.NET開発者のためのJavaScriptライブラリカタログ(Grunt編):特集:今から始めるJavaScriptアプリ開発(1/3 ページ)
Webアプリ開発における日々の煩雑な作業を自動化してくれるツールである「Grunt」の基本を今回は見ていこう。
powered by Insider.NET
前回はVisual Studio 2015のASP.NET 5アプリのプロジェクトテンプレートでも標準で使われているgulpを取り上げた。今回はgulpと並んで有名なタスクランナーである「Grunt」を取り上げる。
Gruntとは
Gruntはgulp同様に、Webアプリ開発で日常的に発生する細々とした作業を自動化してくれるツールだ。できることは同様だが、その設計思想やタスクの構成方法は異なっている。gulpの方が後発であることと、Node.jsが提供するストリームAPIを使ってNode.js的なタスク構成を行うことに対して、GruntではJSON形式でタスクを記述していく。
以下では、前回に見たVisual Studio 2015(以下、VS 2015)のASP.NET 5アプリのプロジェクトで生成されるgulpのタスクと同様なタスクをGruntで構成したものを見てみよう。
VS 2015環境へのGruntのインストール
VS 2015のASP.NET 5アプリのプロジェクトでは、タスクランナーエクスプローラーを介して、IDEからGruntの各種タスクを実行できる。ただし、そこで使用するプラグインやローカルにインストールが必要なGruntは前もってインストールをしておく必要がある。ローカルにGruntをインストールするには、プロジェクトディレクトリで以下のようなコマンドを実行する。
> npm install grunt --save-dev
これにより、package.jsonファイル(プロジェクトの構成や依存関係を記述したファイル)に「開発時にGruntを使用する」ことが記録される。プラグインのインストールについては、この後、順次必要なものをインストールしていく。基本的にはコマンドプロンプトから以下のようなコマンドを実行すればよい。これにより、先ほどと同様に、package.jsonファイルで「開発時にはこのプラグインを使用する」という情報が記録され、Gruntの構成ファイルからそのプラグインを使用できるようになる。
> npm install grunt-contrib-<プラグイン名> --save-dev
また、コマンドプロンプトから手作業でGruntを実行するには、Gruntのコマンドラインインターフェースを「グローバル」にインストールしておく必要もある。
> npm install grunt-cli -g
これにより、任意のディレクトリから「grunt」コマンドを実行できるようになる(が、上で見たようにプロジェクトでGruntを使用するには、ローカルにGruntをインストールしておく必要がある)。
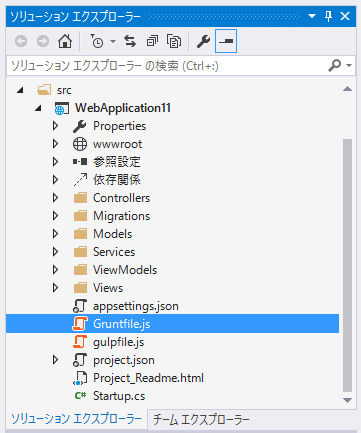
上記の作業を行い、プロジェクトのルートディレクトリにGruntfile.jsファイルを作成しよう。タスクランナーエクスプローラーを開くと、次のように表示されるはずだ。
ただし、まだタスクを何も定義していないので、「(タスクが見つからない)」と表示されている。そこで、まずは簡単なタスクを構成してみよう。
Hello Grunt
以下は、GruntでHelloメッセージをコンソールに表示するタスクを構成したものだ。
module.exports = function (grunt) {
grunt.registerTask('default', function () {
console.log('hello from grunt');
});
};
大ざっぱに説明しておくと、これはGruntfile.jsファイル(モジュール)が無名関数を外部に公開していて、その関数ではGruntに「default」という名前のタスクを登録しているということになる(その内容はもちろん、コンソールにメッセージを表示するだけだ)。
これを記述して、Gruntfile.jsファイルを保存すると、タスクランナーエクスプローラーの表示が次のように変化する(変化しないときには、左上にある[更新]ボタンをクリックする)。
[default]をダブルクリックすると、その実行結果が次のように表示される。
コマンドラインからは次のように実行できる。ちなみに「default」タスクは、gruntコマンドに何も指定しなかったときに実行されるタスクなので、以下では単に「grunt」とだけ入力している。
> grunt
Running "default" task
hello from grunt
Done, without errors.
では、より前回と同様な、JavaScriptファイル/CSSファイルを連結して、最小化するようなタスクを定義しながら、Gruntでの実際のタスク構成を見ていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.



![タスクランナーエクスプローラーに[Gruntfile.js]が表示される](https://image.itmedia.co.jp/ait/articles/1512/24/ap-02.gif)
![タスクランナーエクスプローラーに[default]タスクが表示された](https://image.itmedia.co.jp/ait/articles/1512/24/ap-03.gif) タスクランナーエクスプローラーに[default]タスクが表示された
タスクランナーエクスプローラーに[default]タスクが表示された![[default]タスクの実行結果](https://image.itmedia.co.jp/ait/articles/1512/24/ap-04.gif) [default]タスクの実行結果
[default]タスクの実行結果



