JavaScriptの条件分岐の基本をGASのmsgBox、inputBoxで学ぶ:Excel VBAプログラマーのためのGoogle Apps Script入門(4)(2/2 ページ)
OK、キャンセルなどのボタンとタイトルを表示させるmsgBox
msgBoxメソッドには、タイトルを表示させる下記のような書き方もある。
ボタンとタイトルを表示させるmsgBoxメソッドの書式
var {変数}=Browser.msgBox({title},{prompt},{buttons})
「title」にメッセージボックスに表示させるタイトルを指定する
function myFunction() {
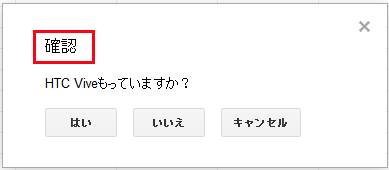
var result=Browser.msgBox("確認","HTC Viveもっていますか?",Browser.Buttons.YES_NO_CANCEL);
if(result=="no"){
Browser.msgBox("つまらん!");
}
else if(result=="yes"){
Browser.msgBox("素晴らしい!");
}else{
Browser.msgBox("答えてください");
}
}
ここでは「YES_NO_CANCEL」を指定している(2行目)。
これを実行すると、図2のように「確認」というタイトルが表示される。
文字入力ができるinputBox
文字入力ができるinputBoxメソッドには下記3つの書式がある。
文字入力ができるinputBoxメソッドの書式
var {変数}=Browser.inputBox({prompt})
var {変数}=Browser.inputBox({prompt},{buttons})
var {変数}=Browser.inputBox({title},{prompt},{buttons})
戻り値を必要としない場合は「var {変数}=」は不要だ。
{title}、{prompt}、{buttons}の説明はmsgBoxと同様なので、省略する。{変数}は入力された文字列となる。ただし、{buttons}を「YES_NO_CANCEL」「OK_CANCEL」として「キャンセル」ボタンが押された場合は、{変数}には「cancel」が戻ってくる。
実際に使ってみよう。リスト4のようなコードを記述する。
function myinputBoxFunction() {
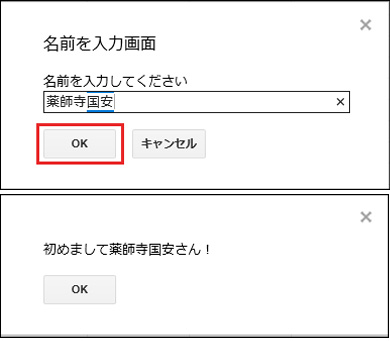
var result=Browser.inputBox("名前を入力画面","名前を入力してください",Browser.Buttons.OK_CANCEL);
switch(result){
case "cancel":
Browser.msgBox("答えてください");
break;
case "悪魔":
Browser.msgBox("そんな名前を付けてはいけません");
break;
case "天使":
Browser.msgBox("すごい名前ですね!");
break;
default:
Browser.msgBox("初めまして" + result + "さん!");
}
}
ここでは、switch〜case文を使い、入力された文字(「キャンセル」ボタンが押されたら「cancel」になる)によって表示させるメッセージを変えている(3〜15行目)。
実行結果は図3のような表示になる。
なおbreak文がないと、上から順に処理が行われるので、例えば「キャンセル」ボタンが押されたら、5行目の「答えてください」のメッセージボックスが出て、そこでさらに「OK」ボタンを押したら、8行目の「そんな名前を付けてはいけません」というメッセージボックスが出てしまう。さらに、11行目の「すごい名前ですね!」、14行目の「初めましてcancelさん!」という文言が表示されるので、試してみてほしい。
Excel VBAとの違い
今回は、これで終わりだ。条件分岐を見てきたが、Excel VBAをマスターしている方なら、使い方は容易に理解できただろう。
Excel VBAのIf文は、JavaScriptのif文と使い方では大した違いはないが、ThenやEnd Ifを書くのでVBAの方が書くのが面倒なぐらいだろう。JavaScriptのswitch〜case文はVBAではSelect Case〜End Selectとなるが、break文を書かないでも処理を抜けるのが大きな違いだ。
次回は、配列と繰り返し処理
今回はメッセージボックスを使ったが、条件ごとに処理を変えることで、データを扱うときにいろいろなことができる。それには、まず配列と繰り返し処理について解説する必要があるので、次回解説しよう。データをたくさん使う処理で欠かせないので、ぜひ覚えてほしい。
参考文献
- 『Google Apps Scriptビギナーズガイド Kindle版』(掌田津耶乃 著、Tuyano-Project刊)
著者プロフィール
PROJECT KySS 薬師寺 国安(やくしじ くにやす)
1950年生まれ。フリーVBプログラマー。高級婦人服メーカーの事務職に在職中、趣味でVBやActiveXに取り組み、記事を執筆。2003年よりフリー。.NETやRIAに関する執筆多数。Windowsストアアプリも多数公開中(約270本)。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
PROJECT KySSは、1997年に薬師寺聖と結成したコラボレーション・ユニット
関連記事
- Excelマクロ/VBAリファレンス用途別・キーワード別一覧超まとめ
- 初心者のためのJavaScript入門
 ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
Excelを通じて「ピボットテーブル」の基礎を学び、データ分析を実践するまでを習得する本連載。初回はピボットテーブルの基礎と、「どんなことができるのか」を解説する。
Copyright © ITmedia, Inc. All Rights Reserved.

 図2 「確認」というタイトルが表示された
図2 「確認」というタイトルが表示された 図3 名前を入力して、「OK」をクリックすると、名前の人に対してあいさつをする
図3 名前を入力して、「OK」をクリックすると、名前の人に対してあいさつをする




