初めてWebデザインする人がマスターしておきたいCSSの基本的な書き方:初心者のためのWebアプリ開発超入門(4)(1/2 ページ)
初めてWebページをデザインするという人に向けて、CSSルールやセレクターの種類や意味、プロパティの設定方法など、基本的なCSSの書き方について解説する。
※本稿は、秀和システム発行の書籍『JavaScript Web開発パーフェクトマスター(2015年6月27日発行)』の中から、特に@IT読者に有用だと考えられる箇所を編集部が選び、著者及び出版社の許可を得て転載したものです。
ご注意:本稿は、タイトルを除き、書籍の内容を改変することなく、そのまま転載したものです。このため用字用語の統一ルールなどは@ITのそれとは一致しません。あらかじめご了承ください。
HTMLドキュメントの本体部分を「どのように見せるのか」を指定するのがCSSです。以前は、HTMLドキュメントだけでWebページの見栄えを決めていたのですが、現在は「Webページの見栄えはCSSで指定する」ことになっています。
JavaScriptは、HTMLが扱うコンテンツだけでなく、CSSが扱うスタイル(見栄え)も処理します。Webページ上の文字をポイントすると文字の色を赤に変え、その下にメッセージをポップアップさせるような場合には、プログラムでCSSの内容を変更します。
Point CSSによるスタイルの設定
CSSは、HTMLとはまったく別の言語で、スタイルシート言語に属する言語なので、コードの書き方も異なります。ただし、書き方自体はシンプルで、「どのタグに対して」、「何」を「どのように見せるのか」のように書きます。
例えば、「h1 { color: red; }」のように書くと、HTMLドキュメントに配置されているすべてのh1要素のテキストが赤で表示されるようになります。
次に、CSSルールを書く場所ですが、JavaScriptと同様にHTMLドキュメントの内部に記述することができます。この場合は、<style>〜</style>タグを記述して、タグで囲まれた範囲にCSSのコードを書きます。
CSSコードの記述方法
CSSのコードは、HTMLドキュメントのヘッダー情報内部、またはCSS専用のファイルを作成して、このファイルに記述する方法があります。ここでは、前者の方法から見ていくことにします。
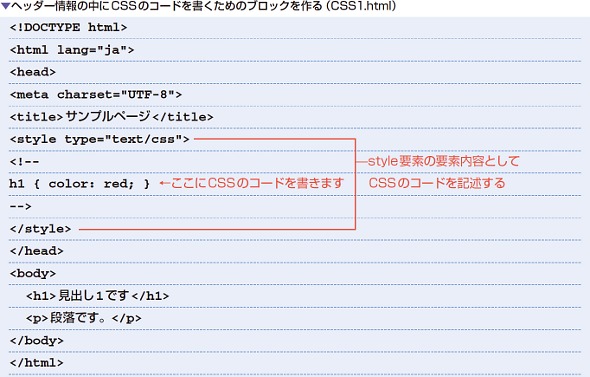
HTMLのヘッダー情報の中にCSSコードを記述する
HTMLドキュメントのヘッダー情報として書き込む場合は、<style>〜</style>を記述し、この中に記述します。なお、CSSに対応していないWebブラウザーでCSSのコードがそのまま表示されることを防ぐために「<!--」と「-->」で囲んでコメントアウトするのですが、現在利用されているほとんどのブラウザーがCSSに対応しているので、コメントアウトは特に必要ではありません。
なお、<style type="text/css">では、スタイルシート言語としてCSSが使われていることを示しています。JavaScriptのときは<script type="text/javascript">のように書きましたが、typeは要素の内容(正確には「MIMEタイプ」)を示すための属性です。「text/css」は、CSSであることを示すMIMEタイプです。
CSSで見栄えを設定する
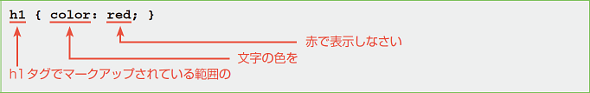
CSSは、「どのタグに対して」、「何」を「どのように見せるのか」といった形式で、次のように記述します。
冒頭の例では、<h1>〜</h1>でマークアップされた範囲の文字を赤で表示するために、次のように記述しています。
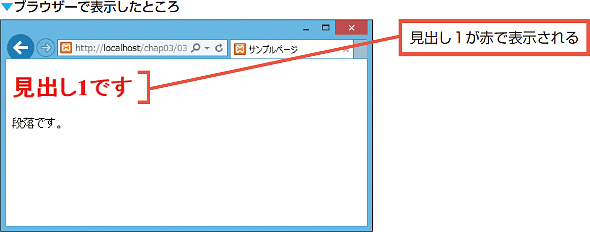
冒頭のHTMLドキュメントをWebブラウザーで表示すると、次のようになります。
ここでは、見出し1を設定するh1要素に対して、文字を赤で表示するためのCSSのコードを記述してみました。簡単な設定ですが、CSSではこのような方法を使ってHTMLドキュメントの見栄えを設定していきます。
関連記事
 ちょっとサイトをステキにするCSSの基本
ちょっとサイトをステキにするCSSの基本
Webデザインにあると便利なCSS。ちょっとサイトをステキにするためのスタイルシートです。基本の基本を学びませんか?(編集部) Webデザイン初心者でもできる、Bootstrapの使い方超入門
Webデザイン初心者でもできる、Bootstrapの使い方超入門
話題のレスポンシブWebデザインも簡単にできる、CSSフレームワーク「Bootstrap」の概要と基本的な使い方をサンプルとコードを交えて紹介します。- CSS/スタイルシート リファレンス辞典
Copyright © ITmedia, Inc. All Rights Reserved.