JavaScriptで履歴を扱う「History」、URLを扱う「Location」などの基本:JavaScript標準ライブラリの使い方超入門(10)(2/4 ページ)
アドレスバーのURLをすげ替えちゃえ(Locationオブジェクト)
ボタンクリックでページを移動したり、ページの再読み込みを行うといった処理をJavaScript側から実行したい場合に利用するのがLocationオブジェクトです。
Locationオブジェクトの使いどころ
Locationオブジェクトは、「window.location」のように、locationプロパティで参照することができます。windowを省略して「location」とだけ記述することもできます。
Locationオブジェクトの以下のプロパティを利用すれば、URLに関する各種の情報を参照することができます。
| プロパティ | 説明 | http://example.com:80/sample/page1. html#anchor?param=valueの場合の戻り値 |
|
|---|---|---|---|
| href | ドキュメントのURL | http://example.com:80/sample/page1html#anchor?param=value | |
| protocol | プロトコル名 | http | |
| host | ホスト情報(ホスト名:ポート番号) | example.com:80 | |
| port | ポート番号 | 80 | |
| pathname | URLのパス部分 | /sample/page1.html | |
| search | URLのクエリ文字 | ?param=value | |
| hash | URLのアンカー部分 | #anchor | |
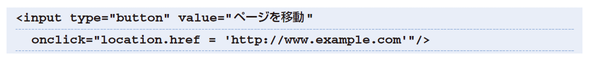
Locationオブジェクトのhrefプロパティは、ドキュメントのURLを取得するだけでなく、プロパティにURLを代入することで、任意のページに移動することができます。次は、フォームのプッシュボタンに直接、onclick属性を設定し、hrefプロパティのURL情報を設定する例です。ボタンクリックで指定したページへ移動します。
Locationオブジェクトには、次の2つのメソッドがあります。replace()メソッドでページを移動した場合は、移動前のページの履歴が残されずに移動が行われます。
| メソッド | 説明 | |
|---|---|---|
| reload() | 現在のページを再度読み込む。 | |
| replace() | 指定したページへ移動。 | |
URL情報を取得する
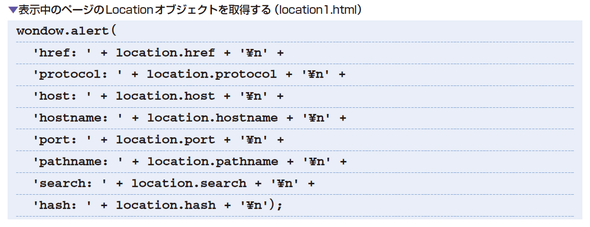
「では、Locationオブジェクトのプロパティを使って、表示中のページの情報を取得してみることにしましょう」
「Locationオブジェクトのプロパティを順番に指定して、すべての値をダイアログに表示するようにしますね」
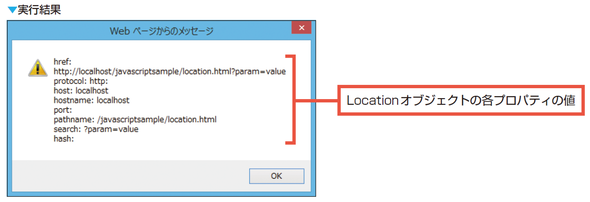
「作成したページは、ローカルで稼働するWebサーバーの公開用フォルダー内の『javascriptsample』フォルダー内に保存しましょう。そうすれば、ブラウザーのアドレス欄に次のように入力すれば、URLのクエリ文字まで見ることができますよ。『?param=value』は、実験用に入力するダミーのクエリ文字です」
「このとおりに入力してアクセスしてみました」
hrefプロパティで指定したURLに移動する
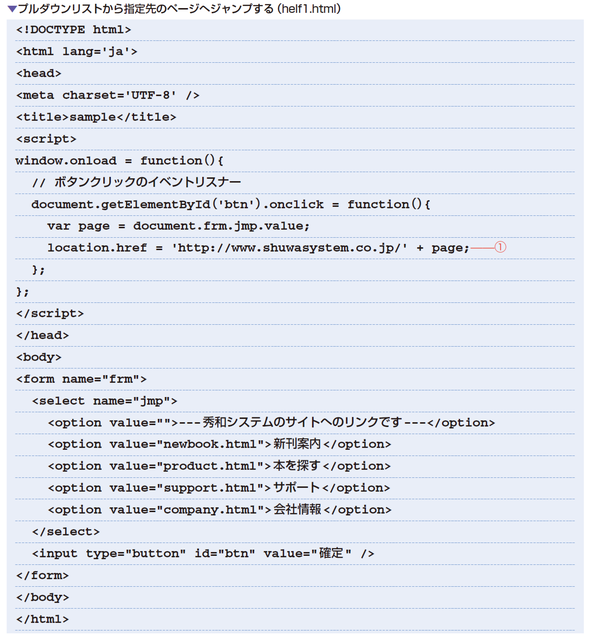
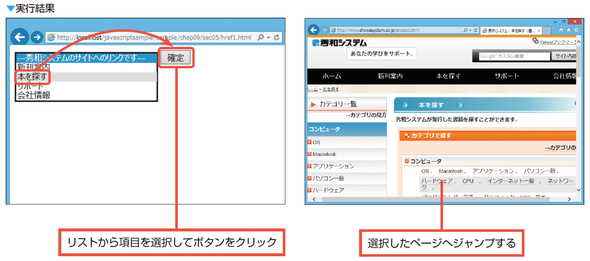
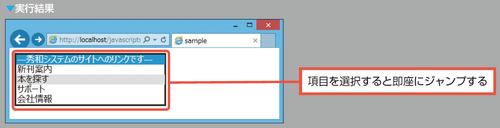
本項の冒頭でお話ししたように、hrefプロパティにURLを設定することで、表示中のページから任意のページへ移動することができます。例として、プルダウンリストの項目を選択すると、指定したページへ移動するプログラムを作成してみることにします。
プッシュボタンをクリックしたタイミングでイベントリスナーからイベントハンドラーが呼び出され、hrefプロパティにURLがセットされるようにしています。
(1)では、あらかじめ指定したおいたURLに、プルダウンリストで選択された項目のvalueの値を連結することで各ページへのURLを新たに生成し、これをhrefプロパティに設定しています。
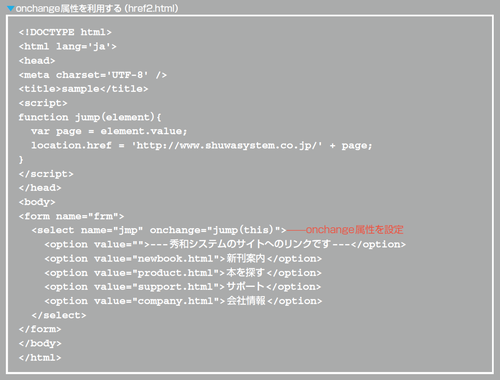
Hint プルダウンリストのonchange属性でプログラムを起動する
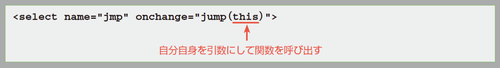
プルダウンリストのonchange属性を設定することで、項目が選択されたタイミングで関数を呼び出すことができます。HTMLにJavaScriptのコードを埋め込むことになりますが、リストが選択された段階で即座にジャンプさせることができるようになります。
この場合、次のようにselect要素の開始タグ内でonchange属性を設定します。値に関数名を記述し、引数として自分自身(selectオブジェクト)を「this」を使って渡すようにします。
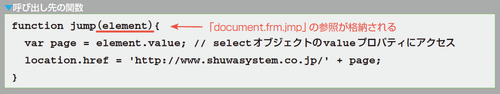
一方、関数側ではパラメーターとしてselectオブジェクトを受け取ることで、パラメーターを利用してオブジェクトにアクセスできるようになります。
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)
Copyright © ITmedia, Inc. All Rights Reserved.