AngularJS:Dev Basics/Keyword
AngularJSはJavaScript用のMVWフレームワークであり、「テンプレート」「データバインディング」などの機能を利用して、Webアプリを簡潔に記述できる。
AngularJSはWebアプリをJavaScriptで開発するためのMVWフレームワークであり、グーグルとコミュニティーによってオープンソースなプロジェクトとして開発が行われている。
AngularJSとは
AngularJSはWebアプリ開発用のMVWフレームワークだ。ここでいう「MVW」は「Model−View−Whatever」、つまりモデル、ビュー、そしてコントローラーなどの「何か」に実装を切り分けてWebアプリ構築するためのフレームワークであることを意味している。
AngularJSではSPA(Single Page Application:単一ページで構成されるアプリ。単一ページの読み込み後はサーバとの通信やナビゲーションなどの全てがその内部で行われる)などのアプリ開発を簡潔に記述できる。現在では、後継バージョンのAngular 2の開発も活発に行われている。
以下では、簡単なサンプルを例にAngularJSアプリの基本となる要素を幾つか見ていく。
テンプレートとディレクティブ
AngularJSでは、独自に拡張された要素や属性を含んだHTMLファイルを使ってアプリのUIを記述する。このHTMLファイルのことを「テンプレート」と呼ぶ。以下に例を示す。
<html ng-app="sampleApp">
<head>
<meta charset="utf-8">
<title>AngularJS sample</title>
<script src="js/angular.min.js"></script>
<script src="js/app.js"></script>
</head>
<body ng-controller="SampleController">
<h4>Insider's URLs</h4>
<ul>
<li ng-repeat="item in items">
<a href={{item.url}}>{{item.name}}</a>
</li>
</ul>
</body>
</html>
このHTMLファイルで強調表示した「ng-app」属性、「ng-controller」属性、「ng-repeat」属性、「{{ }}」(マークアップ)がAngularJSによるHTML拡張だ。これらの属性はAngularJSのディレクティブと対応する(ngAppディレクティブなど)。
ng-app属性によりAngularJSが起動し、指定されたモジュールをロードする。ここでは後述する「sampleApp」モジュールが指定されている。
ng-controller属性は、その属性を指定した開始タグ〜終了タグまでを有効範囲とするコントローラーを指定する。ここでは<body>タグで囲まれた範囲のロジックの記述などを「SampleController」というコントローラーが担う。コントローラーはそれぞれがその有効範囲内でスコープを持ち、そこで使用するデータの初期化や振る舞いの定義を行う(後述)。
ng-repeat属性は「繰り返し」処理を指示する属性であり、ここではSampleControllerコントローラーが提供する「items」モデルの各要素に対して繰り返し処理を行う。
「{{ }}」は単方向データバインディングを行う。「{{ }}」に囲まれた部分は「式」と呼ばれ、その評価結果がユーザーに表示されるビュー(DOM)へと埋め込まれる(評価結果に変化があれば、それがすぐさまDOMにも伝搬する)。
ここでは<a>タグ内で「item.url」と「item.name」の二つの式が記述されている。つまり、itemsモデルの個々の要素が持つ「url」プロパティと「name」プロパティを使ってリンクを生成している。
このような形式で記述されたテンプレートは、AngularJSによってコンパイルや独自の属性について処理が行われた後、DOMへと変換され、ユーザーに表示される。
次にこのアプリで使用するロジックやモデルを定義しているJavaScriptコードについて見ていく。
モジュール、コントローラー、モデル
AngularJSで作成するアプリのJavaScriptコードでは、アプリで使用するロジックやモデル(データ)を定義する。以下に例を示す。
var sampleApp = angular.module('sampleApp', []);
sampleApp.controller('SampleController', function($scope) {
// このコントローラーで使用するモデル
$scope.items = [
{ name: "Windows Server Insider",
url: "http://www.atmarkit.co.jp/ait/subtop/win/" },
{ name: "Insider.NET",
url: "http://www.atmarkit.co.jp/ait/subtop/dotnet/" },
{ name: "Build Insider",
url: "http://www.buildinsider.net/" }
];
});
最初の行では「sampleApp」という名前のモジュールの新規作成/登録を行っている。モジュールはアプリを構成するさまざまなパーツを格納するコンテナであり、以降の行で「sampleApp.controller」メソッドにより、作成したsampleAppモジュールに対してコントローラー(のコンストラクタ関数)を追加している。
コンストラクタ関数では、このアプリで使用するモデル「items」を作成している。先ほど「コントローラーはそれぞれがスコープを持ち」と述べたが、このスコープを表すオブジェクトがコンストラクタの$scope引数としてAngularJSから渡されている(DIが使われている)。この$scopeに対してitemsプロパティを作成することで、テンプレートからは「ng-repeat="item in items"」のような形で、モデルを参照できるようになる。
先ほど見たテンプレートでは「<html ng-app="sampleAspp">」という記述で、このモジュールをロードするように指示をしている。これにより、テンプレートが読み込まれると、sampleAppモジュールも読み込まれ、コントローラーのインスタンスが作成され、モデルが作られ、最終的に箇条書きの形でURLのリストが表示される。
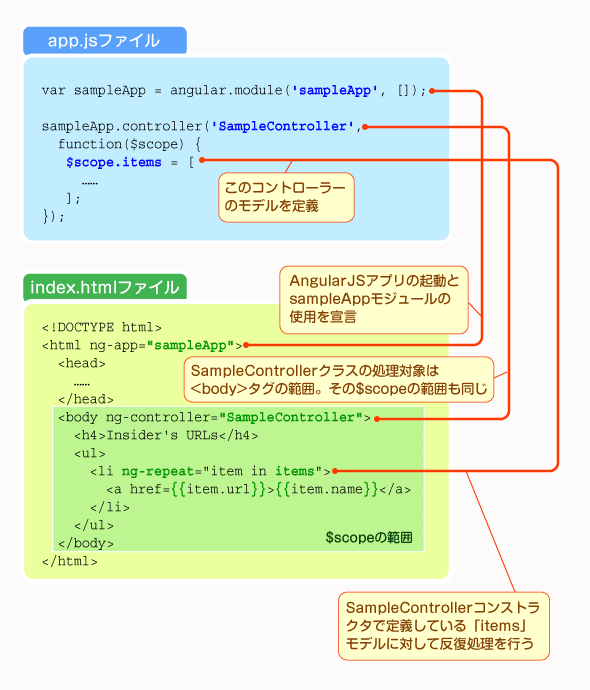
テンプレートとJavaScriptコードの関連をまとめると次の図のようになる。
参考までにアプリの実行結果を以下に示す。
振る舞いの追加
上のコードではコントローラーはモデルの定義(=スコープの初期値の設定)を行うだけだったが、例えば、次のようにして振る舞いを追加することもできる。
$scope.hello2console = function() { console.log("hello"); };
<button ng-click="hello2console()">Hello</button>
上はモデル定義の直後に追加するJavaScriptコード。下はタグの直下に追加するHTMLコード。
これにより[Hello]ボタンがページに表示される。ボタンをクリックするとWebブラウザ内のコンソールにメッセージが表示されるはずだ。興味のある方は試してみよう
本稿では、AngularJSの基本となる要素について説明した。現在では、その後継バージョンである「Angular 2」の開発も行われている。ただし、両者に互換性はないので、これから勉強するという場合、Angular 2もウォッチしておこう。
参考資料
- AngularJS: AngularJSの公式サイト
- チュートリアルページ: 開発者向けのチュートリアルページ
- Angular 2: Angular 2の公式サイト
- MEANスタックで始めるWebアプリ開発入門: AngularJSなどのツールを利用してWebアプリ開発を行うための入門記事
Copyright© Digital Advantage Corp. All Rights Reserved.


 シンプルなAngularJSアプリの構造
シンプルなAngularJSアプリの構造 アプリの実行画面
アプリの実行画面



