.NET開発者のためのJavaScriptライブラリカタログ(Grunt編):特集:今から始めるJavaScriptアプリ開発(2/3 ページ)
Gruntfile.jsファイルの構造とタスク定義
先ほどのGruntfile.jsファイルでは省略したが、Gruntのタスク構成はgrunt.initConfigメソッドで行う。先ほどのgrunt.registerTaskメソッドはGruntへの「カスタムタスク」の登録に使用する。
ということで、もう少しちゃんとしたGruntfile.jsファイルの構造は次のようになる。
module.exports = function (grunt) {
grunt.initConfig({
…… Gruntで実行するタスクの定義 ……
});
…… grunt.loadNpmTasksメソッドで使用するプラグインを読み込む ……
…… grunt.registerTaskメソッドなどでカスタムタスクを登録 ……
};
ここでは以下の二つのプラグインを使ってみよう。Gruntでは、プラグインとはタスクを実行する本体といってもよいもので、ファイルの連結や最小化、リンティングなどなど、多数のプラグインが提供されている。その名前は「grunt-contrib-<プラグイン名>」となる。
- grunt-contrib-uglify: 複数のJavaScriptファイルの内容をまとめて最小化する
- grunt-contrib-cssmin: 複数のCSSファイルの内容をまとめて最小化する
プラグインはGrantの「Plugins」ページで検索可能だ。
gulpでは、複数ファイルをconcatプラグインでまとめ、パイプ(ストリーム)を介して、それをuglifyプラグインに渡すことで、連結と最小化を行っていたが、Gruntでは粒度のより大きなプラグイン(タスク)が提供されているともいえる。
プラグインのインストール
これらのプラグインを使用するには、コマンドプロンプトから以下のコマンドを実行しておく必要がある*1。
> npm install grunt-contrib-uglify --save-dev
> npm install grunt-contrib-cssmin --save-dev
以上でプラグインをGruntfile.jsファイルから利用できるようになった。
*1 ちなみにVS 2015のNode.jsアプリ用のプロジェクトテンプレートを使って、Node.jsアプリを開発する場合には、npmでのモジュール管理機能がIDEに組み込まれている。こうした機能が早いところ、ASP.NET 5アプリでも使えるようになるとうれしい。
JavaScriptファイルの連結と最小化
連結といっても、ASP.NET 5のMVCアプリのプロジェクトテンプレートでは、wwwrootディレクトリ以下にはJavaScriptファイルは一つしかないので、実際には特に何もしないことになるが、そこは雰囲気ということでご容赦されたい。
JavaScriptファイルを連結して最小化するための構成は以下のようになる。
module.exports = function (grunt) {
grunt.initConfig({
uglify: {
js: {
src: ['wwwroot/js/**/*.js', '!wwwroot/js/site.min.js'],
dest: 'wwwroot/js/site.min.js'
}
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
};
grunt.initConfigメソッド内では上のようにJSON形式の記述方法を使って、タスクの構成を行っていく。「grunt-contrib-<プラグイン名>」の「<プラグイン名>」の部分をタスクとして記述する(この場合は「grunt-contrib-uglify」の「uglify」)。
多くのプラグインでは複数のタスクを定義できる。ここでは前回と同様な「js」という名前のタスクのみを定義している(が、grunt-contrib-uglifyプラグインがJavaScriptファイルだけを対象とするのでこれは名前としてはよろしくない。実際には、行う処理に応じたタスク名を指定するようにしよう)。
Gruntからは、これらのタスクには「uglify」タスク、そのサブタスク「uglify:js」のようにしてコマンドラインやタスクランナーエクスプローラーからアクセスできる。
その下のsrcプロパティとdestプロパティは、処理対象のファイルと処理結果の書き込み先のファイルとなる。ここでは、処理対象は「wwwroot/js」以下の任意の「.js」ファイルとなっている。書き込み先は「wwwroot/js/site.min.js」ファイルだ。ただし、同一のディレクトリからファイルを読み出して、ファイルを書き込んでいるので、処理対象から「site.min.js」ファイルを除外するようにsrcプロパティには「!wwwroot/js/site.min.js」を指定している(destディレクトリに処理後のファイルを書き出すような場合には、このような考慮は不要になる)。
最後に、grunt.loadNpmTasksメソッドで「grunt-contrib-uglify」プラグインを読み込んでいる。
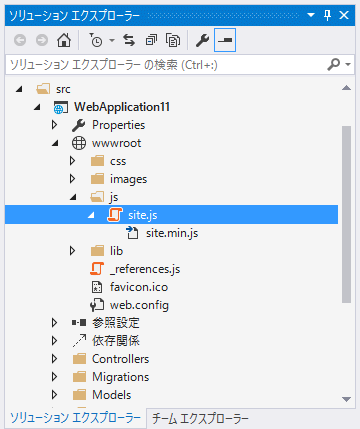
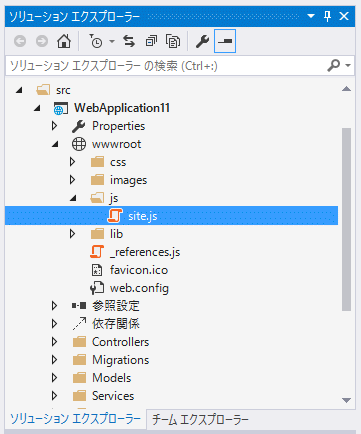
タスクを定義したら、タスクランナーエクスプローラーからこれを実行してみよう。これにはタスクランナーエクスプローラーで[uglify:js]をダブルクリックすればよい(site.min.jsファイルがあったら、ソリューションエクスプローラーから削除しておこう)。
これがGruntでのタスク定義と実行の基本型となる。
CSSファイルの連結と最小化
CSSファイルの連結と最小化についても見ておこう。内容はほとんど変わらないので、コードの詳細な説明は省略する。
module.exports = function (grunt) {
grunt.initConfig({
uglify: {
js: {
src: ['wwwroot/js/**/*.js', '!wwwroot/js/site.min.js'],
dest: 'wwwroot/js/site.min.js'
}
},
cssmin: {
css: {
src: ['wwwroot/css/**/*.css', '!wwwroot/css/site.min.css'],
dest: 'wwwroot/css/site.min.css'
}
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-cssmin');
};
Copyright© Digital Advantage Corp. All Rights Reserved.


![[uglify:js]をダブルクリック](https://image.itmedia.co.jp/ait/articles/1512/24/ap-06.gif)