MacBook ProのTouch Barでもできる、Safari上でのApple Pay決済の流れとApple Pay JSの使い方:Apple Payアプリ開発入門(2)(1/3 ページ)
2016年10月25日から日本でも利用可能になったApple Payについて、JavaScriptを利用したWeb上での決済の流れを、実装フレームワークApple Pay JSの使い方とともに解説します
Apple Payで実装するWebサイトでの決済処理
2016年10月25日、ついにApple Payが日本でも使えるようになります。Apple Payとは、その名の通り、アップルが提供する“決済”の仕組みです。本連載はApple Payを利用した決済の実装方法について解説しています。
前回の「ついに日本対応開始! 開発者が知っておきたいApple Pay決済アプリの仕組みとPassKitの使い方」ではiPhoneアプリ上の決済方法を見ていきました。今回はJavaScriptを利用した、Web上での決済について解説します。
Safari上でのApple Payの決済フロー
まずはユーザー視点での決済フローを見ていきます。決済の流れは以下のようになります。
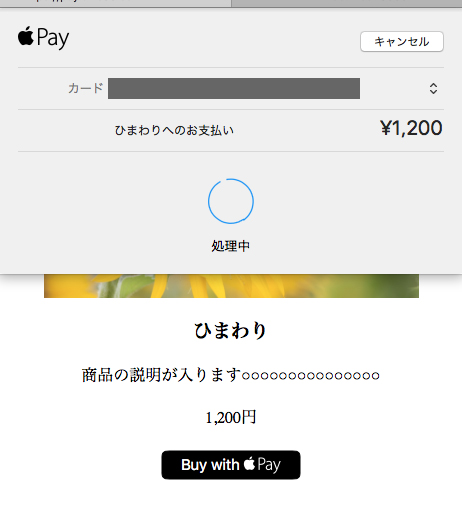
商品ページ上にあるApple Payによる決済ボタンを押すとSafari上で決済処理画面が表示されます。
それから少し時間を置いてiPhone上に決済確認画面が表示されます。ここで指紋認証を行えば決済完了となります。
今回はiPhoneで認証を行いましたが、2016年10月に発表された新しいMacBook Proでも行うことが可能です。新しいMacBook Proの「Touch Bar」には指紋認証センサーが付いているため、それを利用して決済できます(参考:Apple、「Touch Bar」が付いた新MacBook Proを発表 なくなったファンクションキーに賛否の声)。
Web上でのApple Payの動作要件
Web上でのApple Payによる決済を利用するにはmacOS Sierra以降のOSが必要となります。また、iOSで認証する場合はiOS 10以上が必要です。
WebブラウザはSafariのみで利用可能となります。
店舗側ではSSLの導入が必須になります。TLSの1.2が必要になりますので、実装する際はご確認ください。
また、フロントエンドで利用するフレームワークは「Apple Pay JS」です。
Apple Payを使ったWebサイトを作るための前準備
まずは決済に必要なMerchantIDを取得します。iOSアプリのIn-App Purchaseと違い、1つあれば複数の商品に対応できるので商品分作る必要はありません。
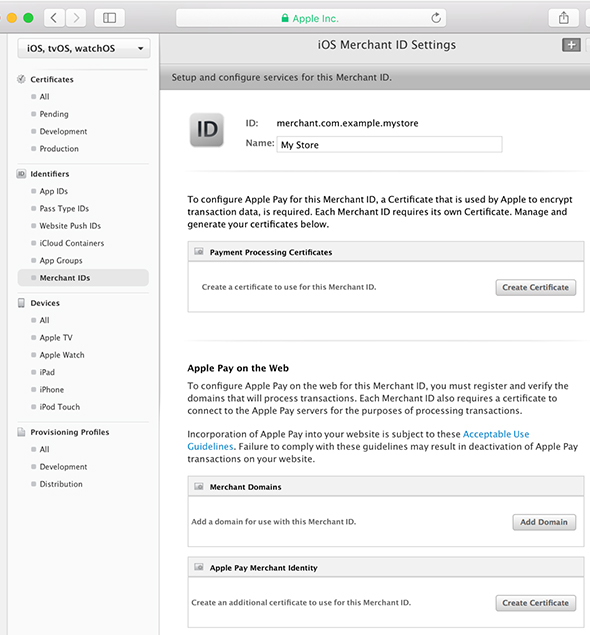
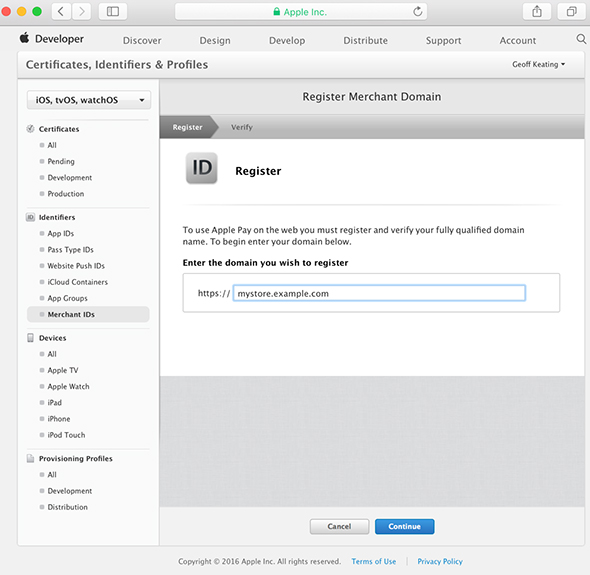
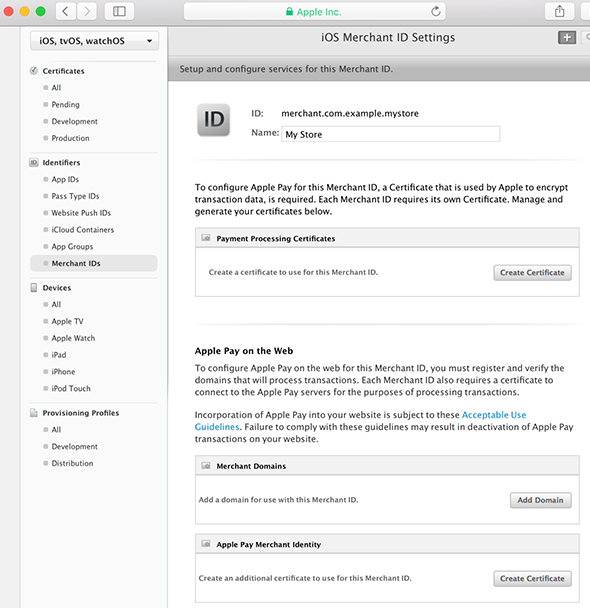
「Member center」にアクセスして「Certificates, Identifiers, and Profiles.」に移動します。その画面の右上にある「+」ボタンを押してMerchantID作成します。
続けてMerchantIDにApple Payを導入するサイトのドメインを追加します。先ほど作ったMerchantIDを選択、Editボタンを押して編集画面に移動します。編集画面には「Merchant Domains」という項目があるので、そこにドメインを追加します。
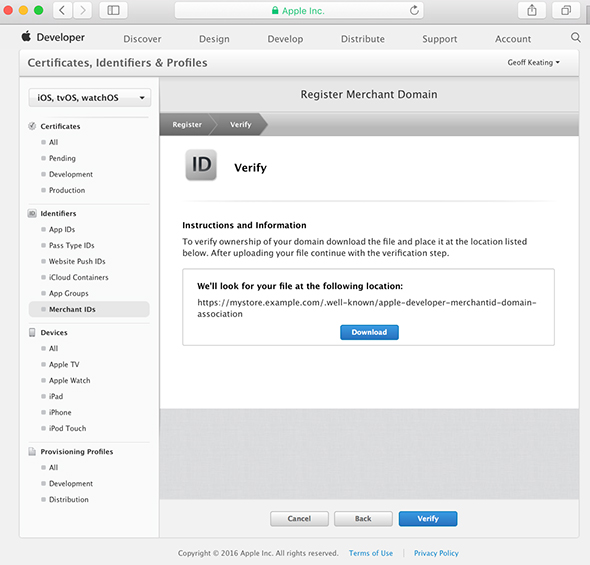
続けてドメインの所有権の確認を行います。認証用ファイルをダウンロードして「https://mydomain/.well-known/apple-developer-merchantid-domain-association」でアクセスできるように設置します。設置後に「Verify」ボタンを押すことで確認完了となります。
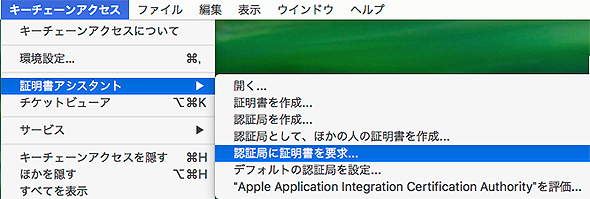
次はMerchant Identity Certificateを作成します。キーチェーンを起動して、「証明書アシスタント」の「認証局に証明書を要求」を選択します。
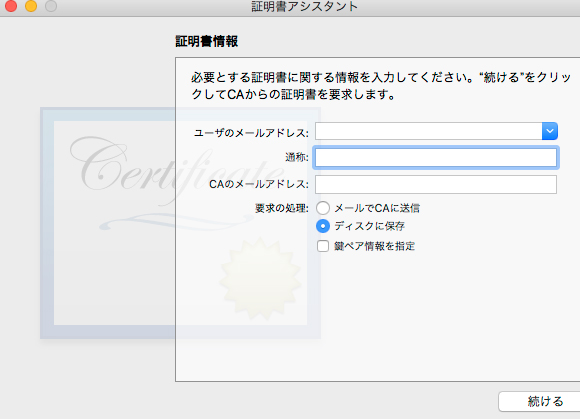
入力画面では、「ユーザーのメールアドレス」と「CAのメールアドレス」に自分のメールアドレス、通称に自分の名前を入力します。要求の処理は「ディスクに保存」を選択します。そのまま進んでいくと「CertificateSigningRequest.certSigningRequest」が作成されます。
今作ったファイルを使って「Merchant Identity Certificate」を作成します。先ほどドメインを設定した箇所の下に「Merchant Identity Certificate」という項目があるので、「Create Certificate」ボタンを押します。
その先でCSRファイルを求められるので、先ほど作った「CertificateSigningRequest.certSigningRequest」をアップロードします。すると証明書が作られるので、ダウンロードしてキーチェーンに追加します。
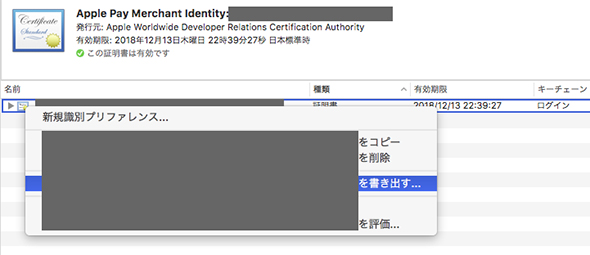
最後に今作った証明書を元にSSL用のファイルを作成します。キーチェーンを開いて今作成したファイルを右クリック、「○○(証明書名)を書き出す」を選んでください。
書き出したファイルを下記コマンドでcertファイルに変換します。
openssl pkcs12 -nodes -in xxx.p12 -out xxx.cert
関連記事
 iOS 10 SDKの新機能SiriKit、音声認識、iMessage拡張を自作アプリに生かすには
iOS 10 SDKの新機能SiriKit、音声認識、iMessage拡張を自作アプリに生かすには
iOS 10で開発者にAPIが解放されたと話題の音声アシスタント「Siri」。その実態はどんなものなのか。SiriKit、Speech/Messages Frameworkの使い方と併せて、簡単なアプリを作りながら解説します。 「iPhone 7」の新機能、エンジニアは“どこ”を評価した?
「iPhone 7」の新機能、エンジニアは“どこ”を評価した?
「fabcross for エンジニア」が、設計/開発系エンジニアに聞いたiPhone 7/iPhone 7 Plusに関する意識調査結果を発表。彼らがiPhone 7の新機能で特に評価した項目は……? 2Dゲームを例にSwift 2からSwift 3への変更点と移行のポイントを見る
2Dゲームを例にSwift 2からSwift 3への変更点と移行のポイントを見る
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。今回は、これまでに作成したアプリのコードをSwift 3.0に対応することで、対応する際のポイントや3.0での変更点を解説します。併せて、Xcode 8のSwift 3.0自動変換ツールの使い方なども紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.

 Pay on websites in Safari(
Pay on websites in Safari(

 「
「 「
「 「
「

 「
「