ECMAScriptの最新情報を得るには:特集:C#×JavaScript(1/2 ページ)
ECMAScriptの仕様策定の過程と、最新情報を追いかけるのに役立つWebサイトを幾つか紹介していこう。
powered by Insider.NET
本特集の最後に、ECMAScriptの仕様策定の過程と、最新情報を追いかけるのに役立つWebサイトを幾つか紹介していこう。
ECMAScriptの仕様策定の過程
そもそもECMAScript(以下、ES)とは、一般に「JavaScript」と呼ばれ、各ベンダーにより実装されているスクリプト言語に共通する仕様を定めたものであり、その名の通り、Ecma InternationalのTC39(Technical Committee 39)によって策定が進められている(ECMA-262)。TC39とはESとこれに関連する各種の仕様を策定する委員会のことだ。
現在では、ESの言語仕様は1年に一度のペースでリリースされるようになっている(2016年6月に公開予定のECMAscript 2016がその第1弾となる)。
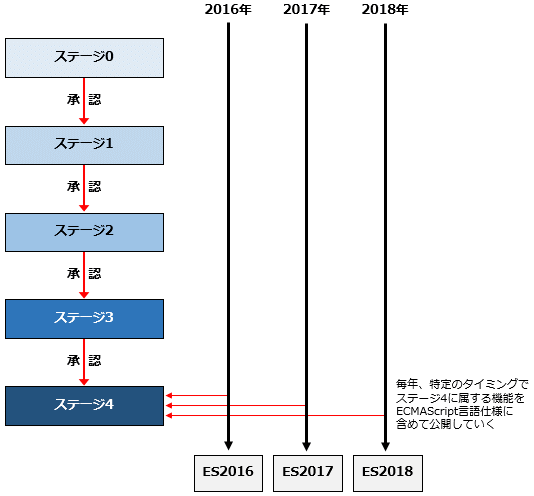
実際の言語仕様の策定では、それに追加する(あるいは変更を加える)個々の機能ごとに、以下の5つのステージに分けて議論が進められていく。次のステージに進むにはTC39による承認が必要になる。
- ステージ0: Strawman(わら人形)
- ステージ1: Proposal(提案)
- ステージ2: Draft(ドラフト)
- ステージ3: Candidate(候補)
- ステージ4: Finished(完了)
各ステージで行うこと
各ステージで何が行われるかを簡単に説明しておこう。詳細については「The TC39 Process」ページやazu氏のブログ記事「ECMAScriptの仕様策定に関するカンニングペーパー」などを参照されたい。
非公式な形式で提案された機能やアイデアはステージ0となる。ここから、その機能に関する議論を進める責任者の決定、どんな問題をどのように解決するのかや、おおまかなAPIとその使い方の提示、実装上の問題点の洗い出しなどを行い、「The TC39 Process」ページにあるステージ1の「Entrance Criteria」を満たすとそれはステージ1に進む。
ステージ1ではステージ0で示された問題、その解決策、実装上の問題点などについて議論が行われる。この際にはポリフィル機能やデモを使って議論が行われる。その後、新機能の仕様の最初期ドラフトが作成され、より詳細な精査が可能になるとステージ2になる。ドラフト段階では主要な機能についてはある程度の仕様が固められているが、それ以外の部分はTODOなどの状態になっていてもよい。
ステージ2では、TC39によりレビュー者が指名される(レビュー者は仕様の作成者であってはならず、また専門的知識があることが求められる)。レビュー者からのフィードバックを基にドラフトは修正されていく。仕様の全て(構文、セマンティクス、API)が完成して(Complete状態になり)、レビュー者とESの編集者がこれを承認するとステージ3になる。
ステージ3では完成した仕様を基に実装が行われて、実装者/ユーザーの両者からのフィードバックによりさらなる微修正が行われる(修正は重大なものだけに限られる)。ステージ4に進むにはTC39が策定しているTest262受け入れテストの作成、そのテストにパスした実装が2つ、ESの編集者による仕様の承認が必要になる。
ステージ4になったものはESの言語仕様に含まれる準備ができたものとして、年に一度のタイミングで言語仕様に含まれてリリースされる。ES2016の場合、2016年3月1日の時点でドラフトのスナップショットが作成され、6月の公開に向けて最終的な作業が開始されている。
これを踏まえた上で、「tc39/ecma262」ページを見てみると、本特集で取り上げたasync関数は2016年3月9日の時点でステージ3の状態でまだ残っている。すなわち、ES2016にはasync関数は含まれないということだ*1。
このような過程を経て、ESには機能追加あるいは機能変更が行われるので、これから先にどのような機能が追加されるかを知りたいと考えているのなら、どんな機能がどのステージにあるかを注目しておくとよい(関連するURLは次節で紹介しよう)。
ちなみにES2016に含まれる新機能はArray.prototype.includesメソッドとべき乗演算子の2つだけである(このページを見るとステージ4=完了したものがこの2つであることが分かる)。
*1 azu氏のブログ「Web Scratch」の記事「ECMAScriptの仕様策定に関するカンニングペーパー」によれば、実際には仕様が提出される半年くらい前にはそこに含まれる機能はおおよそフリーズされるとのことだ。
ES2016に含まれる2つの機能
ES2016ではArray.prototype.includesメソッドが追加される。これは、次の構文で配列に検索対象(searchElementパラメーターで指定された値)が含まれているかを調べるものだ。fromIndexパラメーターには検索を開始するインデックスを指定する(省略した場合のデフォルト値は0。つまり配列の先頭から検索を行う)。
Array.prototype.includes (searchElement [, fromIndex])
以下に使用例を示す。
console.log([1, 2, 3].includes(1)); // true
console.log('Insider.NET'.includes('Insider')); // true
console.log('Insider.NET'.includes('Insider', 1)); // false
最後の例では検索位置に「1」を指定しているので、結果はfalseになる。
このようにincludesメソッドは文字列でも使用可能だ。includesメソッドがないと配列や文字列に特定の値(や文字列)が含まれているかを調べるにはindexOfメソッドを使う必要があった。これには以下のようなコードを記述することになり、一目で何をしているかが分かりづらかった。
// indexOfメソッド
console.log([1,2,3].indexOf(1) !== -1); // true
// includesメソッド
console.log([1,2,3].includes(1)); // true
includesメソッドが追加されることで、配列や文字列に特定の要素が含まれているかを判断するコードをスッキリと書けるようになるはずだ。Node.js(V8 JavaScriptエンジン)では既にこれを実装している。
べき乗演算子は「**」で「a ** b」で「ab」の演算を行う。使用例を以下に示す。特に説明は必要ないだろう。以下はBabelの「Try it out」ページで試せる。
console.log(2 ** 10); // 1024
ここまでESの仕様策定の過程について見てきた。次ページではESに関する最新情報をウォッチするのに役立つであろうURLを幾つか紹介していこう。
Copyright© Digital Advantage Corp. All Rights Reserved.


 仕様策定の過程
仕様策定の過程



