第2回 HTTPプロトコルの詳細:超入門HTTPプロトコル(2/2 ページ)
HTTP要求の一覧
HTTP要求にはGETメソッド以外にも幾つかある。主なものを次にまとめておくが、実際の通信ではGETとPOSTがほとんどである。
| メソッド | 意味 |
|---|---|
| GET | 指定したリソースを取得する |
| HEAD | 指定したリソースのヘッダ情報だけを取得する |
| POST | 指定したリソースに対してデータを送信する。データは「要求本文」にセットして送信する |
| PUT | 指定したリソースに対してデータを送信して置き換える |
| DELETE | 指定したリソースを削除する |
| CONNECT | プロキシにおけるトンネリング処理を行う |
| OPTIONS | 利用可能なオプション(メソッド)の一覧を返す |
| TRACE | サーバの動作の診断をするための機能 |
| HTTP要求のメソッド セキュリティの関係などもあり、実際のWebサーバでは必要最小限のGET、HEAD、POSTメソッドしかサポートしていないことも少なくない。 | |
●GETとPOSTメソッドによるデータの送信
HTTPのクライアントからサーバに対してデータを送信する場合、GET(のパラメータ)とPOSTを使う2通りの方法がある。
GETはURLを指定してリソースを取得するメソッドだが、そのURLの一部にデータを含めることもできる。例えば「https://www.bing.com/search?q=Hello」というURLを使えば、「Hello」というデータを検索エンジンBingに渡すことができる。URLなのでブックマークしておけば、後でまた同じ検索を実行できる。
だがGETで渡せるURLの長さには制限がある。実装にもよるが最大でも数KB程度である。
もっと大きなサイズのデータを渡したければPOSTメソッドの追加データとして送信する(IEの開発者ツールでは「要求本文」として表示される)。実際の制限は実装次第だが、POSTで送信できるデータには仕様上のサイズ制限はない。ただしGETの場合と違って、データごとブックマーク化することはできない。
HTTPヘッダフィールドの一覧
HTTP要求でもHTTP応答でも、補助的なデータやパラメータを渡すためにヘッダフィールドが定義されている。主なものを次にまとめておく。
| ヘッダフィールド | 意味 |
|---|---|
| Accept | 受信可能なメディアタイプを指定する。例:textやHTML、XML、画像形式など |
| Accept-Encoding | 受信可能なエンコーディングの種類(圧縮方法のcompressやgzip、deflateなど)を指定する |
| Accept-Language | 受信可能な言語を指定する。例:日本語版のWebブラウザならJa-JPなど |
| Date | コンテンツの作成日時を表す |
| Expires | コンテンツの有効期限を表す |
| Last-Modified | コンテンツの最終変更日時を表す |
| Content-Type | 送受信されるコンテンツの種類(メディアタイプ)を表す |
| Content-Length | コンテンツのデータ長 |
| If-Modified-Since | 指定した日時以降に変更があれば、要求を実行する |
| Transfer-Encoding | データを分割して送信する場合の符号化方式などを指定する |
| Range | 送受信されるデータの範囲を表す。データ全体を渡すのではなく、部分的に送受信したい場合に利用する |
| Location | URLの移動先(リダイレクト先)などを表す |
| Referer | 参照元ページのURL情報を表す |
| Origin | 最初のページのURL情報を表す |
| Host | 接続しようとしているホストの名前を表す |
| Server | HTTPのサーバの情報を表す。例:「Microsoft-IIS/8.5」など |
| User-Agent | ユーザーエージェント(HTTPのクライアント)の名称やバージョンなどを表す |
| Cookie | HTTP Cookieのデータを表す |
| Set-Cookie | HTTP Cookieをセットさせるための指示を表す |
| WWW-Authenticate | 認証が必要な場合にサーバ側から返される「realm(レルム)」情報を表す |
| Authorization | 認証に関する情報(認証方法やユーザー名、パスワードなどの情報)を表す |
| X-〜 | サーバやクライアントの実装に依存するような独自のヘッダフィールドは「X-〜」という名前で定義して利用される |
| 主なヘッダフィールド情報 ヘッダフィールドには、サーバへの要求時にだけ利用するもの、クライアントへの応答時だけに利用するもの、どちらでも利用するもの、の3種類がある。ここでは用途を問わず、よく見かけるフィールドをまとめている。 | |
HTTPステータスコードの一覧
以下に主なHTTPのステータスコードをまとめておく。
| ステータスコード | 意味 |
|---|---|
| ■1xx | Informational(補助的な情報の通知) |
| 100 | Continue(継続) |
| 101 | Switching Protocols(プロトコルの切り替え) |
| ■2xx | Successful(成功) |
| 200 | OK |
| 202 | Accepted(受理) |
| ■3xx | Redirection(リダイレクト)。要求されたリソースが移動した場合などに返される |
| 301 | Moved Permanently(リソースは存在するが、別の場所に恒久的に移動した)。移動先のURI情報は応答のLocationヘッダなどで伝達される。以後はそちらをアクセスすること |
| 302 | Found(リソースは存在するが、別の場所に存在する)。応答本文で移動先のURI情報などが指示される |
| 307 | Temporary Redirect(リソースは一時的に別の場所に存在してる) |
| ■4xx | Client Error(クライアント側からの要求に対するエラー) |
| 400 | Bad Request(不正な要求) |
| 401 | Unauthorized(そのURLは認証されておらずアクセスできない) |
| 403 | Forbidden(アクセスは禁止されている)。ユーザー認証されればアクセスできる(可能性がある) |
| 404 | Page Not Found(指定されたリソースが見つからない、もしくはアクセスできない)。応答本文として、エラー時に表示すべきHTMLページの内容が含まれていることがある |
| 405 | Method Not Allowed(禁止されているメソッド、もしくはサポートされていないメソッド) |
| 408 | Request Timeout(要求全体を受け取る前にタイムアウトした) |
| 414 | URI Too Long(URIが長過ぎる) |
| 415 | Unsupported Media Type(サポートされていないメディアタイプ) |
| ■5xx | Server Error(サーバ側におけるエラーのために応答できない状態) |
| 500 | Internal Server Error(サーバの内部エラー) |
| 501 | Not Implemented(実装されていない機能が要求された) |
| 502 | Bad Gateway(ゲートウェイ/プロキシ指定が不正) |
| 503 | Service Unavailable(サービスは利用できない) |
| 505 | HTTP Version Not Supported(サポートされいないHTTPのバージョン) |
| 主なHTTPステータスコード ステータスコードは3桁の数値で、最上位の1桁が大まかな分類、それ以下の2桁が詳細コードとなっている。意味欄には仕様書で定義されているステータスの文字列例を掲載しているが、実際のメッセージ内容はサーバの実装や言語などによって異なる。番号の部分に注目すること。 | |
この中でも「404」は一番よく見かけるエラー番号だろう。要求したWebページがWebサーバ上に存在しない場合、この404というエラーが返される。
404エラーを返す場合、サーバによっては(ほとんどのサーバがそうなのだが)、応答の本文としてHTML形式のデータが含まれていることがある。その内容は「指定されたファイルが見つかりません。〜〜してください」といったメッセージを表すHTMLである。WebブラウザはこのHTMLメッセージを表示して、ユーザーにURLが間違っていることを提示する。サイトごとに404エラーの画面が異なるのは、このような理由による。
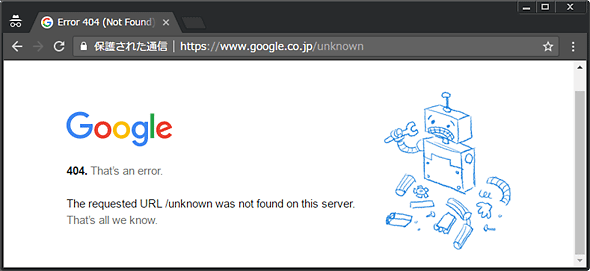
 404エラー画面の例
404エラー画面の例指定されたページが見つからない場合は、このようなカスタマイズされた404エラーのページが表示されることが多い。エラー時に表示する内容はWebサーバ側から送信されてくるので、サイトごとに異なる画面にできる。
なお、Webサイト(のアドレス)そのものが見つからなかったり、Webサーバからの応答が全くない場合は404エラーではなく、全く別の、Webブラウザ独自のエラー画面が表示される(もしくは、検索エンジンにリダイレクトされた結果が表示される)。このように、エラー番号が表示されるかどうかで、サーバの問題か、それともサーバに至るまでのネットワークの問題か、といったことも分かるようになる。
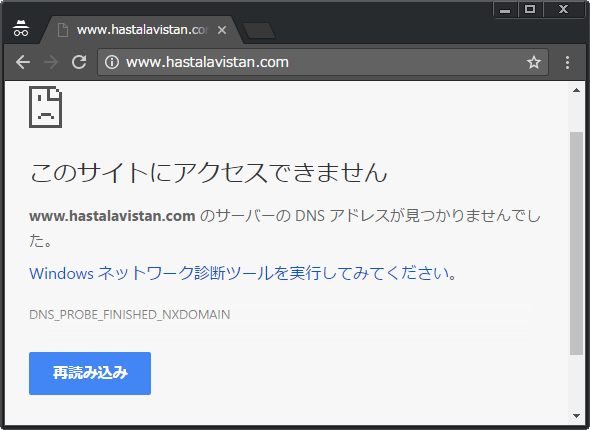
 ネットワークの通信エラーの例
ネットワークの通信エラーの例404はWebサーバが返すエラー番号である。何らかの理由でサーバに接続できない場合は、Webブラウザ自身がエラーを表示するので区別できる。これはGoogle Chromeの画面例(IEだと検索ページへリダイレクトされる)。
今回は、Webブラウザのデバッグ用ツールを使ってHTTPプロトコルの詳細について見てきた。どんなWebページも、HTTPプロトコルレベルで見ると、ほとんどの場合はGETとPOSTがメインで使われている。次回はHTTPプロトコルにまつわる補足的な話題、ユーザーエージェントやリファラ、認証、キャッシュ管理、高速化などについて取り上げる。
Copyright© Digital Advantage Corp. All Rights Reserved.





