プログラミングを学習する意義、Scratchの基本的な使い方超入門:Scratchで始めるプログラミング教育(1)(2/3 ページ)
スプライト(猫)を動かして「ニャー」と鳴かせてみよう
ここからは、本格的にScratchのプログラミングを始める。まずは、Scratchの中でも、基本中の基本である、スプライトの動かし方を学ぶ。また、猫が右端にぶつかると「ニャー」と鳴かせるようにプログラミングしてみよう。「動き」「見た目」「制御」分類内にある命令の使い方を学ぶことができる。
左右だけに動くのではなく、上下にも歩かせてみる(図4)。
プログラミングの仕方や解説については動画2を参照してほしい。
以降、動画2のポイントをテキストでも補足しておく。
猫を左右に動かすには
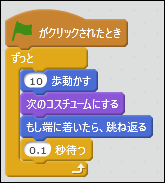
Scratchにおける猫を左右に動かす命令(プログラム)は図5のようになる。
猫が端に到着したときに、上下が逆さになる現象の解決
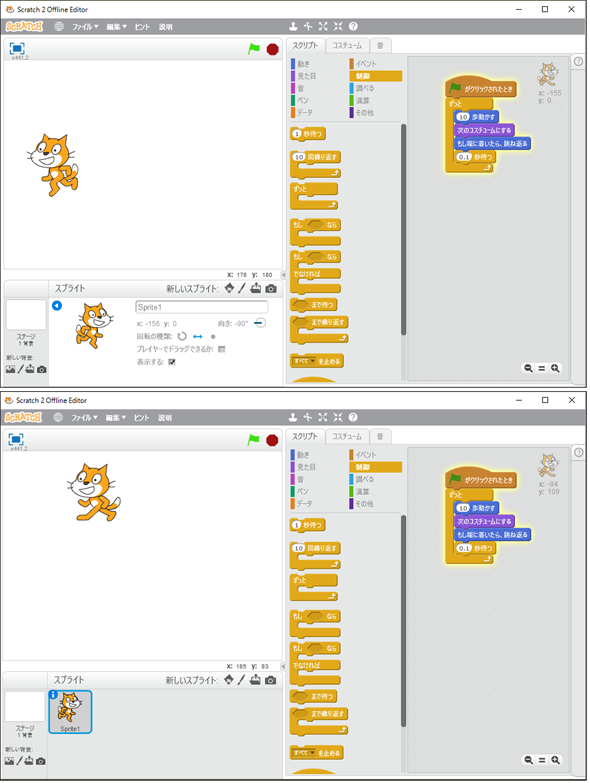
このままでは、猫がステージの端に到達すると、猫が上下にひっくり返ってしまう。これを解決する方法が図6と図7だ。
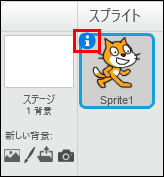
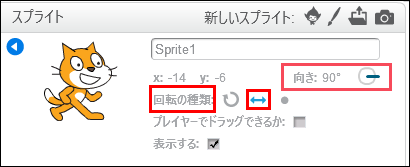
まず、図6のように、スプライトリストの「i」をクリックする。「i」はinformationの頭文字である。
その結果現れる図7の画面(以降、便宜上「属性」の画面と呼ぶ)で「回転の種類」を変更しよう。「回転の種類」のアイコンは左から、「自由に回転」「左右に回転」「回転しない」を表している。最初は、一番左の「自由に回転」になっているので、今回は真ん中の「左右に回転」のアイコンを選択しておく。
図7の「回転の種類」を、「左右に回転」に設定しておくと、反対方向に歩く場合に猫がひっくり返らなくなる。
猫を上下に動かすには
猫を上下に動かすには、プログラミングは関係ない。図7のスプライトの属性の「向き」をマウスで少し動かすだけでいい。
猫を「ニャー」と鳴かせるには
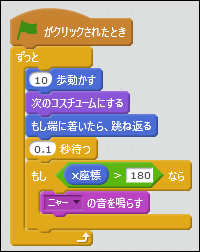
猫が右端に到達した際に、「ニャー」と鳴かせる命令は図8だ。また、鳴かせるには「条件分岐」が必要である。条件分岐は、スクリプトの「制御」分類の中にある「もし〜なら」を使う。図8では、猫のX座標が180より大きくなったなら、スクリプトの「音」分類の中にある「ニャーの音を鳴らす」命令を実行させている。
「見た目」分類の「コスチューム」を替える
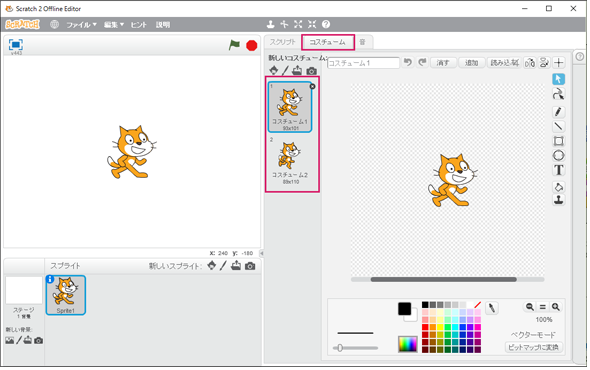
図5と8で使用している「次のコスチュームにする」は、スクリプトの「見た目」分類の中にある。ステージ上に配置されたスプライト(猫)は、図9のような、2つの「コスチューム」を持っている。この2つのコスチュームを切り替えることで、猫が歩いているように見えることになる。
関連記事
 コードを書かずにプログラミングができる、ScratchとScratch2MCPIの基礎知識、インストール方法と簡単な使い方
コードを書かずにプログラミングができる、ScratchとScratch2MCPIの基礎知識、インストール方法と簡単な使い方
本連載では、子どもたちに大人気のゲーム「Minecraft」を題材にYouTube実況動画付きで「プログラミング」を学んでいく。今回は、ScratchとScratch2MCPIの概要を紹介し、インストール方法と簡単な使い方をYouTube実況動画で解説する。 子どもにプログラムの手順だけでなく概念を伝えたい
子どもにプログラムの手順だけでなく概念を伝えたい
子ども向けプログラミング環境「Scratch」を学ぶ小学生が増えている。ものづくり寺子屋&きょーくりっの共同授業をレポートする。 「プログラマーって何するのが仕事なの?」と聞かれたときや、初心者がプログラミングを学ぶ前に読んでほしいマンガ「じゃまめくん」とは
「プログラマーって何するのが仕事なの?」と聞かれたときや、初心者がプログラミングを学ぶ前に読んでほしいマンガ「じゃまめくん」とは
人気過去連載を一冊に再編集して無料ダウンロード提供する@IT eBookシリーズ。Vol.6は、プログラミング初心者が、プログラミングを学ぶ前に読んでほしいマンガ連載『オブジェマンガ じゃまめくん』だ。
Copyright © ITmedia, Inc. All Rights Reserved.


 図5 猫が左右に動く命令
図5 猫が左右に動く命令 図6 スプライトリストの「i」をクリックする。
図6 スプライトリストの「i」をクリックする。 図7 「左右に回転」を選択する
図7 「左右に回転」を選択する 図8 猫が右端に達して「ニャー」と鳴く命令
図8 猫が右端に達して「ニャー」と鳴く命令