あなたの子どももできる、シューティングゲームやジャンプアニメの簡単な作り方:Scratchで始めるプログラミング教育(4)(1/3 ページ)
ビジュアルプログラミングツールである「Scratch」を使って、プログラミングで何ができるのかを体験してもらう本連載。今回は、キャラからボールを発射するサンプルを作り、キャラが幽霊を撃つシューティングゲームにする。また、自分で新しい命令ブロックを作る方法も紹介する。
本連載「Scratchで始めるプログラミング教育」は、ビジュアルプログラミングツールである「Scratch」を使って、「プログラミング」で何ができるのかを体験してもらう連載だ。
基本的にScratchの使い方やプログラミングの仕方は動画で解説し、ポイントは文章でも補足していくことで分かりやすく学べると思うので、子どもにプログラミングを体験させるきっかけにしてほしい。
前回の「Scratchならこんなに簡単!キャラが千変万化で縦横無尽」では、ペイントエディターで図形を描く方法を紹介し、スプライトをマウスの動きに着いていかせて、「ペン」で線を描く命令を使う方法、さらにスプライトのクローン(複製)を作る方法について解説した。
今回はキャラからボールを発射するサンプルを作り、キャラが幽霊を撃つシューティングゲームにする。また、自分で新しい命令ブロックを作る方法も紹介する。今回も、「ユーザー定義ブロック」「条件付き繰り返し」「初期化」「変数」という、プログラミングにおける基本的な考え方を学ぶことができる。ちょっと難しくなるかもしれないが、今回のようなゲームを作るためには必要になるので、命令ブロックに書く値を変えるなど自分でいろいろ試しながら身に付けてほしい。
新しく、自分なりの命令ブロックの固まりを作って名前を付ける
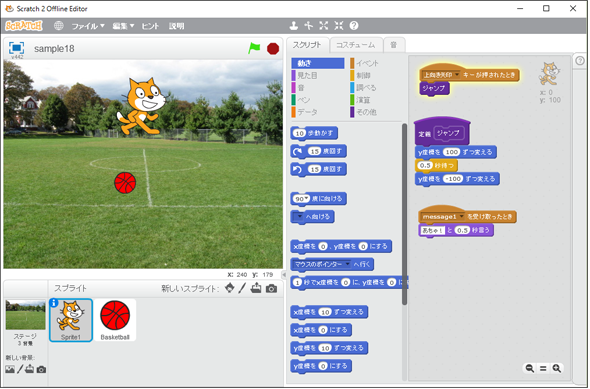
まず、「ユーザー定義ブロック」を作る方法を解説する。そのユーザー定義ブロックを使って簡単なゲームも作ってみる。作るゲームは、流れてくる「スプライト(赤いボール)」を、「スプライト(猫)」がジャンプして接触しないように避けるものにする(図1)。猫が赤いボールに触れた場合は「あちゃ!」と表示させるようにする。
プログラミングの仕方や解説については動画1を参照してほしい。
以降、動画1のポイントをテキストでも補足しておく。
「ジャンプ」するアニメーションのユーザー定義ブロックを作る
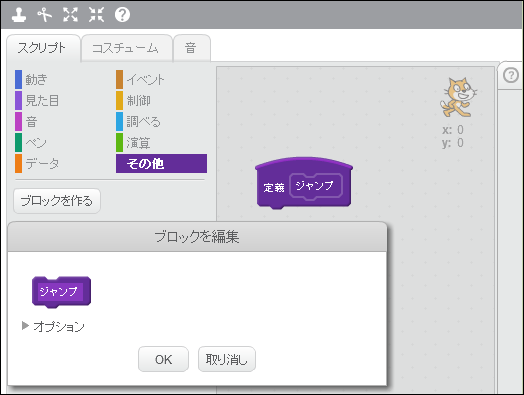
「ユーザー定義ブロック」は、前回紹介した「クローン」と同じく、Scratch 2.0で追加された機能だ。今回作るユーザー定義ブロックはスプライトが「ジャンプ」するものだ。ユーザー定義ブロックは「その他」の分類から定義していく(図2)。
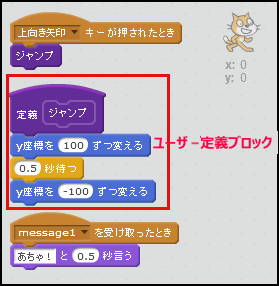
猫に書かれた命令は図3だ。図3の赤い線で囲った部分がユーザー定義ブロックだ。
「y座標を100ずつ変える」で上方向にジャンプし、その地点で「0.5秒待つ」で待機させておき、0.5秒が過ぎると、今度は「y座標を-100ずつ変える」で、下方向に落とさせている。この一連の動作で猫は「ジャンプ」するアニメーションをする。
このようにプログラミングでは、命令の固まりに自分が使いやすいように名前を付けて、使い回すことができる。今回は、「上向き矢印キーが押されたとき」だけ「ジャンプ」するようにしているため何が便利なのか分かりづらいかもしれないが、「上向き矢印キーが押されたとき」以外でもジャンプさせたい場合はどうだろうか。
例えば、「aのキーを押したとき」や「マウスをクリックしたとき」、次回紹介する「カメラで手を動かしたとき」「マイクから音を受け取ったとき」などでもジャンプさせたい場合に、「ジャンプ」として名前を付けた図3の命令の固まりをいちいち書いていたのでは、手間が掛かってしまう上に、分かりづらくなってしまう。
そこで、今回のように分かりやすい名前で使い回しやすくするのは、プログラミングでは、「部品化」と「再利用」といって、よくある考え方なので覚えておいてほしい。
「イベント」分類の「message1を送る」って、どういうこと?
「スプライト(ボール)」に書かれた命令は図4だ。
赤いボールが猫に触れた場合に、「イベント」分類の「message1を送る」を追加している。これは赤いボールの中に書いている命令で、猫が赤いボールに触れたときに「あちゃ!」と言わそうとすると、赤いボールが「あちゃ!」と言ってしまう。
それでは都合が悪いので、「message1を送る」を追加して、猫の方で「イベント」分類の「message1を受け取ったとき」(図3)に、猫に「あちゃ!」と言わすようにしている。
このように、スプライトとスプライトの間で「メッセージ(message)」を送ったり、受け取ったりするのも、プログラミングではよくある考え方なので、注意してもらいたい。メッセージについては、後ほど別の使い方も紹介するので、併せて見ることで理解しやすいだろう。
関連記事
 コードを書かずにプログラミングができる、ScratchとScratch2MCPIの基礎知識、インストール方法と簡単な使い方
コードを書かずにプログラミングができる、ScratchとScratch2MCPIの基礎知識、インストール方法と簡単な使い方
本連載では、子どもたちに大人気のゲーム「Minecraft」を題材にYouTube実況動画付きで「プログラミング」を学んでいく。今回は、ScratchとScratch2MCPIの概要を紹介し、インストール方法と簡単な使い方をYouTube実況動画で解説する。 子どもにプログラムの手順だけでなく概念を伝えたい
子どもにプログラムの手順だけでなく概念を伝えたい
子ども向けプログラミング環境「Scratch」を学ぶ小学生が増えている。ものづくり寺子屋&きょーくりっの共同授業をレポートする。 「プログラマーって何するのが仕事なの?」と聞かれたときや、初心者がプログラミングを学ぶ前に読んでほしいマンガ「じゃまめくん」とは
「プログラマーって何するのが仕事なの?」と聞かれたときや、初心者がプログラミングを学ぶ前に読んでほしいマンガ「じゃまめくん」とは
人気過去連載を一冊に再編集して無料ダウンロード提供する@IT eBookシリーズ。Vol.6は、プログラミング初心者が、プログラミングを学ぶ前に読んでほしいマンガ連載『オブジェマンガ じゃまめくん』だ。
Copyright © ITmedia, Inc. All Rights Reserved.



 図2 「その他」分類から「ブロックを作る」を選択すると「新しいブロック」のダイアログボックスが開く。作成するブロック名を入力する
図2 「その他」分類から「ブロックを作る」を選択すると「新しいブロック」のダイアログボックスが開く。作成するブロック名を入力する 図3 猫に書かれた命令
図3 猫に書かれた命令 図4 ボールに書かれた命令
図4 ボールに書かれた命令



