JavaScriptプログラミングで泣かないための、たった5つの基本ルール:初心者のためのWebアプリ開発超入門(2)(2/2 ページ)
「まあまあユルイ書き方でいいんですね」
JavaScriptを記述するときの基本的なルールは次のとおりです。ほかの言語と大きく違うところはありません。
- 半角英数字で書く
- アルファベットの大文字と小文字を区別して書く
- 命令文の終わりにはセミコロンを付ける
- ソースコード内の空白と改行は無視される
- ソースコード以外はすべてコメントにする
半角英数字で書く
これは基本中の基本です。ほかのプログラミング言語同様、JavaScriptのコードは、すべて半角の英数字で記述します。全角文字はソースコードであると認識されません。また、全角のスペースも単語を区切るためのスペースとは見なされません。全角文字は、テキストとして画面に表示する場合以外は使用することはありません。
大文字と小文字は区別して書く
JavaScriptでは、ソースコードの大文字と小文字が明確に区別されます。window.alert();をWindow.alert();と書いたら速攻でアウトです。HTMLでは大文字と小文字を区別しないので、<p>タグを<P>と書いてもよいのですが、JavaScriptもほかの多くの言語がそうであるように、大文字、小文字を区別するようになっています。
命令文の終わりにはセミコロンを付ける
「window.alert("ようこそ!");」のように、何らかの処理を行うための命令文のことを文と呼びます。あるいは命令文の意味でステートメントと呼ぶこともあります。
JavaScriptでは、基本的に文の終わりには「;」(セミコロン)を付けます。「基本的に」といったのは、もし「;」付けなかった場合は、プログラムの実行時にどこで文が終わっているのかが自動的に解釈されるためです。ちなみに、「;」を付けずに次のように複数の文を書いても、プログラムは正しく実行されます。
window.alert("ようこそ!") document.write("JavaScript")
でも、あまり気持ちのよいものではありません。エラーにならないとしても、やっぱり文の終わりには「;」を書く習慣を付けておいた方がよいかと思います。
Onepoint
「自動的に解釈」というと「誰が?」ということになりますが、これはJavaScriptを解釈して実行するJavaScriptエンジンのことです。
ソースコード内の空白と改行は無視される
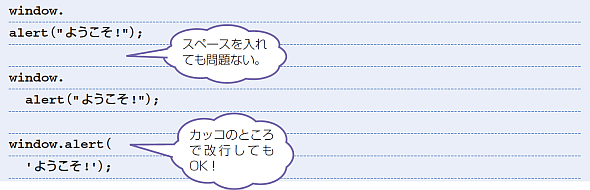
ソースコード内の空白スペースと改行は無視されます。例えば、次のように書くことができます。
このように、改行やスペースを入れる主な目的は、「ソースコードを読みやすくする」ためです。文の内容によっては、1行がとても長くなることがあります。
このような場合に、キリのよいところで改行し、続く行の冒頭にスペースを入れて前の行の続きであることがわかるようにすることがあります。
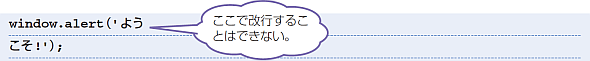
改行が認められないケース
でも、メソッドに渡す文字列の途中で改行してはいけません。これは、文字列が1つのデータとして扱われるためです。改行は無視されるといいましたが、'〜'または"〜"で囲まれた文字列の途中で改行すると、次の行の文字が前の行の続きなのかどうかが正しく解釈されないためです。
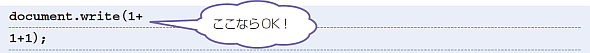
ただし、計算式のようにそれぞれの文字が意味を持つものであれば、改行することが可能です。
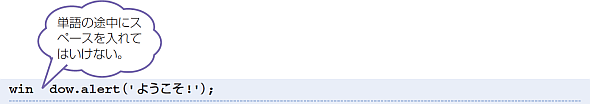
スペースが認められないケース
スペースは無視されるので、次のように書いてもエラーにはなりません。
ただし、単語の途中にスペースを入れると、単語自体が正しく解釈できなくなるのでエラーになります。
ソースコード以外はすべてコメントにする
ソースコードを書く部分には、もちろんソースコード以外を書いてはいけません。これは、プログラムの実行時において、ソースコードを各部分に書かれているものはすべてコードの一部として見なされるためです。
しかし、唯一の例外があります。それは、ちょっとしたメモ書きなどに使用するコメントです。JavaScriptおけるコメントの書き方には2種類あって、1行で記述するものと複数行で記述するものがあります。このどちらかを使って、ソースコードの自分用のメモやほかの人に伝えるためのメモ書きを残しておくことができます。
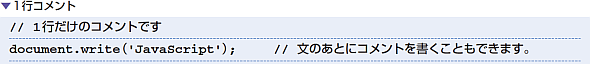
1行コメント
コメントが1行だけなら、冒頭に「//」を付けるだけです。そうすると、プログラムの実行時に、この行に書いてあることは無視されます。
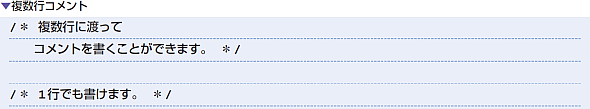
複数行コメント
「/*」と「*/」で囲まれた部分は、改行が入っていたとしてもすべてコメントとして見なされます。これを利用すれば、複数行に渡ってコメントを書くことができます。
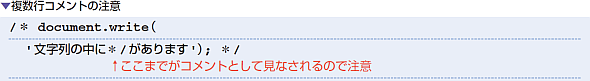
ただし、次のようにソースコードをコメントとした場合、コードの中に「*/」が含まれていると、この部分までがコメントとして扱われてしまうので注意してください。
Hint インデントについて考える
HTMLにしろJavaScriptにしろ、さらにはほぼすべてのプログラミング言語において、コードを書くときは、レベルに応じて行頭にインデントを入れます。
<script>
var num = 125;
if (num % 2 == 0) {
window.alert(num + "は偶数です");
} else {
window.alert(num + "は奇数です");
}
</script>
このインデントは、[Tab]キーを使ってタブとして入れる場合と、半角スペースを使って入れる場合があるのですが、どちらを使ってもよいことになっています。つまり、決まりはないので、プログラムを書く人が好きな方を使えばよいのですね。
しかし、タブの幅は開発環境によってマチマチです。Notepad++の場合は、初期状態でタブ1個が半角スペース4文字分の幅になるように設定されています。しかし、テキストエディターの種類によっては、初期状態で半角スペース8個分ということもあり、さらにはユーザー側で任意の幅を設定していることがあります。こうした場合、半角4文字分のタブのつもりで書いたソースコードを別の人のエディターで開いた場合、タブの幅が半角8文字で表示されてしまうこともあるのですね。そうすると、きれいに書いたつもりのソースコードが、字下げだらけの見づらいものになってしまいます。
ソースコードは自分以外誰も見ない、ということでしたら自由にタブを使っても問題はないのですが、このように他の人も見ることがある場合は注意が必要です。
というわけで、テキストエディターを使ってソースコードを書くときは、多くの場合、インデントには半角スペースが使われます。では、半角で何文字分なのかということになりますが、JavaScriptの場合は半角スペース2個の場合が多いです。実際に解説書の多くが紙面の関係もあるのでしょうが、半角スペース2個分となっています。実際の開発現場でも半角スペース2文字がインデント幅として使われています。もう一段階下げるには、さらに2個分の半角スペースを入れるというわけです。
なお、他の言語に目を移してみると、Javaの場合は1つのインデントが半角スペース4文字分ということが多いです。また、.NET系の開発に使用するVisual Studioというツールでは、タブ1個分が半角スペース4文字分に設定されています。コードを入力して改行すると、コードのレベルに応じて自動的にタブが入るようになっているので、このツールを使う場合は、インデントにあえて半角スペースを使うことは少ないです。
というわけで、テキストエディターを使ってJavaScriptを記述するときは、基本的にインデントは半角スペース2個で入れるのがよいかと思います。HTMLやCSSのコードも同様です。
書籍紹介
JavaScript Web開発パーフェクトマスター
金城俊哉著
秀和システム 3,672円
JavaScriptは、Webアプリ開発の定番言語です。本書は、JavaScriptの初学者向けにWebアプリ開発に必要なノウハウを、ボトムアップ方式で基礎から応用までやさしく解説します。
若手プログラマーが講師となって、JavaScript未体験のエンジニアに手ほどきをするというペアプロ形式で説明していくので、プログラミングスクールで1対1のレッスンを受けている感覚で読み進めていただけます。開発現場ですぐに役立つ技が満載です!
関連記事
 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部) 第1回 JavaScriptの復権
第1回 JavaScriptの復権
Ajax全盛のいま、オブジェクト指向ベースのJavaScript知識は不可欠。過去を振り返りつつ、まずは最新開発事情をチェック。
Copyright © ITmedia, Inc. All Rights Reserved.