初めてHTMLドキュメントを書く人が「これだけは押さえておきたい」ポイント:初心者のためのWebアプリ開発超入門(3)(1/2 ページ)
初めてHTMLドキュメントを書くという人に向けてHTMLドキュメントの中身や基本的なタグの意味、書き方について解説する。
※本稿は、秀和システム発行の書籍『JavaScript Web開発パーフェクトマスター(2015年6月27日発行)』の中から、特に@IT読者に有用だと考えられる箇所を編集部が選び、著者及び出版社の許可を得て転載したものです。
ご注意:本稿は、タイトルを除き、書籍の内容を改変することなく、そのまま転載したものです。このため用字用語の統一ルールなどは@ITのそれとは一致しません。あらかじめご了承ください。
Webページは、HTMLドキュメントのデータをWebブラウザーが読み込み、これを解析することで画面上に表示されます。そういうわけで、何はともあれWebページを表示するためには、HTMLドキュメントを作らなければなりません。
このセクションでは、HTMLドキュメントの基本的な構造と、ドキュメントの内部に記述するHTMLの要素について見ていきます。
Point HTMLドキュメントの中身を知っておこう
JavaScriptは、Webページを操作するためのプログラミング言語なので、何らかのプログラムを作る際は、土台となるWebページを用意することが必要になります。逆に言えば、すでにでき上がったWebページがあって、そこに何らかの処理を行うためにJavaScriptのプログラムを埋め込むのが本来の姿です。
とはいえ、本書はJavaScriptを学習するための書籍ですので、HTMLに関しては「これだけは押さえておきたい」ポイントに絞って確認しておきたいと思います。
HTMLドキュメントは、大きく分けてヘッダー情報の部分と本体部分の2つで構成されます。ヘッダー情報としては、ページのタイトルや使用している文字コードが何であるかといった、実際にページには表示されないものの、ページを表示するに当たって必要な情報を書き込みます。
本体部分は、Webページの中身(コンテンツ)と構造を表す部分です。ここにテキストやイメージを配置することで、配置した順番でそれぞれのコンテンツが画面に表示されます。
これらのコンテンツは、HTMLのタグを使って配置します。JavaScriptのプログラムを作成したときも、<script>〜</script>というタグを書いて、この〜の部分にコードを書きました。
これによってHTMLドキュメントの本体部分にプログラムが配置され、ページが読み込まれたときに実行されたというわけです。
Webページ=HTMLドキュメント
Webページは、HTMLというページ記述言語を使って作成されます。Webサイトのトップページを開くと、アドレス欄に「http://www.example.com/index.html」のように表示されることがありますが、この「index.html」がトップページのファイル名です。拡張子が.htmlなのでHTML形式ファイル、つまり、HTMLドキュメントなのですね。このあたりのことは、これまでにも何度かやってきましたので、すでにおわかりかと思います。
HTMLドキュメントは、「文書の中身(コンテンツ)と文書自体の構造を示す」ためのものです。なので、ブラウザーがWebサーバーから真っ先に読み込むのがHTMLドキュメントです。HTMLドキュメントを読み込むと、ドキュメントの内容に従ってWebページを表示するための骨格を作り上げ、同時にイメージなどのコンテンツなどを指定された位置に読み込みます。このようにしてWebページの表示が行われます。
JavaScriptとHTMLドキュメントの関係
これまでにいくつかのJavaScriptのプログラムを作りましたが、ソースコードはHTMLドキュメントの内部に書きました。<script>〜</script>の2つのタグを配置し、この中にコードを埋め込むような形で記述しましたね。このようにすることで、HTMLのほかのコンテンツと同様にプログラムが読み込まれて、Webブラウザーに搭載されているJavaScriptエンジンによってプログラムが実行されます。
また、本章の最後に紹介しますが、JavaScriptのソースコードは、専用の外部ファイルに書いておくこともできます。この場合は、HTML内部に埋め込まれたリンク情報を設定するタグによってコードが読み込まれて、プログラムが実行されます。いずれにしても、先に読み込まれたHTMLの情報に従ってJavaScriptのコードが解析され、プログラムが実行されるという手順になります。
HTMLドキュメントの構造
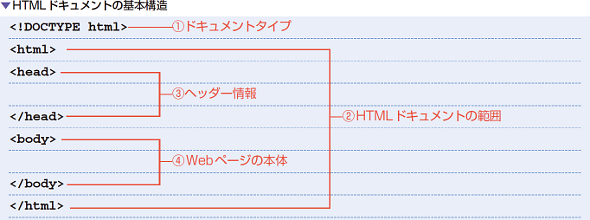
HTMLドキュメントの基本的な構造を見ておきましょう。HTMLドキュメントの中身を書く順番は決められていて、この順番に従って内容を記述します。次は、もうこれ以上は削れないという状態のHTMLドキュメントです。
(1)ドキュメントタイプ宣言
まず、このドキュメントが何であるのかを最初に示します。<!DOCTYPE html>は、このドキュメントがHTMLのバージョン5、つまり最新のHTML5の仕様に基づいて書かれたものであることを示します。
(2)html要素
html要素は、要素の内容がHTMLドキュメントであることを示します。<html>と</html>で囲まれたHTMLドキュメントの本体部分になります。
●<html lang="ja">
<html>には、HTMLドキュメントの内容を示すための「属性」というものを設定することができます。「lang」という属性は、HTMLドキュメントで使用している言語を指定するための属性で、「lang="ja"」のように「=」(イコール)のあとに日本語を表す「ja」を付けることで、日本語が使用されていることが示されます。英語ならenを設定します。
(3)head要素
HTMLドキュメントに関する情報を書き込む部分です。文字の表示方法(エンコード方式)やページのタイトルなどの情報を書き込みます。ページのタイトルを除いて、この部分に書き込んだ情報はブラウザーに表示されません。
(4)body要素
Webページの本体部分です。ブラウザーに表示したい内容は、この部分に書き込みます。
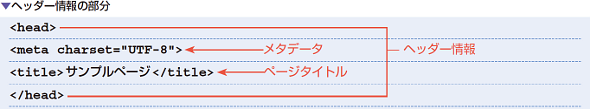
ヘッダー情報
ヘッダー情報の部分には、ページのタイトルのほかにメタデータを記述します。メタデータとはHTMLドキュメントの情報のことで、具体的には文字のエンコード方式などを示します。メタデータは<meta>タグの内部で設定します。
●<meta charset="UTF-8">
<meta charset="○○">の○○の部分で、文字符号化の形式を指定します。コンピュータで扱う文字や記号の一つひとつには文字コードと呼ばれる固有の数字が割り当てられています。文字コードを割り当てるための土台となる文字の集まりは文字集合として規格化されていて、Unicode(ユニコード)と呼ばれる規格が使われています。このUnicodeの文字に文字コードを割り当てるための様々な方法(文字符号化の形式)があるのですが、Webの世界では、「UTF-8」と呼ばれる規格が標準として使われています。
なので、このHTMLドキュメントではUTF-8が使用されていること、さらにはドキュメントを表示するWebブラウザー側でもUTF-8を使用することを示すために、この記述が必要になります。
何やら込み入った話になってしまいましたが、この記述がないと、本来の文字とは異なる文字が表示されてしまう文字化けを引き起こすことがあるので、重要なコードではあります。
●<title>サンプルページ</title>
<title>〜</title>の中にWebページのタイトルを書きます。表題のように書いた場合は、Webブラウザーのページタイトルを表示する部分(画面の上部)に「サンプルページ」と表示されるようになります。
関連記事
 いまさら聞けない“Web標準”、そしてXHTML+CSS
いまさら聞けない“Web標準”、そしてXHTML+CSS
 まずはHTML。ハイパーなタグ付き言語
まずはHTML。ハイパーなタグ付き言語
Webページを構成する技術を超初心者向けに説明。まずは基本の基本である「HTML」について。ハイパーなタグ付きテキストを一緒に解読しましょう- Web標準HTMLタグリファレンス
Copyright © ITmedia, Inc. All Rights Reserved.