Xamarin.Forms:プラットフォームに応じたフォントサイズを指定するには?:.NET TIPS
Xamarin.FormsではNamedSize列挙型やGetNamedSizeメソッドを使用することで、プラットフォームごとに画面表示に使われるフォントのサイズを変更できる。
対象:Visual Studio 2015以降
Xamarin.Formsは、XAMLとC#を使ってAndroid/iOS/Windows向けのクロスプラットフォーム開発を行える開発環境だ。
今回は、画面に表示するフォントサイズを指定することを考えてみよう。プラットフォームごとに適切とされるフォントの大きさは異なっている。どうしたらよいだろうか? プラットフォームを判別して、例えばこちらのプラットフォームでは22epx(epx=effective pixels、実効ピクセル数)、あちらのプラットフォームでは32epxなどと、プラットフォームごとにピクセル数を変えて指定するしかないのだろうか?
実はXamarin.Formsには推奨されるフォントサイズのセットが用意されている。一般的にはそれを利用すればよい。本稿ではその方法を解説する。
なお、本稿では、Visual Studio 2015 Update 3およびXamarin.Forms 2.0を使って解説している。バージョンによっては細部が異なる可能性があるので、ご承知おき願いたい。
プラットフォームに応じたフォントサイズを指定するには?
Deviceクラス(Xamarin.Forms名前空間)のGetNamedSizeメソッドを使う。
XAMLでフォントサイズを設定するには、次のコードのようにして、フォントサイズを表す列挙値をFontSize属性に指定する。
<Label x:Name="Label1" FontSize="Default" Text="Hello, Xamarin!" />
FontSize属性には、実効ピクセル値(double型の数値)だけでなく、このようなフォントサイズを表す列挙値を指定できる。実行時には、次に示すコードビハインドと同様に、GetNamedSizeメソッドを利用して実効ピクセル値に変換される。
コードビハインドでフォントサイズを設定するには、次のコードのようにして、GetNamedSizeメソッドで実効ピクセル値を求めてそれをコントロールのFontSizeプロパティに設定する。
Label1.FontSize = Device.GetNamedSize(NamedSize.Default, typeof(Label));
GetNamedSizeメソッドの第1引数には、フォントサイズを表すNamedSize列挙型(Xamarin.Forms名前空間)の値を渡す。第2引数には、対象とするコントロールの型を渡す(または、コントロールのインスタンスを渡す)。
フォントサイズを表す列挙値
フォントサイズを表すNamedSize列挙型(Xamarin.Forms名前空間)には、次の5つの値がある。
- Default: 既定値
- Micro: 最も小さいフォントサイズ。脚注などに使用する
- Small: 小さいフォントサイズ。テキストに使用する
- Medium: 中くらいのフォントサイズ。ボタンや独立したラベルなどに使用する
- Large: 大きいフォントサイズ。タイトルなどに使用する
実際の例
実際の例として、NamedSize列挙型の5種類+無指定、それに数値指定をした場合の計7通りの表示を試してみよう。
ソリューションを新しく作るときに[Blank Xaml App (Xamarin.Forms Portable)]を選ぶ。そのPCLプロジェクトにあるMainPage.xamlファイルの内容を次のように変更する。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:dotNetTips1155"
x:Class="dotNetTips1155.MainPage">
<!--<Label Text="Welcome to Xamarin Forms!"
VerticalOptions="Center" HorizontalOptions="Center" />-->
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness"
iOS="10, 20, 10, 0" Android="10, 0, 10, 0" WinPhone="10, 0, 10, 0" />
</ContentPage.Padding>
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<Label Text="フォントサイズの指定" FontSize="Large" TextColor="Blue"
VerticalOptions="Center" HorizontalOptions="Center" />
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" /><RowDefinition Height="Auto" />
<RowDefinition Height="Auto" /><RowDefinition Height="Auto" />
<RowDefinition Height="Auto" /><RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" /><ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Text="無指定:" x:Name="Label0"
Grid.Row="0" Grid.Column="0" HorizontalOptions="End" />
<Label Text="Hello, Xamarin!"
Grid.Row="0" Grid.Column="1" HorizontalOptions="Start" />
<Label Text="{Binding Source={x:Reference Name=Label0}, Path=FontSize}"
Grid.Row="0" Grid.Column="2" HorizontalOptions="Start" />
<Label Text="Default:" x:Name="Label1"
Grid.Row="1" Grid.Column="0" HorizontalOptions="End" />
<Label FontSize="Default" Text="Hello, Xamarin!"
Grid.Row="1" Grid.Column="1" HorizontalOptions="Start" />
<Label FontSize="Default"
Text="{Binding Source={x:Reference Name=Label1}, Path=FontSize}"
Grid.Row="1" Grid.Column="2" HorizontalOptions="Start" />
<Label Text="16epx:" x:Name="Label2"
Grid.Row="2" Grid.Column="0" HorizontalOptions="End" />
<Label FontSize="16" Text="Hello, Xamarin!"
Grid.Row="2" Grid.Column="1" HorizontalOptions="Start" />
<Label FontSize="16"
Text="{Binding Source={x:Reference Name=Label2}, Path=FontSize}"
Grid.Row="2" Grid.Column="2" HorizontalOptions="Start" />
<Label Text="Micro:" x:Name="Label3"
Grid.Row="3" Grid.Column="0" HorizontalOptions="End" />
<Label FontSize="Micro" Text="Hello, Xamarin!"
Grid.Row="3" Grid.Column="1" HorizontalOptions="Start" />
<Label FontSize="Micro"
Text="{Binding Source={x:Reference Name=Label3}, Path=FontSize}"
Grid.Row="3" Grid.Column="2" HorizontalOptions="Start" />
<Label Text="Small:" x:Name="Label4"
Grid.Row="4" Grid.Column="0" HorizontalOptions="End" />
<Label FontSize="Small" Text="Hello, Xamarin!"
Grid.Row="4" Grid.Column="1" HorizontalOptions="Start" />
<Label FontSize="Small"
Text="{Binding Source={x:Reference Name=Label4}, Path=FontSize}"
Grid.Row="4" Grid.Column="2" HorizontalOptions="Start" />
<Label Text="Medium:" x:Name="Label5"
Grid.Row="5" Grid.Column="0" HorizontalOptions="End" />
<Label FontSize="Medium" Text="Hello, Xamarin!"
Grid.Row="5" Grid.Column="1" HorizontalOptions="Start" />
<Label FontSize="Medium"
Text="{Binding Source={x:Reference Name=Label5}, Path=FontSize}"
Grid.Row="5" Grid.Column="2" HorizontalOptions="Start" />
<Label Text="Large:" x:Name="Label6"
Grid.Row="6" Grid.Column="0" HorizontalOptions="End" />
<Label FontSize="Large" Text="Hello, Xamarin!"
Grid.Row="6" Grid.Column="1" HorizontalOptions="Start" />
<Label FontSize="Large"
Text="{Binding Source={x:Reference Name=Label6}, Path=FontSize}"
Grid.Row="6" Grid.Column="2" HorizontalOptions="Start" />
</Grid>
</StackLayout>
</ContentPage>
自動生成されたLabelコントロールをコメントアウトし、<ContentPage.Resources>要素以降を追加した。
<Grid>要素の中を7行×3列に分割して、それぞれにLabelコントロールを配置している。
1列目のLabelコントロールには、x:Name属性が設定してある(後ほど、コードビハインドからFontSizeプロパティを設定する)。
2列目のLabelコントロールには、Text属性に「"Hello, Xamarin!"」と設定するとともに、FontSize属性を使ってフォントサイズも指定してある。
2列目のLabelコントロールには、FontSize属性を使ってフォントサイズを指定するとともに、1列目のLabelコントロールのフォントサイズがテキストとして表示されるようにしてある(データバインディングを利用)。
上のXAMLコードだけで、2列目と3列目のLabelコントロールにはフォントサイズが設定されている。1列目のLabelコントロールには、コードビハインドのMainPage.xaml.csファイルに次のようなコードを追加して、フォントサイズを設定しよう。
public MainPage()
{
InitializeComponent();
Label1.FontSize = Device.GetNamedSize(NamedSize.Default, typeof(Label));
Label2.FontSize = 16.0;
Label3.FontSize = Device.GetNamedSize(NamedSize.Micro, typeof(Label));
Label4.FontSize = Device.GetNamedSize(NamedSize.Small, typeof(Label));
Label5.FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label));
Label6.FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label));
}
MainPage.xaml.csファイルのコンストラクタに、太字の部分を追加した。
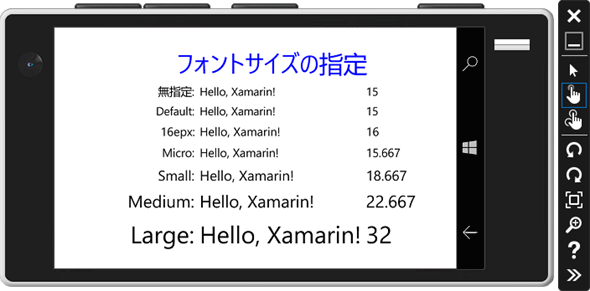
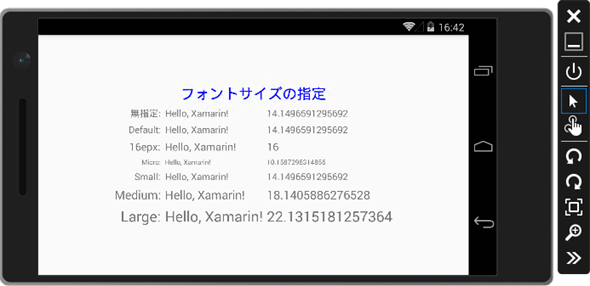
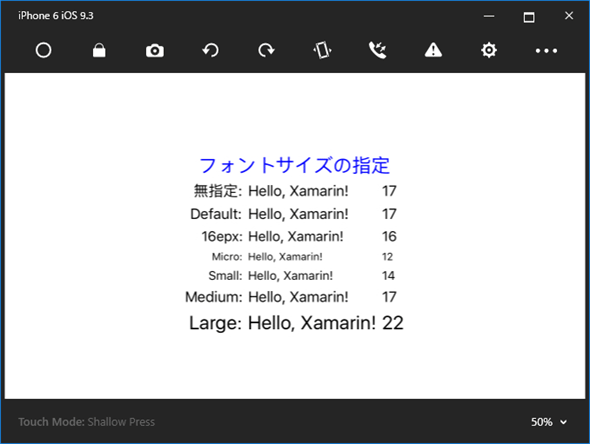
これで実行してみると、次の画像のようになる。
 実行結果
実行結果上はVisual Studio Emulator for Androidでの実行結果。中はiOS Simulator for Windowsでの実行結果。下はMobile Emulator(Windows 10)での実行結果。なお、iOS Simulator for Windowsは本稿執筆段階でプレビュー段階となっている。使用方法については「XamarinアプリのMacでのビルドとiOS Simulator for Windows」を参照されたい。
NamedSize列挙型の同じ値を設定していても、プラットフォームによって実効ピクセル値が違うことに注目してほしい。ただし、数値(ここでは16)を設定したところは、そのまま実効ピクセル値に反映されている。
まとめ
Xamarin.Formsでフォントサイズを指定するときには、NamedSize列挙型を利用するとよい。XAMLコードではFontSize属性に、NamedSize列挙型の値をそのまま指定する。コードビハインドでは、DeviceクラスのGetNamedSizeメソッドを使用する。
利用可能バージョン:Visual Studio 2015以降
カテゴリ:Xamarin 処理対象:Xamarin.Forms
関連TIPS:Xamarin.Forms:プロジェクトにXamlページを追加するには?
関連TIPS:Xamarin.Forms:プラットフォームに応じて画面の一部を変えるには?
関連記事
Copyright© Digital Advantage Corp. All Rights Reserved.



 Xamarin.Forms:プラットフォームに応じて画面の一部を変えるには?
Xamarin.Forms:プラットフォームに応じて画面の一部を変えるには? Xamarin.Forms:プロジェクトにXamlページを追加するには?
Xamarin.Forms:プロジェクトにXamlページを追加するには? Xamarin.Forms:文字列の一部に色やスタイルを指定するには?
Xamarin.Forms:文字列の一部に色やスタイルを指定するには? Xamarin.Forms:ファイルを指定して画像を表示するには?
Xamarin.Forms:ファイルを指定して画像を表示するには? Xamarin.Forms:プラットフォームに合わせた改行文字列を使うには?
Xamarin.Forms:プラットフォームに合わせた改行文字列を使うには?



