Viewport(ビューポート):Tech Basics/Keyword
スマホ対応Webページの開発や検証などでよく目にする「Viewport」。Webブラウザがページを描画/表示するときの「サイズ」に大きく影響する情報だという。その概念/原理は? なぜ必要とされるのか?
「Viewport(ビューポート)」とは、広義では、描画されたグラフィックスのうち実際に表示されてユーザーの目に触れる領域を指す。
特にWebの世界の場合、ブラウザがWebページをレンダリング(描画)する際に想定する仮想的な「表示領域」を指す。あるいは、HTMLのmeta要素で、この表示領域のサイズなどを指定するための「viewport」属性のこと。
本稿では、このWebにおけるViewportに焦点を絞って説明する。
WebブラウザにおけるViewportの概念
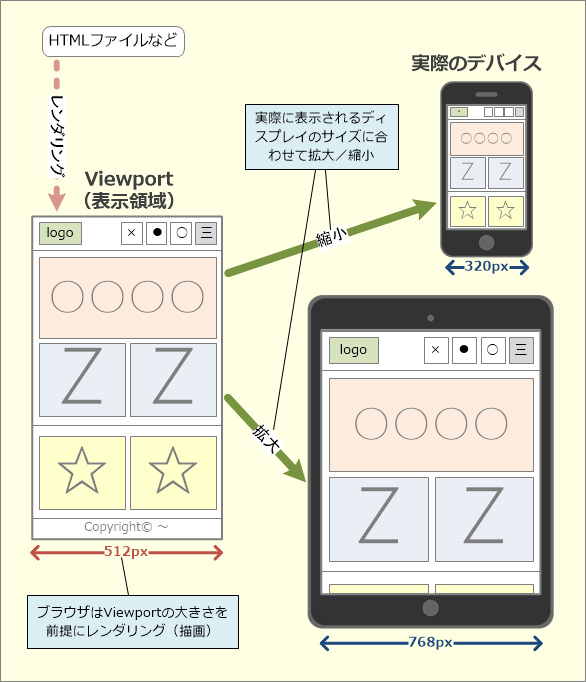
Viewportに対応しているWebブラウザは、実際の表示先であるブラウザペイン(PC)やディスプレイ(スマートフォン/タブレット)ではなく、あらかじめ定められているViewport(表示領域)のサイズを想定して、HTMLファイルなどからWebページをレンダリングする。
例えば「画面の幅いっぱいに画像を拡大する」と指定された場合、WebブラウザはViewportの幅(下図でいえば512ピクセル)まで画像を拡大する。
そうしてレンダリングしたページを実際に表示する際には、ブラウザペインまたはディスプレイの横幅とViewportの横幅が揃うように拡大または縮小する。
Viewportが必要な理由
ブラウザペインやディスプレイではなく、わざわざViewportを挟んで描画する理由の一つは、ディスプレイの解像度の異なる多種多様なデバイスに対して、適切なサイズでWebページを表示するためだ。
分かりやすい例としては、2000年代のPC全盛期によくあった、横幅が特定のピクセル数でレンダリングされる固定幅のWebページデザインが挙げられる。
こうしたWebページをモバイルデバイスで表示しようとすると、そのディスプレイの解像度によっては、描画結果が小さすぎて無駄な余白ができたり、逆に大きすぎてページの大部分が見えなかったりすることがある。
そこでViewportを調整する。具体的には、そのWebページのHTMLのmeta要素で、Viewportの横幅=前述の固定幅、というように設定すると以下のようにちょうど良い横幅で表示できる。
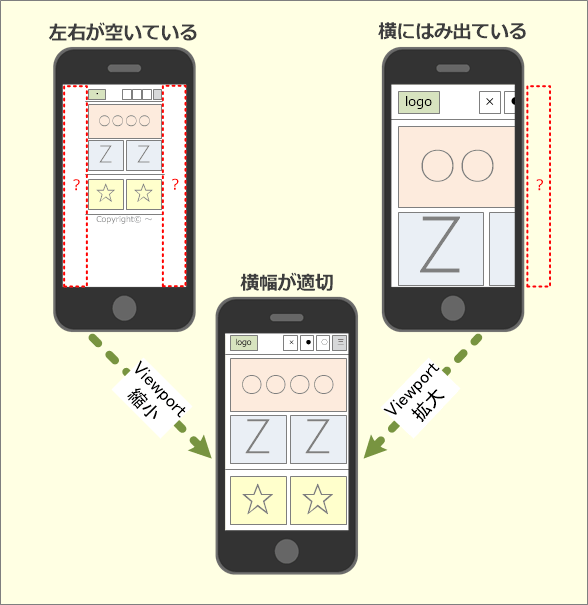
 Webページの「無駄な余白」や「はみ出し」をViewportで解消する
Webページの「無駄な余白」や「はみ出し」をViewportで解消する左右に余白が空いている場合は、その分だけViewportの横幅を小さくする。逆にはみ出しが生じている場合は、その分だけViewportの横幅を広げると、ディスプレイの横幅にちょうど収まるようにできる。
Viewportだけで問題は解消されない
ただし、Viewportを調整するだけでは、例えばフォントサイズが小さくなりすぎて読みにくい、といった問題は解消できない。
そのため、単一のWebページでスマートフォン/タブレット/PCなど複数のディスプレイに対応する「レスポンシブWebデザイン」では通常、Viewport=実際のディスプレイ(あるいはブラウザペイン)と設定しつつ、ディスプレイの解像度に応じてレイアウトやフォントサイズなどをダイナミックに変更するように設計する。
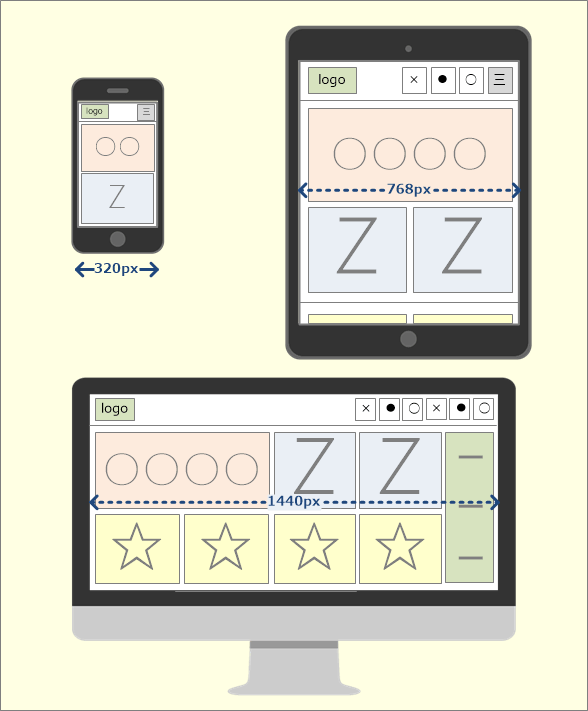
 単一のWebページで複数の解像度に対応する「レスポンシブWebデザイン」
単一のWebページで複数の解像度に対応する「レスポンシブWebデザイン」Viewportの横幅=ディスプレイの横幅としつつ、ディスプレイの解像度に応じてダイナミックにレイアウトや各要素のサイズなどを変更する。
このときmeta要素では、次のようにviewportを指定する。
<meta name="viewport" content="width=device-width,initial-scale=1">
「width=device-width」とは、Viewportの幅をデバイスすなわちディスプレイの幅に設定するという意味だ。例えば、横1080×縦1920ピクセルという解像度のディスプレイに表示する場合、Viewportの幅は1080ピクセルとなる。
Copyright© Digital Advantage Corp. All Rights Reserved.

 WebブラウザがレンダリングするときのViewportの役割
WebブラウザがレンダリングするときのViewportの役割



