【追記あり】今すぐ試せる、ブルーグリーンデプロイメント環境の構築手順(事前準備と実作業):OpenStack上に構築する、ブルーグリーンデプロイメント実践入門(4)(3/3 ページ)
ステップ3:HorizonにBGD用の設定を追加する
3-1:Horizonダッシュボードのディレクトリへ構成ファイルを配置する
Horizonダッシュボードの構成ファイルを格納するディレクトリ「/usr/share/openstack-dashboard/openstack_dashboard/dashboards/」へ、展開した「bgddashboard/」をディレクトリごとコピーします。
# cp -pr /var/tmp/UNIADEX_BGD-master/openstack_horizon_bgd-master/bgddashboard /usr/share/ openstack-dashboard/openstack_dashboard/dashboards/
「bgddashboard/」ディレクトリには、幾つかのディレクトリとファイルが格納されています。概要は以下の通りです(表3)。
| ディレクトリ/ファイル | 内容 |
|---|---|
| __init__.py | ライブラリとして使用するための設定ファイル |
| models.py | HorizonのDjangoを使うための設定ファイル |
| dashboard.py | BGD画面のメニュー設定用ファイル |
| bgdpanel/ | BGD画面のメニュー「BGD Panel」の設定用ファイル群が格納されるディレクトリ |
| static/ | BGD画面のcssおよびjsファイルが格納されるディレクトリ |
| templates/ | BGD画面のテンプレート群が格納されるディレクトリ |
重要なのは「dashboad.py」と「bgdpanel/」ディレクトリです。
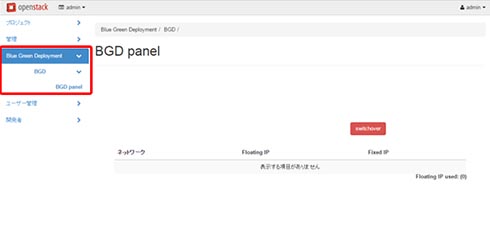
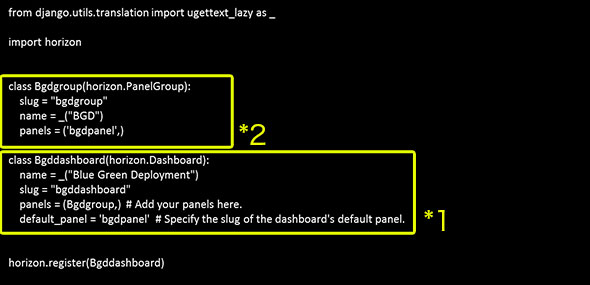
dashboard.pyは、Horizonの左側ペインに表示するメニューを構成するファイルです(図3)。Horizonのメニュー→「Blue Green Deployment」→「BDG」→「BGD Panel」で開く一連のメニュー構成が記述されています(図4)。
dashboard.pyでは、djangoフレームワークを使用して、Bgddashboradクラス(図4の*1)は「Blue Green Deployment」メニューに、Bgdgroupクラス(図4の*2)は「BGD」メニューの構成を設定し、Bgddashboardクラスのpanelsパラメータで「Bgdgroup」を「Blue Green Deployment」メニューとひも付けています。最後に、Horizonに登録しています。
なお、Bgdgroupクラスで指定している「panels=(‘bgdpanel’,)」は、「BGD Panel」メニューを構成する設定です。こちらはもう1つの「bgdpanel/」ディレクトリにあるファイル群で構成されます(表4)。
| ディレクトリ/ファイル | 内容 |
|---|---|
| __init__.py | ライブラリとして使用するための設定ファイル |
| models.py | HorizonのDjangoを使うための設定ファイル |
| panel.py | bgdpanelの設定ファイル |
| tables.py | bgdpaneで表示するテーブルの設定ファイル |
| url.py | URL関連の設定ファイル |
| views.py | テーブル表示の設定ファイル |
| templates/ | bgdpanel画面のテンプレートファイル群を格納したディレクトリ |
3-2:「bgdpanel」ディレクトリの構成ファイルを確認
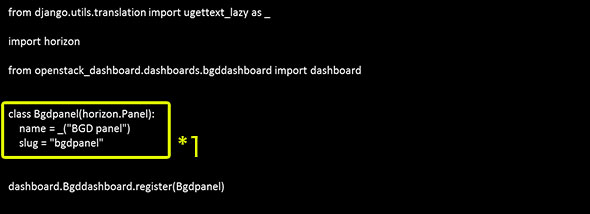
「panel.py」には、前述したdashboard.pyと同様に、djangoフレームワークを使って「BDG panel」で表示される構成(図5の*1)が記述されています(図5)。
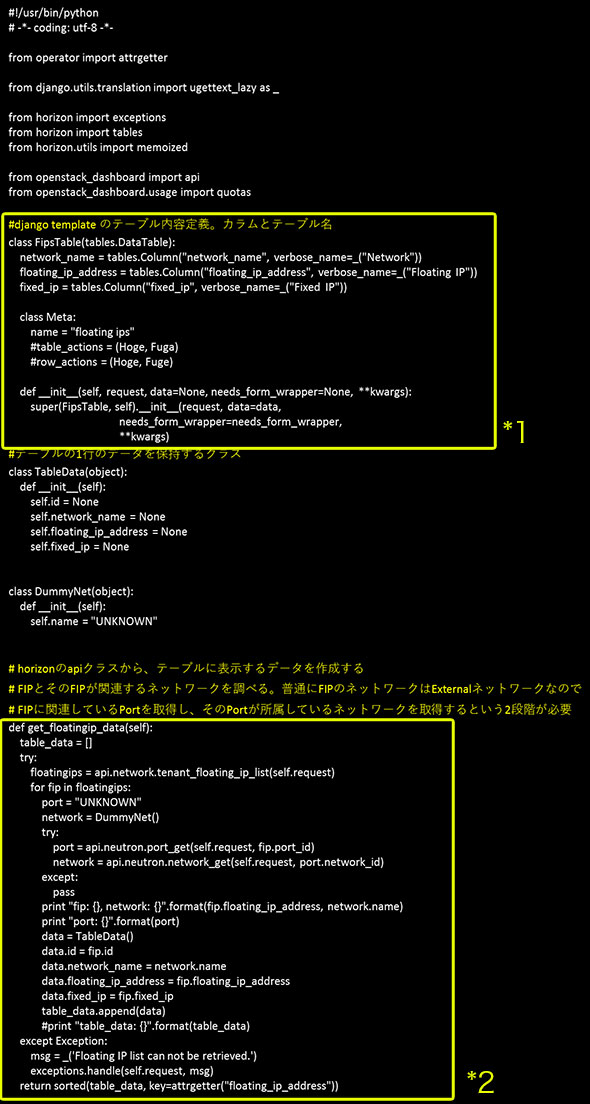
「tables.py」には、「BGD panel」に表示するフローティングIP、フローティングIPにひも付くネットワークとFixed IPを表示するための項目が記述されています(図6)。FipsTableクラス(図6の*1)はHTML上のテーブルを定義し、「network_name(ネットワーク名)」「floating_ip_address(フローティングIPアドレス)」「fixed_ip(fixed IPアドレス)」をテーブルのカラムとして設定しています。ここで設定したテーブルは、get_floatingip_dataメソッド(図6の*2)が呼ばれたときに表示します。メソッドを呼ぶのは次のファイル「views.py」となります。
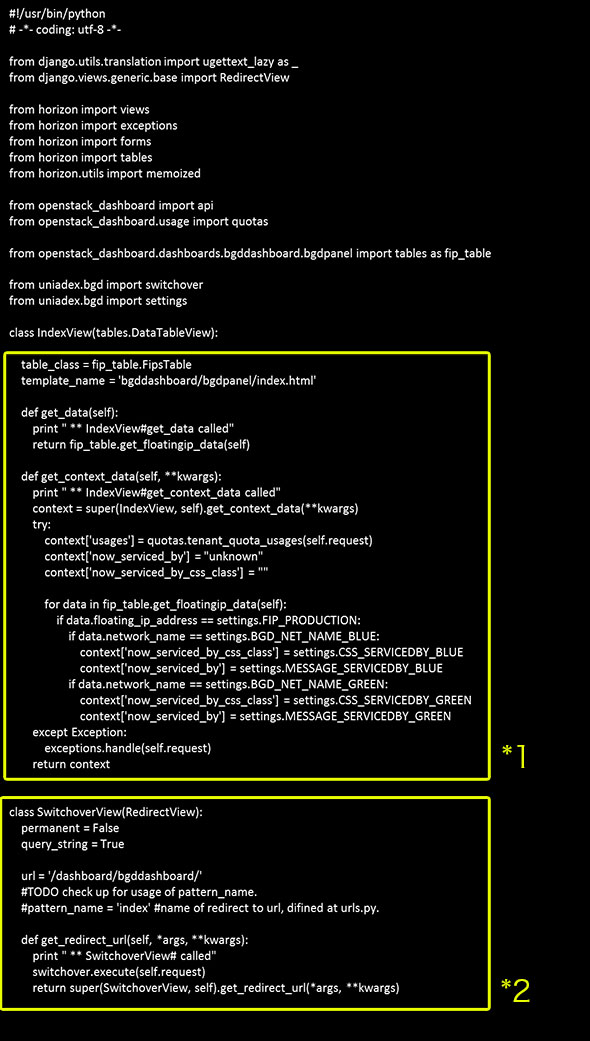
「views.py」は、tables.pyのtablesライブラリを使って、実際に表示する「View」を作成するためのコードです(図7)。
「from openstack_dashboard.dashboards.bgddashboard.bgdpanel import tables as fip_table」で、前述したtables.pyの「tables」ライブラリを読み込んでいます。Viewの基になる表を作成する処理は、IndexViewクラス(図7の*1)で実装しています。また、IndexView画面の他に「swichover機能」を実行するための「SwitchOverボタン」を表示するViewを、SwitchoverViewクラス(図7の*2)で定義しています。
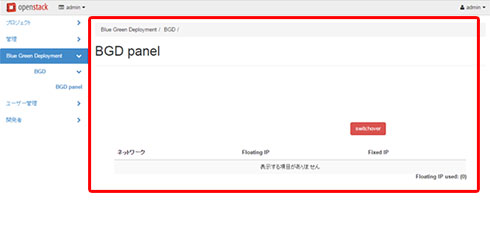
これらの構成ファイルにより、Horizonへ「BGD panel」の表示機能が実装されます(図8)。
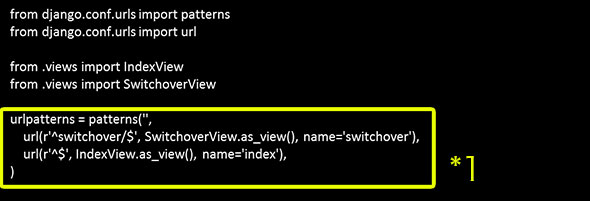
「urls.py」では、「IndexView」とSwitchOverボタンの「SwitchoverView」を、それぞれのURLに関連付けています(図9の*1)。
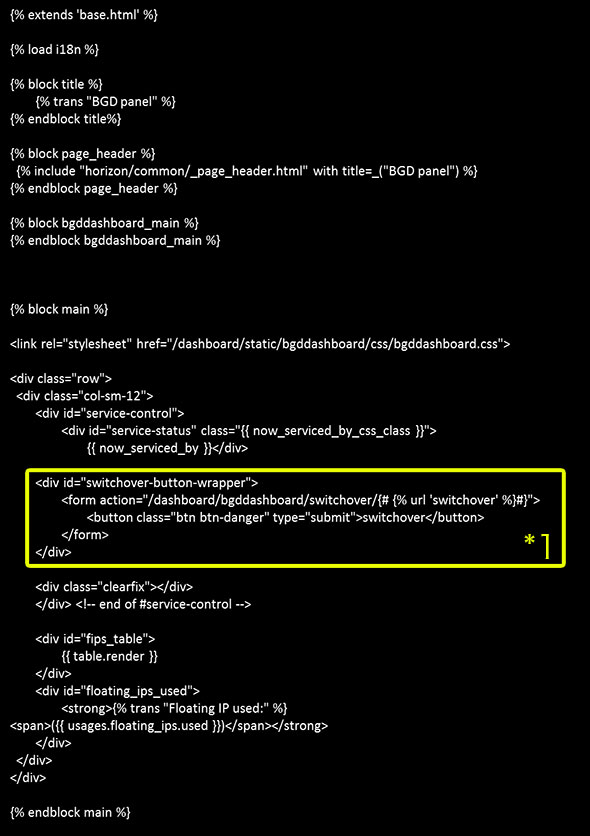
SwitchOverボタンとHTML表示を関連付けているファイルが、「template/」内にある「bgdpanel/index.html」となります(図10)。IndexViewは「BGD panel」を表示した時点で動作し、switchoverは「form action="/dashboard/bgddashboard/switchover/{# {% url 'switchover' %}#}"」(図10の*1)と動作するように設定してあります。
以上でHorizonへのGDBメニュー用構成ファイルの配置は完了です。
→(後編へ続く)
後編では、ブルーグリーンデプロイメント環境構築の仕上げとして、「ブルー系/グリーン系切り替え機能のセットアップ」から、最終ステップの「ブルーグリーンデプロイメント環境の動作検証」までの手順を解説します。
筆者紹介
石川智章
ユニアデックス株式会社 どう売ればいいかと考えるOpenStack担当。週末のテニスが楽しみ。
五十嵐祐太
ユニアデックス株式会社 入社以来Linuxの導入/保守を担当。近年は縁あってOpenStackに携わる。
共著:佐々木智一
ユニアデックス株式会社 自社IP電話関連プロダクトなど、ソフトウェア開発を経験した後、近年はSDNやOpenStack、IoTなどに関するR&Dを担当。IKEAでDIYが休日の楽しみ。
共著:田中克弥
ユニアデックス株式会社 パワポと戯れるOpenStack商品企画担当。バックパック片手に世界をぶらり旅。次の旅先を妄想中。
関連記事
 OpenStackが今求められる理由とは何か? エンジニアにとってなぜ重要なのか?
OpenStackが今求められる理由とは何か? エンジニアにとってなぜ重要なのか?
スピーディなビジネス展開が収益向上の鍵となっている今、システム整備にも一層のスピードと柔軟性が求められている。こうした中、なぜOpenStackが企業の注目を集めているのか? 今あらためてOpenStackのエキスパートに聞く。 いまさら聞けないOpenStack〜よく知られた「常識」と知っておくべき「常識」
いまさら聞けないOpenStack〜よく知られた「常識」と知っておくべき「常識」
日本OpenStackユーザ会の全面協力を得て、OpenStackを徹底的に深掘りする本特集。第2回はレッドハット クラウドエバンジェリストの中井悦司氏が「OpenStackでできること」「OpenStackを使う上で必要なこと」を分かりやすく解説する。 いまさら聞けない「DevOps」
いまさら聞けない「DevOps」
最近さまざまなイベントやブログエントリで見かける「DevOps」。この言葉をひもとき、なぜ「Dev」と「Ops」が衝突するのか、その解決に必要な要素とは何かを分かりやすく解説します。 継続的デリバリ/デプロイを実現する手法・ツールまとめ
継続的デリバリ/デプロイを実現する手法・ツールまとめ
バージョン管理や継続的インテグレーションとも密接に関わる継続的デリバリ/デプロイメントの概要や主なツール、経緯、実践事例を紹介。実践手法として「ブルーグリーン・デプロイメント」「Immutable Infrastructure」が注目だ。 現代のソフトウェア/サービス開発で構成管理が重要になった5つの理由
現代のソフトウェア/サービス開発で構成管理が重要になった5つの理由
「DevOps」という言葉にもあるように、ソフトウェア構成管理は、インフラ運用に取り入れられるなど、変わりつつある時代だ。本連載では、そのトレンドにフォーカスして、現在のソフトウェア開発に有効な構成管理のノウハウをお伝えする
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.