動く絵本のiPhoneアプリ作成で学ぶSwift文法総まとめ:初心者のためのSwiftで始めるプログラミング入門(終)(4/6 ページ)
値が空っぽかもしれないことを示すSwiftの「オプショナル」
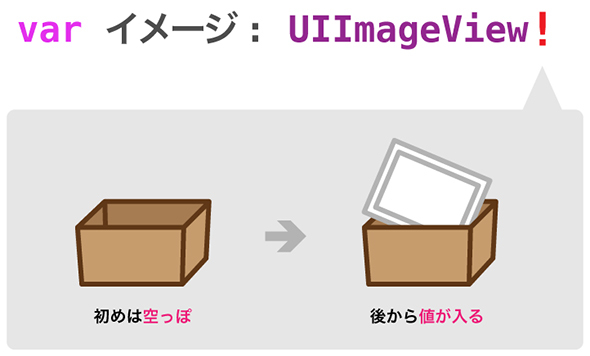
また、このプロパティの型名は「UIImageView」ではなく、最後に「!」が付いた「UIImageView!」となっています。これはオプショナルという機能のためのキーワードの1つで、アウトレットを使って接続するプロパティには必ず付けなければいけない決まりになっています。
オプショナルは、簡単にいうと「値が空っぽかもしれないことを示す機能」です。Swiftでは全ての変数・定数に値を必ず入れなければいけない決まりがあり、中身を空っぽにすることはできません。オプショナルはそれをサポートするような機能で、空っぽであることを表現できます。
「!」は「初めは空っぽの可能性があるけど、後で必ず値が入る」といったようなときなどに使います。アウトレットのプロパティは初めから値が入るわけではないため、オプショナルを必要としています。
オプショナルについてのより詳しい説明は記事「OptionalなどSwiftとObjective-Cの違いを意識してPhotos Frameworkを使う」で解説しているので、参考にしてみてください。
UIコンポーネントを「イメージ」というプロパティで扱えるようになった
これで、絵を表示するためのUIコンポーネントを「イメージ」というプロパティで扱えるようになりました。このプロパティに対する処理を書くことによって、「絵を動かす」動きを作ることができます。
アウトレットを作る設定は終わったので、アシスタントエディタを閉じておきましょう。アシスタントエディタの右上の「×」ボタンをクリックしてください。
オプショナルの使い方
次に、画面が読み込まれたら絵がコマ送りで動くように、ViewControllerクラスの中にある「viewDidLoad」メソッドに処理を書いてみましょう。プロジェクトナビゲーターで「ViewController.swift」を選び、ViewControllerクラスが編集できる状態にしてから、「viewDidLoad」メソッドの中に次のコードを書いてみてください。
override func viewDidLoad() {
super.viewDidLoad()
// 【1】 画像データをインスタンス化
let imageA: UIImage! = UIImage(named: "Image1-A")
let imageB: UIImage! = UIImage(named: "Image1-B")
// 【2】 コマ送りに使う画像データの配列をセット
イメージ.animationImages = [imageA, imageB]
// 【3】 コマ送りの間隔を設定
イメージ.animationDuration = 1
// 【4】 コマ送りのアニメーションを開始
イメージ.startAnimating()
}
プログラムを少し書き加えました。1行ずつ見ていきましょう。
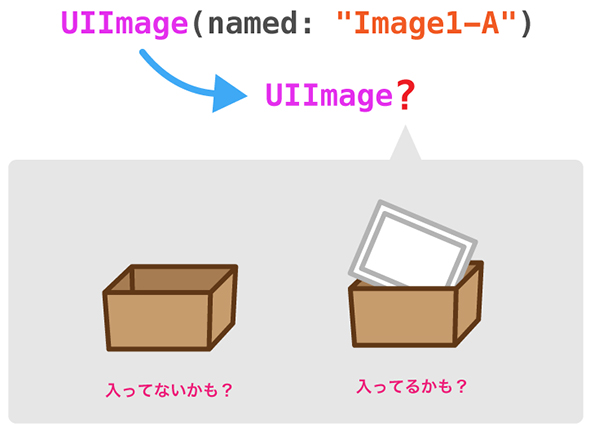
【1】では、コマ送りに使う予定の画像データの読み込みを行っています。アセットカタログに登録されている画像セットのデータをインスタンス化するには、UIImageクラスを使います。UIImageは「named」を引数に取るイニシャライザを持っていて、このイニシャライザで画像セットのデータを読み込むことができます。ここでは、1ページ目の絵となる「Image1-A」と「Image1-B」を指定しています。
このイニシャライザを使ってインスタンス化すると、生成したインスタンスは「UIImage」に「?」が付いた、「UIImage?」という型になります。この「?」は「!」と同様、オプショナルの一種です。型名の最後に「?」を付けると、オプショナルが適用されます。「?」は「値が入るかもしれないし、入らないかもしれない」といったようなときに使います。
画像セットの読み込みの場合、「named」引数に渡した名前と同じ名前の画像セットがアセットカタログの中で見つからない可能性があります。この場合画像データは作られませんが、このような場合を考えて「UIImage?」とすることで「画像データが入っているかもしれないし、入ってないかもしれない」という情報を持ったインスタンスを作ることができるようになっています。
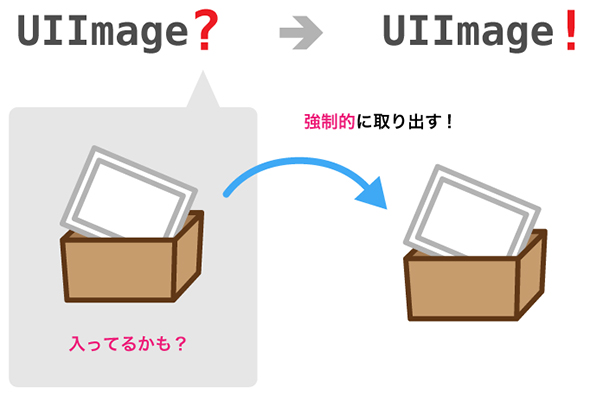
こうして作られた「UIImage?」のインスタンスは、「UIImage!」のプロパティに代入されています。「UIImage?」のインスタンスは「画像データが入っているか、それとも入っていないか」のいずれかである情報と中身を持っていますが、「UIImage!」のプロパティに代入すると、その中身がある前提で「強制的に中身を取り出せる」という作用があります。「named」に指定している名前の画像セットは既に登録済みですので、画像データが必ず取得できることを前提として、UIImageに強制的に取り出しています。結果として、最終的にはUIImageインスタンスとして取得できています。
【2】では「イメージ」にコマ送りに使う画像データを設定しています。画像をコマ送りさせるには、UIImageViewクラスの「animationImages」プロパティを使います。このプロパティには、Array型(※1)の値を代入できます。
※1 Array型は、値の集まりを表すストラクチャです。詳しくは連載第5回で解説しています。
【3】では、コマ送りの間隔を設定しています。つまり「何秒おきに画像を切り替えるか」という設定を行っています。間隔を設定するには「animationDuration」というプロパティを使います。このプロパティには、Double型の値を代入することができます(※2)。「1」とすることで、1秒間隔でコマ送りされるようになります。
※2 プロパティの型は正確にはNSTimeInterval型ですが、その型の実体はDouble型となっています。ここではあまり深く考えず、Double型の値が代入できると考えてもらって構いません。
【4】では、コマ送りのアニメーションを開始しています。「startAnimating」メソッドを呼び出すことで、アニメーションを開始することができます。引数は特にありません。
絵を動かすプログラムの実行結果を動画でチェック
以上で、1ページ目の絵を動かすプログラムが出来上がりました。実行してみると、絵が動いていることが確認できます。
関連記事
 初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。初回は、SpriteKitの概要とサンプルゲームの動かし方、主要なクラスやメソッドなどを紹介する。GameplayKitなど他のゲームフレームワークの概要も。 iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、iOS 8のPhotoKitの概要とXcode 6.1の画面構成、新規プロジェクトの作り方、StoryboardとAuto Layoutによる画面作成方法、iOSシミュレーターの使い方などを解説する。 開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
iOS 9、WatchOS 2、Swift 2、Xcode 7の新機能や、Apple Developer Programについて、その概要とアップルが公開している参考情報をまとめて紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.

 オプショナル
オプショナル UIImageのインスタンス化
UIImageのインスタンス化 UIImage!を使った強制的な変換
UIImage!を使った強制的な変換