Xamarin.Forms:プロジェクトにXamlページを追加するには?:.NET TIPS
Xamarin.FormアプリではXAMLを使用して、画面に表示するページを記述できる。そのページをプロジェクトに追加する方法を解説する。
対象:Visual Studio 2015以降
2016年の春からVisual Studio 2015では、追加費用なしでXamarinが利用できるようになった。Xamarinは、C#でAndroid/iOS/Windows向けのクロスプラットフォーム開発を行うための開発環境だ。その中でXamarin.Formsを使えば、UIの構築もXAMLとC#を使って共通にできるのである。
そのように優れたXamarin.Formsなのだが、いざやってみようとすると、XAMLで画面を記述するファイル(以下ではVisual Studioで表示されるダイアログの表記に従って「Xaml」ページとする)の作り方が分からないという、肝心要のところでつまずいてしまう。どうすればいいのだろうか? 本稿では、Xamarin.FormsのプロジェクトにXamlページを追加する手順を紹介し、関連する知識を解説する。
なお、本稿では、Visual Studio 2015 Update 3およびXamarin.Forms 2.0を使って解説している。バージョンによっては細部が異なる可能性があるので、ご承知おき願いたい。
プロジェクトにXamlページを追加するには?
PCLプロジェクトに新しい項目を追加するときに[Forms Xaml Page]を選べばよい。
前提として、PCL(Portable Class Library、移植可能クラスライブラリ)を使ったソリューションを作っておく必要がある*1。
Xamlページを追加するには、ソリューションエクスプローラーでPCLプロジェクトを右クリックし、出てきたコンテキストメニューから[追加]−[新しい項目]を選んで[新しい項目の追加]ダイアログを出す。その左側で[Visual C#]−[Cross-Platform]−[Code]を選び、中央で[Forms Xaml Page]を選択し、ファイル名を付けてから[追加]ボタンをクリックする(次の画像)。
ポイントは、[新しい項目の追加]ダイアログの[Code]セクションにあるということだ。UWPアプリやWindowsストアアプリでは[コード]セクションとは別に[XAML]セクションがあるので、Xamarin.Formsでも[XAML]セクションを探してしまうのだが、それはないのである。
PCLプロジェクトにXamlページを追加する手順
*1 ソリューションを作るときに、[Blank App (Xamarin.Forms Portable)]か[Blank Xaml App (Xamarin.Forms Portable)]を選ぶ。これはプラットフォームに共通するコードをPCLに置くものだ。
なお、それとは別に、共通コードをShared Project(共有プロジェクト)に置くソリューションも作れる([Blank App (Xamarin.Forms Shared)]を選ぶ)。しかし、Xamarin.Forms 2.0では、Shared ProjectにXamlページを追加してもビルドできない。
Xamlページをアプリ起動時に表示するには?
上の手順でXamlページを追加しても、アプリ起動時の画面は元のままだ。追加したXamlページが表示されるように変更するには、PCLプロジェクトの「App.cs」ファイルまたは「App.xaml.cs」ファイルを編集する。
いずれのコンストラクタにも、「MainPage = ……」という行があるので、その右辺に、新しく作ったXamlページのインスタンスを指定すればよい。例えば、[Blank App (Xamarin.Forms Portable)]を選んでソリューションを作った場合は(=PCLプロジェクトに「App.cs」ファイルができる)、次のコードのように変更する。
public App()
{
// The root page of your application
//MainPage = new ContentPage
//{
// Content = new StackLayout
// {
// VerticalOptions = LayoutOptions.Center,
// Children = {
// new Label {
// HorizontalTextAlignment = TextAlignment.Center,
// Text = "Welcome to Xamarin Forms!"
// }
// }
// }
//};
// ↓ 元のコードを次のように修正する
MainPage = new XamlPage1();
}
先の手順で追加したXamlページのクラス名が「XamlPage1」の場合。
画面をレイアウトするには?
自動生成されたXamlページのXAMLコードは、次のコードに示すように、Labelコントロールだけが1つだけ置かれたものだ。これだけでは、どのようにしてコントロールを追加していけばよいのか、分からないだろう。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="dotNetTips1153Xaml.XamlPage1">
<Label Text="{Binding MainText}" VerticalOptions="Center" HorizontalOptions="Center" />
</ContentPage>
<ContentPage>要素は画面を表すものだ。そこに<Label>要素が1つだけ置かれている。なお、<ContentPage>要素の「x:Class」属性の値は、プロジェクト名/Xamlページ名によって異なる。
ここで他のコントロールを<ContentPage>要素内に追加すると(例えば、<Label>要素の直後に、<Label>要素をもう1つ追加する)、実行時には最後に記述したコントロールだけしか表示されない。
<ContentPage>要素の中に置けるコントロールは1つだけなのだ。複数のコントロールを配置するには、どうしたらよいのだろうか?
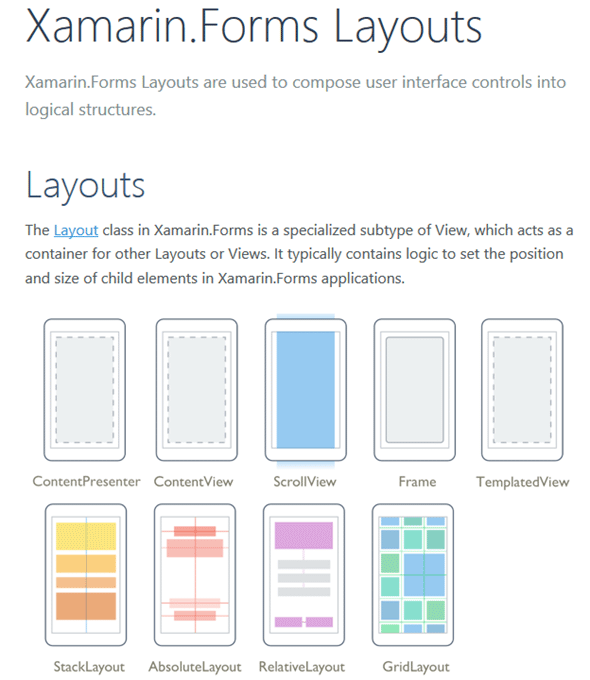
複数のコントロールを画面にレイアウトするには、Layoutクラス(Xamarin.Forms名前空間)を継承したコントロールのうち、AbsoluteLayout/Grid/RelativeLayout/StackLayoutの4つのコントロールのいずれかを使う(次の画像の下段)。
 Layoutクラスを継承しているコントロール
Layoutクラスを継承しているコントロールdeveloper.xamarin.comのXamarin.Forms Layoutsより。
下段にある4つが、複数のコントロールを配置できるコンテナコントロールだ。
複数のコントロールをレイアウトする方法が分かれば、WPFアプリやUWPアプリでXAMLに慣れている人なら、どんどん試行錯誤して進めていけるだろう。例えば、次のコードのようにStackLayoutコントロールと2つのLabelコントロールを2つ配置してみる。すると実行結果はその次の画像のようになる。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="dotNetTips1153Xaml.XamlPage1">
<!--<Label Text="{Binding MainText}" VerticalOptions="Center"
HorizontalOptions="Center" />-->
<StackLayout BackgroundColor="White">
<Label Text="Hello,"
HorizontalOptions="Center"
VerticalOptions="EndAndExpand"
FontSize="Large" TextColor="Red"
/>
<Label Text="Xamarin.Forms !!"
HorizontalOptions="Center"
VerticalOptions="StartAndExpand"
FontSize="Medium" TextColor="Blue"
FontAttributes="Bold,Italic"
/>
</StackLayout>
</ContentPage>
自動生成されたXamlページの<Label>要素をコメントアウトし、<StackLayout>要素とその子要素(2つの<Label>要素)を追加した。
XAMLではあるが、WPFやUWPのXAMLとは少々異なる。例えば<Label>要素の属性を見てもらうと分かるだろう。
なお、本稿執筆時点では、Visual Studio上で画面のプレビューを表示できない。XAML Previewerの登場が待たれる。
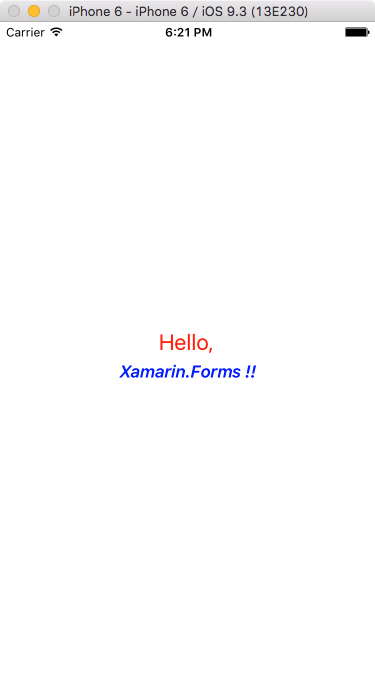
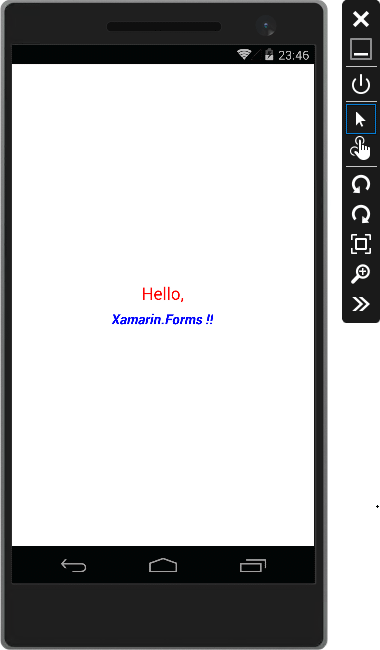
 実行結果
実行結果上はVisual Studio Emulator for Androidでの実行結果。下はMac(OS X)のiPhone Simulatorでの実行結果。Xamarin.Formsで作ったアプリは、Android/iOS/Windows(Windows Phone 8.1も含む)で動作する。
なお、Windows用以外のプロジェクトでは、そのパス名に日本語が入っているとビルドエラーになるので、注意しよう。
まとめ
Xamarin.FormsのPCLプロジェクトにXamlページを追加するには、新しい項目を追加するダイアログで[Forms Xaml Page]を選べばよい。また、そのようにして生成されたXamlページにレイアウト用のコントロールを配置する方法も簡単に紹介した。
利用可能バージョン:Visual Studio 2015以降
カテゴリ:Xamarin 処理対象:Xamarin.Forms
関連記事
Copyright© Digital Advantage Corp. All Rights Reserved.

−[新しい項目](3)を選択](https://image.itmedia.co.jp/ait/articles/1608/10/dt-01.gif)
![左側で[Visual C#]−[Cross-Platform]−[Code]を選び(1)、中央で[Forms Xaml Page]を選択し(2)、ファイル名を付けてから[追加]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1608/10/dt-02.gif)


 Xamarin.Forms:画面を横スライドで切り替えるには?
Xamarin.Forms:画面を横スライドで切り替えるには? Xamarin.Forms:コントロールを等間隔に配置するには?
Xamarin.Forms:コントロールを等間隔に配置するには? Xamarin.Forms:文字列の一部に色やスタイルを指定するには?
Xamarin.Forms:文字列の一部に色やスタイルを指定するには? Xamarin.Forms:アプリのリソースを指定して画像を表示するには?
Xamarin.Forms:アプリのリソースを指定して画像を表示するには? Xamarin.Forms:プラットフォームに応じて画面の一部を変えるには?
Xamarin.Forms:プラットフォームに応じて画面の一部を変えるには?



