第4回 初めてのOpenCV開発 ― Visual Studio/CMake/NuGetでプロジェクト作成【OpenCV 3.0/3.1】:OpenCV入門【3.0対応】(3/3 ページ)
4. NuGetを使ったパッケージインストール
4.1 新規プロジェクト作成
まずは新規Visual Studioプロジェクトを作成します。作成方法は、前述の「2.1 新規プロジェクト作成」を参考にしてください。
4.2 NuGetを使ったパッケージインストール
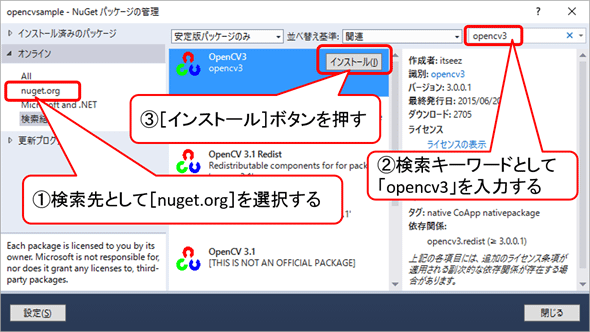
プロジェクトを作成できたら次に、NuGetを使ってOpenCVパッケージをインストールします。インストール方法は、以下の画面を参考にしてください。
これでプロジェクトに対するOpenCVパッケージ設定は完了です。なお、パッケージの実体は、ソリューションファイルと同一階層のpackagesディレクトリに格納されます。
また、記事執筆時点(2016/5/22現在)で図24にある「OpenCV 3.1」のNuGetパッケージはコンフィグレーションによっては正常に動作しないようです(今後、修正される可能性があります)。
4.3 ソースファイルの追加
作成したプロジェクトに対してソースファイルを追加します(詳細は「2.7 ソースファイルの追加」を参照ください)。ここでは「5.1 サンプルコード」にあるmain.cppを用いて動作確認を行います。ビルド、実行して「5.2 実行結果」にあるような結果が得られれば正しくプロジェクトが作成できています。
5. サンプルプログラム実行
今回の記事で用いるサンプルプログラムおよび実行結果を示します。処理内容としては、画像データの生成と、画像のウィンドウ表示となります。
5.1 サンプルコード
#include <opencv2/core.hpp> // coreモジュールのヘッダーをインクルード
#include <opencv2/highgui.hpp> // highguiモジュールのヘッダーをインクルード
#include <iostream>
int main(int argc, const char* argv[])
{
// (1)幅320px、高さ240pxで赤色の画像データを生成
cv::Mat redImg(cv::Size(320, 240), CV_8UC3, cv::Scalar(0, 0, 255));
// (2)画像表示用のウィンドウを生成
cv::namedWindow("red", cv::WINDOW_AUTOSIZE);
// (3)ウィンドウに画像を表示
cv::imshow("red", redImg);
// (4)キー入力を待機
cv::waitKey(0);
// (5)作成したウィンドウを全て破棄
cv::destroyAllWindows();
return 0;
}
次回詳細に説明しますが、(1)の画像データ生成APIはcoreモジュール、(2)〜(5)のGUI関連APIはhighguiモジュールで提供されています。そのため、このサンプルではcoreモジュール、highguiモジュールのヘッダーインクルード、ライブラリのリンクを行っています。
5.2 実行結果
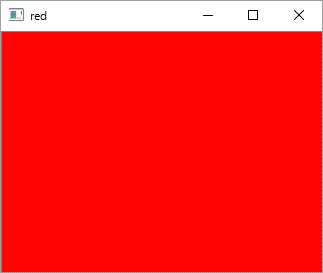
「5.1 サンプルコード」のソースコードを含むプロジェクトをビルド、実行すると、以下の画面ような赤色で塗りつぶされたウィンドウが表示されます。このウィンドウに対してキー入力を行うとウィンドウが閉じ、プログラムが終了すれば、OpenCVアプリケーションのプロジェクトが正しく生成できていることが分かります。
6. おわりに
今回は、以下の3ケースのプロジェクト作成方法を紹介しました。
- Visual Studioによる新規プロジェクト作成
- CMakeによるプロジェクト作成
- NuGetを使ったパッケージインストール
次回以降、OpenCVのモジュールのうち、coreモジュール、highguiモジュールの機能について例を用いながら解説します。
更新履歴
【2014/08/29】初版を公開しました。
【2016/06/01】改訂。第2版を公開しました。
【2016/06/27】更新。公式パッケージを使う場合、リンクするライブラリ名が異なるため、その内容を追記しました。
Copyright© Digital Advantage Corp. All Rights Reserved.

![図23 [ソリューション エクスプローラー]のプロジェクト項目を右クリックして、表示されるコンテキストメニューから[NuGet パッケージの管理]を選択します](https://image.itmedia.co.jp/ait/articles/1606/01/di-22.gif) 図23 [ソリューション エクスプローラー]のプロジェクト項目を右クリックして、表示されるコンテキストメニューから[NuGet パッケージの管理]を選択します
図23 [ソリューション エクスプローラー]のプロジェクト項目を右クリックして、表示されるコンテキストメニューから[NuGet パッケージの管理]を選択します 
 図25 サンプルコードの実行結果
図25 サンプルコードの実行結果 



