動く絵本のiPhoneアプリ作成で学ぶSwift文法総まとめ:初心者のためのSwiftで始めるプログラミング入門(終)(5/6 ページ)
ボタンを押したときの動きをSwiftで書いてみよう
「動く絵本アプリ」で最も重要な「絵を動かす」部分の作り方が分かったところで、次は「『進むボタン』や『戻るボタン』を押したときに、ページを変更する」という動きを作っていきましょう。
UIコンポーネントに何かが起こったときにメソッドを呼び出す「アクション」
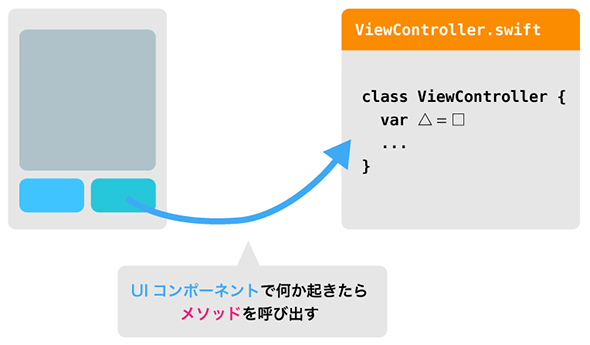
絵を動かすプログラムを書くことと違う点は、「ボタンをタップしたとき」というタイミングで処理を行わせる必要がある点です。これには「アクション」機能を使います。アクションを設定すると、UIコンポーネントに何かが起こったときに、メソッドを呼び出すように連携させることができます。
このアクションの機能を使って、「『進むボタン』を押したとき」に呼び出されるメソッドと「『戻るボタン』を押したとき」に呼び出されるメソッドを作ります。そして、それぞれのメソッドの中でページを変更するプログラムを書くことで、「動く絵本アプリ」として必要な動きを作り上げることができます。
それでは、ボタンを押したときに呼び出されるメソッドを作りましょう。ここでも、アウトレットのときと同じく「アシスタントエディタ」を使います。
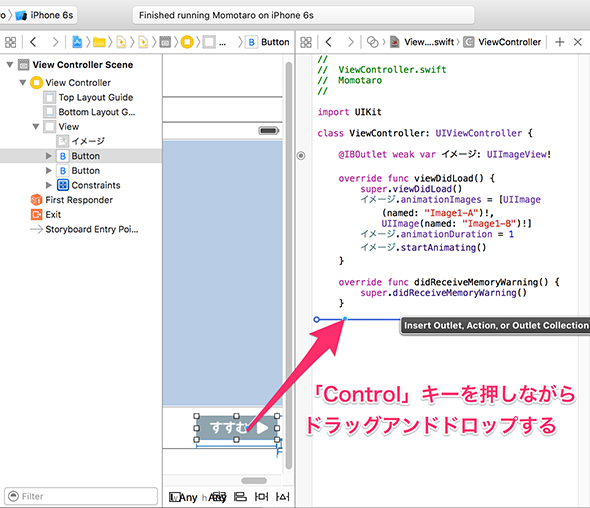
プロジェクトナビゲーターから「Main.storyboard」を選び、エディタ領域に「Main.storyboard」が表示されている状態で、プロジェクトナビゲーターの中にある「ViewController.swift」をキーボードの「Option」キーを押しながらクリックします。
まずは「進むボタン」からです。シーンの右下に配置している「進むボタン」を、キーボードの「Control」キーを押しながら、ViewControllerクラスの「{」と「}」の間にドラッグ&ドロップします。
ドラッグ&ドロップを終えると、接続の設定画面がポップアップで表示されます。次のように設定してください。
| 項目名 | 説明 | 設定する値 |
|---|---|---|
| Connection | 接続の種類 | Action |
| Object | 接続する対象 | View Controller(固定) |
| Name | メソッド名 | 進むボタンをタップしたとき |
| Type | 引数の型 | AnyObject |
| Event | 何をしたときか | Touch Up Inside(タップと同じような意味) |
| Arguments | 引数 | None |
アクションに欠かせない「@IBAction」キーワード
最後に「Connect」をクリックします。すると、ViewControllerクラスに次のようなメソッドが追加されます。
@IBAction func 進むボタンをタップしたとき() {
}
アクションを使ってUIコンポーネントと接続するメソッドには「@IBAction」というキーワードを付けます。これで「進むボタン」をタップしたときに「進むボタンをタップしたとき」メソッドが呼び出されるようになります。
同じ手順で、「戻るボタン」をタップしたときに呼び出されるメソッドも作りましょう。シーンの左下に配置している「戻るボタン」を、キーボードの「Control」キーを押しながら、ViewControllerクラスの「{」と「}」の間にドラッグ&ドロップします。接続の設定は、次のように設定してください。
| 項目名 | 説明 | 設定する値 |
|---|---|---|
| Type | 接続の種類 | Action |
| Object | 接続する対象 | View Controller(固定) |
| Name | メソッド名 | 戻るボタンをタップしたとき |
| Type | 引数の型 | AnyObject |
| Event | 何をしたときか | Touch Up Inside(タップと同じような意味) |
| Arguments | 引数 | None |
最後に「Connect」をクリックします。「戻るボタンをタップしたとき」メソッドが追加されました。
@IBAction func 戻るボタンをタップしたとき() {
}
これで「戻るボタン」を押したときに「戻るボタンをタップしたとき」メソッドが呼び出されるようになりました。
if文で現在のページ番号を制御する
次に「進むボタンをタップしたとき」メソッドと「戻るボタンをタップしたとき」メソッドの中に、ページを変更する処理を書きましょう。
初めに、ページを変更する処理の仕組みを考えましょう。まず「現在のページ番号のデータを保持する」ことが必要です。このデータは、Int型のプロパティとしてクラスの中で保持します。
「進むボタン」がタップされたときには「現在のページ番号の次のページを表示する」処理を行います。このときに、現在のページ番号のデータが必要になります。「次のページ番号が何番であるか」は、現在のページ番号に1加えることで算出できます。また反対に、前のページ番号が何番であるかは、現在のページ番号から1減らすことで算出できます。
ページを変更するときには、現在のページ番号に次のページ番号を代入します。こうしておくことで、また「進むボタン」がタップされたときに、さらに次のページに進むことができます。
ページの仕組みが理解できたところで、実際にプログラムを書いてみましょう。まず、「現在のページ番号」のプロパティを定義しましょう。ViewControllerクラスの中に、次のようなプロパティを書いてみてください。
var 現在のページ番号 = 1
新しく「現在のページ番号」というプロパティを定義しました。このプロパティの値は変更することがあるので、変数「var」として定義しています。また、初めに1ページ目を表示したいので「1」を代入しています。
次に「進むボタンをタップしたとき」メソッドの中に「現在のページ番号」プロパティの値を変更するプログラムを書いてみましょう。次のプログラムを書いてみてください。
@IBAction func 進むボタンをタップしたとき() {
現在のページ番号 += 1
print("\(現在のページ番号)ページ目")
}
「+=」は左辺の値に右辺の値を加えた値を代入できる演算子です(連載第3回で登場)。これで「進むボタンをタップしたとき」メソッドが呼ばれるたびに、「現在のページ番号」の値に「1」が加わるようになります。最後の行では「print」関数を使って、「現在のページ番号」の値を出力するようにしています。
しかし、このままでは「進むボタン」をタップし続けると「現在のページ番号」の値が増え続けてしまいます。「ページ総数は4ページとしたい」ので、次のようなプログラムを加えましょう。
@IBAction func 進むボタンをタップしたとき() {
if 現在のページ番号 < 4 {
現在のページ番号 += 1
}
print("\(現在のページ番号)ページ目")
}
if文を使って「もし『現在のページ番号』が『4』より小さいとき」という条件を作っています(連載第4回で登場)。これで「現在のページ番号」が「4」より小さいときだけ変更されるようになりました。
「戻るボタン」を押したときのプログラムも、同じような感じで書きます。ページ番号を戻すには「現在のページ番号」プロパティの値を「1」減らすようにします。絵本は1ページ目から始まるため、「現在のページ番号」が「1」より大きいときにページ番号を減らすようにします。
「戻るボタンをタップしたとき」メソッドの中に、次のプログラムを書いてみてください。
@IBAction func 戻るボタンを押したとき() {
if 現在のページ番号 > 1 {
現在のページ番号 -= 1
}
print("\(現在のページ番号)ページ目")
}
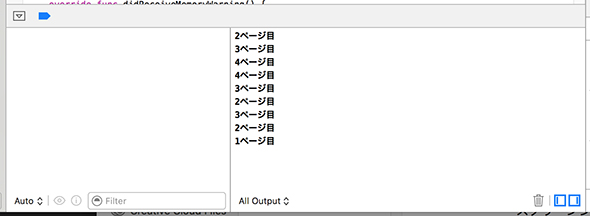
ここまでに作ったアプリを実行してみましょう。「進むボタン」または「戻るボタン」をタップすると、Xcodeワークスペースの下部にあるコンソール画面で現在のページ番号が出力されます。
関連記事
 初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。初回は、SpriteKitの概要とサンプルゲームの動かし方、主要なクラスやメソッドなどを紹介する。GameplayKitなど他のゲームフレームワークの概要も。 iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、iOS 8のPhotoKitの概要とXcode 6.1の画面構成、新規プロジェクトの作り方、StoryboardとAuto Layoutによる画面作成方法、iOSシミュレーターの使い方などを解説する。 開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
iOS 9、WatchOS 2、Swift 2、Xcode 7の新機能や、Apple Developer Programについて、その概要とアップルが公開している参考情報をまとめて紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.

 アクション
アクション
 現在のページ番号の保持
現在のページ番号の保持 「進むボタン」をタップしたときの動き
「進むボタン」をタップしたときの動き