JavaScriptプログラムを保存する前に知っておかないと損するscript要素の基礎知識:初心者のためのWebアプリ開発超入門(5)(2/3 ページ)
JavaScriptのコードを専用のファイルに記述する
専用のファイルを用意し、ファイルに書き込んだソースコードをHTMLドキュメントを通じて読み込ませることができます。作成するファイルの拡張子は「.js」です。
HTMLドキュメントにプログラムを読み込むための記述を行う
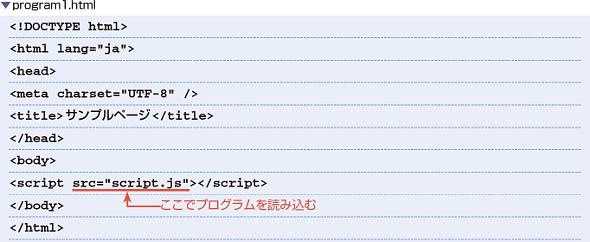
HTMLドキュメントでは、プログラムを実行したい箇所に次のように記述します。
src属性は、HTMLドキュメントに埋め込まれているリソース(イメージなどの資源)の場所を示すパスなどの情報を設定します。ここでは、HTMLドキュメントと同じ場所(フォルダー内)に保存しているので、ファイル名をそのまま記述しています。ソースファイル(JavaScriptのファイル)が、別の階層に保存されているのなら、その位置を示すファイルパスを書くようにします。
では、次のようなHTMLドキュメントを作成して保存しておきましょう。
ここでは、HTMLドキュメントと同じディレクトリ(フォルダー)にある「script.js」を読み込みます。ソースコードが記述されたファイルを読み込んだ場合、ファイルに記述されたコードが直接、記述された場合と同じように扱われます。
なお、ソースファイルがインターネット上のほかの場所にある場合は、「http://example.com/xxxx.js」のようにsrc属性の値としてURLを指定することで、読み込みが可能になります。
ソースファイルを用意してコードを記述する
新しいファイルを作成し、JavaScriptのプログラムを実行するコードを記述しましょう。JavaScript専用のソースファイルですので、ソースコードのみを記述します。ここでは、アラートダイアログを表示することにします。
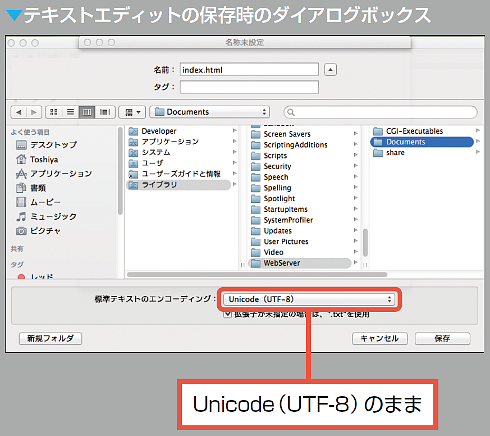
コードを記述したら、「script.js」というファイル名で、HTMLドキュメントと同じ場所に保存しましょう。
外部ファイルのJavaScriptプログラムを実行
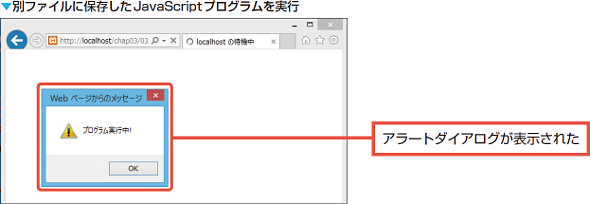
それでは、保存したページをWebブラウザーで表示してみましょう。ページを表示するとプログラムが実行されることが確認できます。
Hint 昔はlanguage属性でJavaScriptであることを示していた
HTML 4.0以前では、script要素でJavaScriptを設定する場合、languageという属性が使われていました。
しかし、HTML 4.01からはlanguage属性は非推奨となり、代わりにtype属性が使われるようになりました。以前にHTMLを学習した方は「おや?」と思われたかもしれませんね。ちなみに、HTML 4.01以降に非対応のブラウザーをサポートする必要がある場合は、次のように2つの属性を並べて記述します。
<script language="Javascript"> // スクリプト </script>
<script language="Javascript" type="text/javascript">
Tips ソースファイルの文字コード
JavaScriptが記述されたソースファイルと、読み込む側のHTMLドキュメントが同じ文字コードであればよいのですが、多くのページで共用されているファイルを利用する場合、ドキュメント側と異なる文字コードになっていることがあります。
この場合は、script要素の開始タグにおいて、charset属性を使用してソースファイルの文字コードを指定します。
charset="外部ファイルの文字コード"
例えば、ソースファイルの文字コードがShift_JISである場合は、次のように記述します。
<script src="./sample.js" charset="Shift_JIS"></script>
このようにcharset属性を使用することで、異なる文字コードで記述されたソースファイルを読み込むことが可能です。
関連記事
 JavaScript/Ajaxで知るWebアプリとスクリプトの常識
JavaScript/Ajaxで知るWebアプリとスクリプトの常識
本連載は、JSP/サーブレット+StrutsのWebアプリケーション開発を通じて、Java言語以外(PHPやASP.NET、Ruby on Railsなど)の開発にも通用するWebアプリケーション全般の広い知識・常識を身に付けるための連載です- スクリプトを文書内に読み込む際に使うscript要素〜Web標準HTMLタグリファレンス
- WebデザイナのためのHTMLチューニング入門(2):Webページを速く見せるための5つのちょっとした工夫「JavaScriptはソースコードの下部に記述する」
Copyright © ITmedia, Inc. All Rights Reserved.





![Notepad++の[名前を付けて保存]ダイアログボックス](https://image.itmedia.co.jp/ait/articles/1608/01/r20_img05_07.png)