Angular 2:Dev Basics/Keyword
Angular 2はHTML5/JavaScript/CSSの組み合わせで、モバイルアプリ/Webアプリを開発するためのフレームワークだ。
Angular 2はAngularJSの後継バージョンだ。HTML5/JavaScript/CSSの組み合わせで、モバイルアプリ/Webアプリを開発するためのフレームワークであり、グーグルとコミュニティーによってオープンソースなプロジェクトとして開発が行われている。2016年2月15日時点ではβ版の段階となっている。
Angular 2
Angular 2はモジュール性の高いコンポーネントや、そこにインジェクト(注入)可能なサービスなどを組み合わせながら、モバイルアプリやWebアプリを構築するためのフレームワークだ(ただし、後者については本稿では触れない)。Angular 2ではTypeScript/JavaScript/Dartを使用して開発が可能だが、本稿ではTypeScriptを使用したコードを見ていく。以下ではAngular 2のキモとなるコンポーネントを中心にその基本を紹介しよう。
コンポーネント
Angular 2のアプリはモジュール構造を取る。その中で重要になるのが「コンポーネント」だ。コンポーネントとなるクラスには、TypeScriptのデコレータを使用して@Component属性を付加する。また、デコレータの呼び出しでは、そのコンポーネントと対応するCSSセレクタ、UIテンプレートなどを指定する。
以下に例を示す。説明の都合上、ここではアプリ全体を一つのファイルにまとめてある。ポイントとなる部分は強調表示している。
import {bootstrap} from 'angular2/platform/browser';
import {Component} from 'angular2/core';
@Component({
selector: 'my-app', // このコンポーネントは<my-app>要素に対応する
template:` // テンプレートの指定
<div>
<h4>{{title}}</h4>
<ul class="urls">
<li *ngFor="#item of items">
<a class="link" href="{{item.url}}">{{item.name}}</a>
</li>
</ul>
</div>
`,
styles: [`
.urls {
list-style-type: decimal;
}
`]
})
class AppComponent { // コンポーネントクラスの定義
title = "Insider's URL List"; // プロパティの定義
items = [
{ name: "Windows Server Insider",
url: "http://www.atmarkit.co.jp/ait/subtop/win/" },
…… 省略 ……
];
}
bootstrap(AppComponent);
最初の二つのimport文はコンポーネントの定義と、それをWebページ内で実行するために必要な機能をAngular 2からインポートするもの。「@Component」デコレータ呼び出しでは以下を指定している。
- このコンポーネントは<my-app>要素に対応する
- テンプレートはタイトル、URLの一覧を箇条書き表示する
- 番号付きの箇条書きを指定
テンプレートでは、AngularJSと同様に「{{ }}」によるデータバインディングが可能だ。
また、繰り返し処理には「*ngFor」ディレクティブを使用する。先頭の「*」の意味については「NgFor」ページや「* and <template>」の説明などを参照されたい。
テンプレート中で使用している「title」と「items」はAppComponentクラスの定義でプロパティとして定義している。また、「<li *ngFor="#item of items">」行の「#item」は「item」がローカル変数であることを示す。
最後に、importした「bootstrap」関数によりこのコンポーネントのブートストラップを行っている。
HTMLファイル
このコンポーネントをホストするHTMLファイルを以下に示す。
<!DOCTYPE html>
<html>
<head>
<title>Angular 2 Sample</title>
…… Angular 2アプリを実行するのに必要なJavaScriptファイルの読み込み ……
<script>
System.config({
transpiler: 'typescript',
typescriptOptions: { emitDecoratorMetadata: true }
});
System.import('./app.ts');
</script>
</head>
<body>
<h1>Angular 2 Sample</h1>
<my-app><</body>
</html>
アプリ(app.tsファイル)はSystem.importメソッドで読み込まれている。このとき、Angular 2がAppComponentコンポーネントに対応する「<my-app>」タグをHTMLファイル内で見つけると、このコンポーネントのインスタンスを生成し、そのUIを表示する。
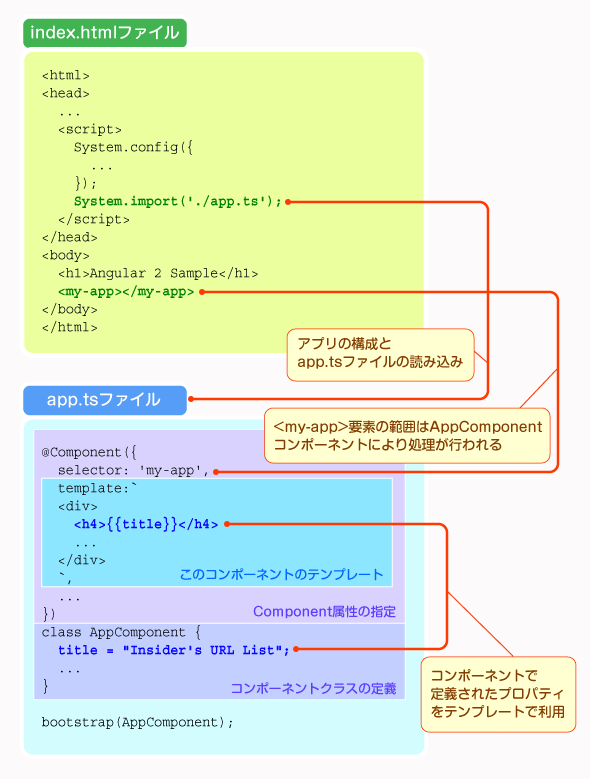
TypeScriptコードとHTMLファイルの関連をまとめると次の図のようになる。
最後に複数のコンポーネントを使う例を簡単に見ておこう。
複数のコンポーネント
以下では、上のコードでリンクを箇条書き表示している部分を、URLListComponentコンポーネントとして切り出してみる。切り出したコンポーネントは次のようになる(CSSの指定は省略)。
import {Component} from 'angular2/core';
@Component({
selector: 'url-list',
template:`
<ul class="urls">
…… 上記と同様 ……
</ul>
`
})
export class URLListComponent {
items = [
…… 省略 ……
];
}
selectorプロパティには<url-list>要素を指定し、テンプレートの内容とitemsプロパティの定義は以前のものをそのまま流用している。HTML(テンプレート)に<url-list>要素があれば、その範囲はこのURLListComponentコンポーネントで処理することになる。app.tsファイルは次のようになる。
…… 省略 ……
import {URLListComponent} from './list.component.ts';
@Component({
selector: 'my-app',
template:`
<div>
<h4>{{title}}</h4>
<url-list></url-list>
</div>
`,
directives: [URLListComponent]
})
class AppComponent {
title = "Insider's URL List";
}
…… 省略 ……
作成したURLListComponentコンポーネントをインポートし、そのコンポーネントに対応する<url-list>要素をテンプレートに追加している。そして「directives」プロパティでこのコンポーネントを使用することを指定している。
AppComponentコンポーネントとURLListComponentコンポーネントはAppComponentをルートとしたコンポーネントのツリーを形成する。複数のコンポーネントを使用するアプリでは、このようにコンポーネントをツリー状に形成しながら、アプリ全体が形作られる。
URLリストは、このコンポーネントのプロパティとして定義しているが、独自のURLリストを利用できれば、これはURLの一覧表示を行う再利用可能な部品となる。そのためには、URLリストをインジェクトするようなサービスを作成すればよい。Angular 2にはそのための@Injectableデコレータもある。
Angular 2はモジュール性の高いコンポーネントや、そこにインジェクト(注入)可能なサービスなどを組み合わせながら、モバイルアプリ/Webアプリを構築するためのフレームワークだ。AngularJSとの直接的な互換性はないが、現在では両者のコードを混在させながらAngular 2への移行を促すための施策なども採られている。モバイルアプリ/Webアプリを開発することを検討しているのであれば、今後も注目していきたい技術だ。
参考資料
- Angular 2: 公式サイト
- 5 MIN QUICKSTART: 概略をつかむためのページ
- TUTORIAL: TOUR OF HEROES: ステップバイステップでAngular 2の基本を学べる
Copyright© Digital Advantage Corp. All Rights Reserved.


 このアプリの構造
このアプリの構造



