JavaScriptプログラムを保存する前に知っておかないと損するscript要素の基礎知識:初心者のためのWebアプリ開発超入門(5)(3/3 ページ)
JavaScriptはどんな順序で実行されるのか
JavaScriptが実行されるタイミングを知っておくことは、とても重要です。HTMLドキュメントに埋め込むにしろ、ソースファイルを読み込むにしろ、どの段階でプログラムが実行されるのかを把握していないと、予想していたのと異なる動作をしてしまうことがあるからです。
コードを埋め込んだscript要素もほかの要素と同じ順序で読み込まれる
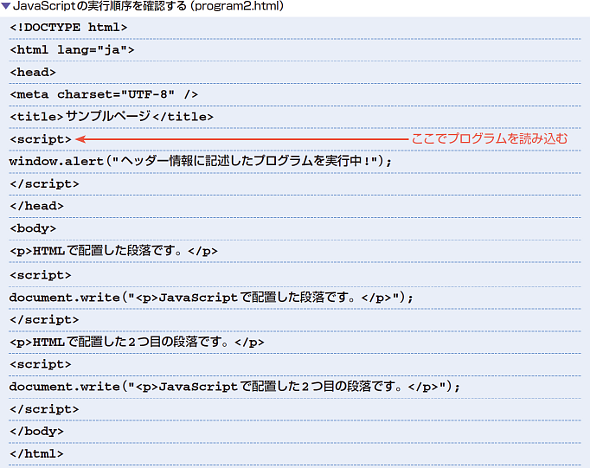
HTMLドキュメントに直接、コードを記述する場合も、専用のソースファイルからコードを読み込む場合も、HTMLドキュメント上のJavaScriptのプログラムは<script>タグによって配置されます。
<script>タグのscriptはHTMLの要素なので、ほかの要素と同じ扱いとなります。つまり、「HTMLの要素はすべて最初から順番に読み込まれていく」という決まりがあるので、<script>タグが出現した時点で、そこに記述されているソースコードが読み込まれるのです。
ということは、<script>タグが読み込まれてプログラムが実行されている間は、HTML要素の読み込みはストップします。プログラムが終了したら、次のHTML要素の読み込みが行われます。「<script>タグのプログラムが実行される時点では<script>タグよりあとのタグは読み込まれていない」ことになります。
JavaScriptが実行される順序を確認する実験
それでは、実際にいくつかのJavaScriptプログラムを記述して、それぞれのプログラムが実行される様子を見てみることにしましょう。
●write()メソッドでHTMLのタグごと書き出す
なお、body要素の内部に埋め込んだJavaScriptのプログラムでは、write()メソッドでテキストをp要素として書き出しています。write()は、このメソッドが書かれている位置にテキストを出力します。なので「<p>JavaScriptで配置した段落です。</P>」がそのまま書き出されます。そうすると<p>以下がブラウザーによって解析され、通常のHTMLと同様に段落を配置してテキストが表示されるようになります。
実際にWebブラウザーで確認しよう
ドキュメントを保存したら、Webブラウザーで表示してみましょう。
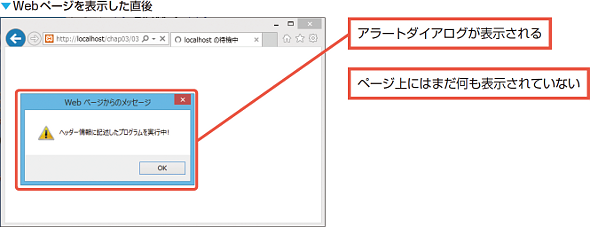
まず、次のようにアラートダイアログが表示されます。ダイアログを表示するコードは、HTMLドキュメントのヘッダー情報の中に記述しました。なので、真っ先に実行されたというわけです。
もちろん、この時点では<body>タグは読み込まれていないので、ページ上には何も表示されていません。
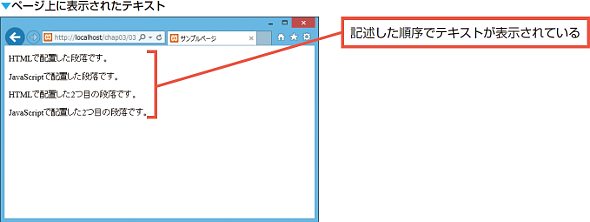
では、OKボタンをクリックして、ダイアログを閉じましょう。そうすると、次のようにテキストが表示されます。body要素の内部に記述した順番で、テキストが表示されていることが確認できます。
まず、HTMLのp要素で配置した段落のテキストが最初に表示されています。
次に、script要素として埋め込んだJavaScriptのコードが実行され、write()メソッドで書き出した段落のテキストが表示されています。
続いて、HTMLのp要素で配置した2つ目の段落が表示され、最後にJavaScriptで書き出した2つ目の段落が表示されていますね。
このように、HTMLドキュメント内容は、上から下へ向かって順番に読み込まれていきます。なので、JavaScriptのプログラムは「書かれているところで実行される」ことになります。この原則は、JavaScriptプログラミングを進めていくうえでとても重要なことなので、しっかり覚えておいてもらえればと思います。
Memo JavaScriptを書く場所
本編において、JavaScriptのプログラムは書いてある場所で実行されるとお話ししました。ですので、HTMLのbody要素の内に書いておけば、<script>〜</script>で囲まれた範囲のコードが解析されて、実行されます。
なお、このあとの章で実践していきますが、body要素ではなく、head要素の中に<script>〜</script>を配置して、JavaScriptのコードを埋め込んでいくこともあります。
例えば、画面上に配置したボタンをクリックしたときに何かの処理を行う場合は、ボタンはbody要素の中に配置しておき、実際に処理を行うJavaScriptのコードはhead要素に書いておくわけです。処理を行うコードはブラウザー上に表示される画面とは関係ないので、コードの部分は分けておくのですね。そうすると、実際に画面に表示される部分(body要素)とソースコードの部分が分離され、あとでコードを読むときにわかりやすくなるというメリットがあるのです。
書籍紹介
JavaScript Web開発パーフェクトマスター
金城俊哉著
秀和システム 3,672円
JavaScriptは、Webアプリ開発の定番言語です。本書は、JavaScriptの初学者向けにWebアプリ開発に必要なノウハウを、ボトムアップ方式で基礎から応用までやさしく解説します。
若手プログラマーが講師となって、JavaScript未体験のエンジニアに手ほどきをするというペアプロ形式で説明していくので、プログラミングスクールで1対1のレッスンを受けている感覚で読み進めていただけます。開発現場ですぐに役立つ技が満載です!
関連記事
 JavaScript/Ajaxで知るWebアプリとスクリプトの常識
JavaScript/Ajaxで知るWebアプリとスクリプトの常識
本連載は、JSP/サーブレット+StrutsのWebアプリケーション開発を通じて、Java言語以外(PHPやASP.NET、Ruby on Railsなど)の開発にも通用するWebアプリケーション全般の広い知識・常識を身に付けるための連載です- スクリプトを文書内に読み込む際に使うscript要素〜Web標準HTMLタグリファレンス
- WebデザイナのためのHTMLチューニング入門(2):Webページを速く見せるための5つのちょっとした工夫「JavaScriptはソースコードの下部に記述する」
Copyright © ITmedia, Inc. All Rights Reserved.