ECMAScriptの最新情報を得るには:特集:C#×JavaScript(2/2 ページ)
最新のドラフトと追加機能を把握するには
現在ではESの仕様に関する情報はGitHub上に集約されている。以下に主なURLを示す。
GitHubおよびEcmaで公開されている情報
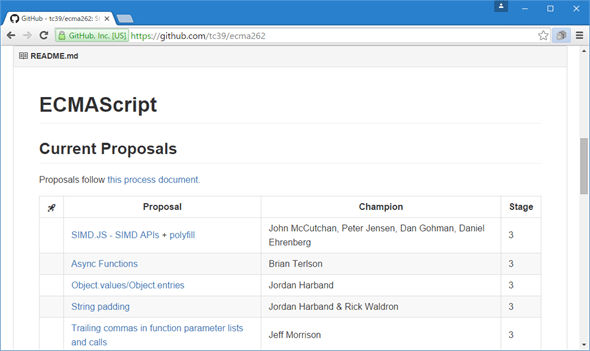
- GitHub上のECMA-262リポジトリ: ステージ1からステージ4の状態にある提案はこのページで確認できる。
- ESの最新ドラフト: リンクをクリックすると分かるが、これは既に2017年にリリース予定のES2017のドラフトとなっている。また、ドラフトの変更点を継続的に追いかけるにはこのページをチェックするのがよい
- ES2016のドラフト: こちらはES2016のドラフト(ただし、URLから想像してアドレスバーに「〜/ecma262/2015/」と入力してもES2015のドラフトは表示されないので注意)
- 仕様策定過程: 仕様策定の過程がどうなっているかの詳細はこのページで説明されている
- ステージ0の提案: ステージ0の状態の提案はこのページで一覧できる
- TC39のミーティングのログ: TC39のミーティングでどんな話し合いが行われたか、各提案のステージがどうなったかを調べるにはこのページから各ミーティングのログを参照しよう
- ES2015の言語仕様: 策定された言語仕様についてはEcmaのWebサイトで公開されている
重要なのは、ESでは言語仕様が継続的に管理されているという点だ。冒頭にも述べたが、ESの言語仕様は1年に一度のペースでリリースされる。そして、ステージ4になった機能は直近のリリースに含まれる。TC39では常にその最新仕様(に追加する機能や変更)についての議論が行われ、年に一度のタイミングで新機能を含んだバージョンが正式な言語仕様として公開されると考えよう。
ステージ0〜ステージ4の各状態にある提案は、上記のページを見れば分かる。その詳細については、各提案のリンクをクリックすればよい。近い将来にどんな機能が言語仕様に追加されるかを予習したければ、ステージ3の提案を中心に調べてみよう。
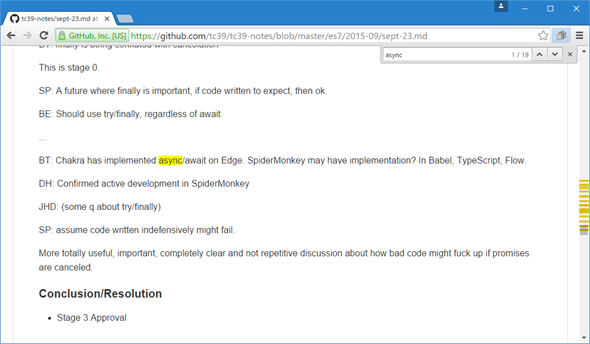
ある機能が次のステージに進んだかどうかは、上に示したTC39のミーティングログを見ていく。例えば、2015年9月23日のログを参照していくと、async関数がステージ3に進んでもよいと認証されたことが分かるはずだ(同じく、2015年11月17日のログではステージ4へは認証されなかったことも分かる)。
なお、「Ecma TC39」ページを見ると分かるが、TC39ではES本体の仕様策定以外にも、ES仕様に準拠しているかを調べるテストスイート(test262)、ESの国際化API(ECMA-402)なども手掛けている。興味のある方はこれらについてもチェックしておこう。
その他のリソース
上ではEcmaが公式に開いているページを紹介した。ここではそれ以外に見ておいた方がよいページを紹介しよう。
その他のリソース
- Web Scratch: 先ほども紹介したazu氏によるブログ(本稿を書く際にも確認のために参考にさせてもらった)。azu氏は以下で紹介する「JSer.info」の運営/管理も行っている
- JSer.info: 週に一度のペースでJavaScriptの最新情報を紹介してくれている。リアルタイム版もある。最新情報を知りたい方は定期的にチェックをしておこう
- Stack Overflow: 困ったときにはのぞいてみるとよいかもしれない。日本語版もあるが、情報の集積度は本家の方がさすがに多い。英語を苦にしない人であれば本家を参照するのがオススメだ
- HTML Experts.jp: HTML5/ES/CSSでアプリ開発を行うのに役立つ情報が豊富に掲載されている
- POSTD: 海外で話題のブログ記事やニュースを翻訳している。ESに限らず、開発者向けの濃い話が掲載されるので、興味ある記事はチェックするようにしよう
本特集では、比較できる部分についてはC#とES2015コードを比較しながら、ES2015(や将来のES)に含まれる新機能を紹介してきた。最後となる本稿では、筆者が本特集の記事を執筆するのに当たって参考にしたものを中心に、ESの最新情報を追いかけたいという方に役立つと思われるWebサイトを紹介した。
Copyright© Digital Advantage Corp. All Rights Reserved.