Scratchならこんなに簡単!キャラが千変万化で縦横無尽:Scratchで始めるプログラミング教育(3)(1/2 ページ)
ビジュアルプログラミングツールである「Scratch」を使って、プログラミングで何ができるのかを体験してもらう本連載。今回は、ペイントエディターで図形を描く方法を紹介し、キャラクターをマウスの動きに着いていかせて、「ペン」で線を描く命令を使う方法、さらに猫のクローン(複製)を作る方法も紹介する。
本連載「Scratchで始めるプログラミング教育」は、ビジュアルプログラミングツールである「Scratch」を使って、「プログラミング」で何ができるのかを体験してもらう連載だ。
基本的にScratchの使い方やプログラミングの仕方は動画で解説し、ポイントは文章でも補足していくことで分かりやすく学べると思うので、子どもにプログラミングを体験させるきっかけにしてほしい。
前回の「Scratchでスプライトをキーボード操作する、簡単なレースゲームを作る&ペイントエディターの使い方」では、スプライト(猫)をPCのキーボードで動かす方法や、歩くスピードをランダム(不規則)に変化させる方法、猫を3匹配置して競争させる方法について解説した。
今回は、前回紹介したペイントエディターで図形を描く方法を紹介し、キャラクターをマウスの動きに着いていかせて、「ペン」で線を描く命令を使う方法、さらに猫のクローン(複製)を作る方法も紹介する。今回は、「条件分岐」「繰り返し」という、プログラミングにおける基本的な考え方を学ぶことができる。いろいろとできることが増えてきて難しく感じるかもしれないが、「プログラミングとはどういうことか」が、だんだんと分かってくるときでもあるので、くじけずにがんばってみてほしい。
キャラの色とサイズを変えてみよう
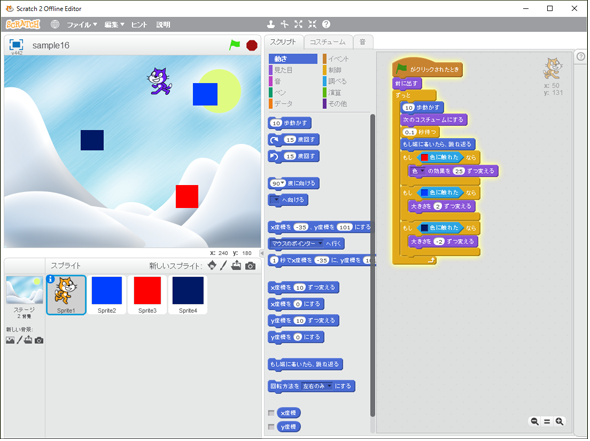
まずは、ステージ上に3個の正方形を配置し、「スプライト(猫)」を歩かせて、これらの正方形に触れたときに、猫のサイズが大きくなったり、小さくなったり、猫の色が変わったりする動きを作ってみよう(図1)。
プログラミングの仕方や解説については動画1を参照してほしい。
以降、動画1のポイントをテキストでも補足しておく。
「ペイントエディター」でさまざまな色の図形を描いてみよう
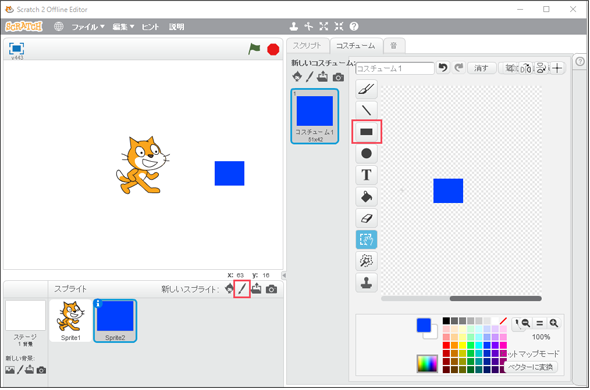
正方形の図形を作成するには、前回も紹介した「ペンアイコン」の「新しいスプライトを描く」で「ペイントエディター」を起動して作成する(図2)。前回と異なり、長い線ではなく、小さい正方形を作る。また、正方形の色を3色にしている。他にも円い図形も描くことができるので、いろいろと試してみてほしい。
条件によって処理を変える、「制御」分類の「条件分岐」
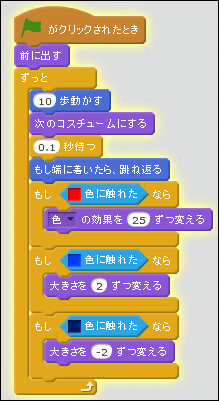
猫に書かれた命令は図3だ。今回は、猫が触れる正方形の色によって「条件分岐」を行うことがポイントとなる。
「条件分岐」とは、ある条件に合う場合は、処理Aを行い、条件に合わない場合は別の処理Bを行うということだ。この「条件分岐」もプログラミングでは、よく使うことである。
図3では、猫が赤い正方形に触れると、「色の効果」を変化させている。「色の効果」は値を大きくするほど色の効果が顕著に現れる。小さい値だと、色の変化は分かりにくくなる。
「青い正方形」に触れると、「大きさを2ずつ変える」を指定している。「黒い正方形」に触れると、「大きさ」を変える値に、負の値「-2」を指定している。負の値を入れることで小さくできるのだ。
実は、前回や前々回も「もし〜なら」という「制御」分類の「条件分岐」命令を使っていたが、今回のように、「赤色なら」「青色なら」「黒色なら」というふうに同じような条件が並んでいた方が理解しやすいと思い、今回「条件分岐」として解説している。気になった方は、以前の連載を振り返ってみてほしい。
関連記事
 コードを書かずにプログラミングができる、ScratchとScratch2MCPIの基礎知識、インストール方法と簡単な使い方
コードを書かずにプログラミングができる、ScratchとScratch2MCPIの基礎知識、インストール方法と簡単な使い方
本連載では、子どもたちに大人気のゲーム「Minecraft」を題材にYouTube実況動画付きで「プログラミング」を学んでいく。今回は、ScratchとScratch2MCPIの概要を紹介し、インストール方法と簡単な使い方をYouTube実況動画で解説する。 子どもにプログラムの手順だけでなく概念を伝えたい
子どもにプログラムの手順だけでなく概念を伝えたい
子ども向けプログラミング環境「Scratch」を学ぶ小学生が増えている。ものづくり寺子屋&きょーくりっの共同授業をレポートする。 「プログラマーって何するのが仕事なの?」と聞かれたときや、初心者がプログラミングを学ぶ前に読んでほしいマンガ「じゃまめくん」とは
「プログラマーって何するのが仕事なの?」と聞かれたときや、初心者がプログラミングを学ぶ前に読んでほしいマンガ「じゃまめくん」とは
人気過去連載を一冊に再編集して無料ダウンロード提供する@IT eBookシリーズ。Vol.6は、プログラミング初心者が、プログラミングを学ぶ前に読んでほしいマンガ連載『オブジェマンガ じゃまめくん』だ。
Copyright © ITmedia, Inc. All Rights Reserved.




 図3 猫に書かれた命令
図3 猫に書かれた命令



