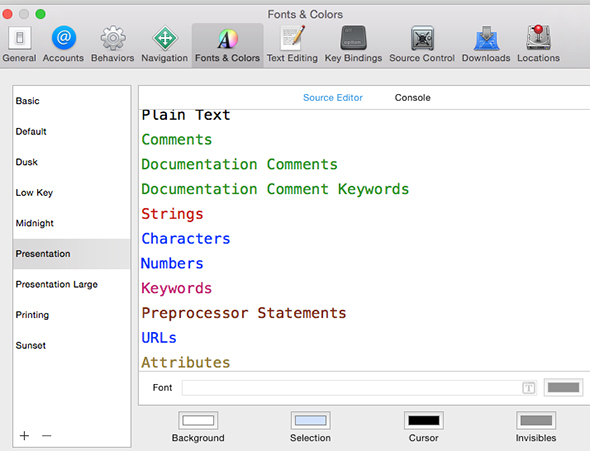
Xcodeの設定画面が開いたら、アイコンの中にある「Font & Colors」を選びます。この中には、Xcodeのコードエディター(プログラムの編集画面)のテーマが一覧で表示されています。一番文字が大きいテーマは「Presentation Large」です。自分が見やすいと思うテーマに変更するようにしましょう。
関連記事
 アップル、新プログラミング言語「Swift」「iOS 8 SDK」「Xcode 6」のベータ版を発表
アップル、新プログラミング言語「Swift」「iOS 8 SDK」「Xcode 6」のベータ版を発表
米アップルが新しいプログラミング言語「Swift」と開発ツール「iOS 8 SDK」「Xcode 6」のベータ版を発表。その特徴と注目ポイントを紹介。 iOS 8 SDK、Xcode 6、Swift 1.0がGMに。Apple Pay機能の組み込み、TestFlight Beta Testingも利用可能
iOS 8 SDK、Xcode 6、Swift 1.0がGMに。Apple Pay機能の組み込み、TestFlight Beta Testingも利用可能
米アップルが2014年9月9日に発表した内容の中から、iOS 8 SDK、Xcode 6、Apple Watch、Swift 1.0などに関する開発者向けの情報をまとめてみる。 Swiftでの変数の定義、Xcodeでのアウトレット接続、iOSシミュレーターへの画像素材追加
Swiftでの変数の定義、Xcodeでのアウトレット接続、iOSシミュレーターへの画像素材追加
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、Xcodeでアウトレットを接続する方法、Swiftでの変数定義の仕方、iOSシミュレーターへ画像素材を追加する方法などを解説します。 OptionalなどSwiftとObjective-Cの違いを意識してPhotos Frameworkを使う
OptionalなどSwiftとObjective-Cの違いを意識してPhotos Frameworkを使う
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、前回の記事で追加した写真の情報を「Photos Framework」の機能を使用して取り出し、写真の情報にひも付いた座標にピンを表示します。また、その過程でOptionalなどSwiftとObjective-Cの違いについて解説します。 Swiftのカスタムクラスの作り方――プロトコル、サブクラス、イニシャライザー、タイププロパティメソッドのオーバーライド、デリゲートについて注釈の作成で学ぶ
Swiftのカスタムクラスの作り方――プロトコル、サブクラス、イニシャライザー、タイププロパティメソッドのオーバーライド、デリゲートについて注釈の作成で学ぶ
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、前回の記事で追加した地図上の「注釈」を写真のサムネイルに差し替える課程でSwiftのカスタムクラスの作成手順について解説します。 外から見るWWDC 2014キーノート――Swiftに感じるAppleの本気
外から見るWWDC 2014キーノート――Swiftに感じるAppleの本気
WWDC常連のドリキンが今年もキーノートを斬ります! 今回はメディアとエンジニアとで、反応が真っ二つに分かれる内容となりました。その理由をエンジニア視点で解き明かしていきたいと思います。 Excelでプログラム作成を始めるメリットとマクロの基本
Excelでプログラム作成を始めるメリットとマクロの基本
プログラミング初心者を対象にExcelマクロ/VBAを使った業務自動化プログラムの作り方を一から解説します。初回は、そもそもプログラミングとは何か、Visual BasicとVBAとマクロの違い、マクロの作り方、保存/削除、セキュリティ設定などについて【Windows 10、Excel 2016に対応】。
Copyright © ITmedia, Inc. All Rights Reserved.

 Playgroundの画面構成
Playgroundの画面構成 「こんにちは」と表示するプログラム
「こんにちは」と表示するプログラム プログラムの結果の確認
プログラムの結果の確認 コンピューターに対する命令のイメージ
コンピューターに対する命令のイメージ Xcodeの設定画面を開く
Xcodeの設定画面を開く Font & Colors設定
Font & Colors設定



