Microsoft Translator Text API:Dev Basics/Keyword
Translator Text APIはマイクロソフトが提供するクラウドベースの機械翻訳APIであり、さまざまな言語で書かれたテキストをさまざまな言語に翻訳してくれる。
Microsoft Translator Text API(以下、Translator Text API)は、マイクロソフトが提供するクラウドベースの機械翻訳API。APIに与えたテキストを、さまざまな言語に翻訳できる。なお、音声をある言語から別の言語に翻訳してくれるTranslator Speech APIもあるが、これについては本稿では取り上げない。
Translator Text APIの使い方
プログラムから(あるいはWebベースで)Translator Text APIを呼び出すには、Azureのアカウントが必須となっている(お試しで使ってみる場合でも必要)。Webで対話的に試してみるだけなら「Microsoft Translator」ページで[個人用]ボタンをクリックしてもよいが、この場合は何らかの形で会話のセッションを始めるなどの手間が掛かるので、それほどお手軽ではない。
上の画像では、左側のEdgeのウィンドウでは日本語を使い、右側のChromeのウィンドウを英語を使って会話を行っている(セッションを開始する手順については省略)。例えば、左のウィンドウで「今日はいい天気だね」と入力すると、右のウィンドウには「It's fine today」と表示され、逆に右側のウィンドウで「how are you today?」と入力すると、左のウィンドウには「お元気ですか」と表示されるといった具合だ。APIを試用するというよりは、一般ユーザーが「マイクロソフトの自動翻訳ってどんな感じ?」と使ってみるものだといえるだろう。
以下ではAzureのアカウントを所持しているものとして、WebベースでAPIを呼び出した後に、JavaScriptを使用して、実際にコードからこのAPIを使用してみる。
APIを呼び出すには、Azureにサインイン(あるいはサインアップ)した上で、ポータルからTranslator Text APIのサブスクリプションを購入する必要がある。これにはポータル画面で[+新規]ボタンをクリックして、[AI+Cognitive Services]−[すべて表示]を順にクリックしていく。すると、次のような画面が表示されるので、[Translator Text API]を選択する(以下の画像の赤枠内)。
すると次のように、Translator Text APIの概要が表示されるので、よく読んで[作成]ボタンをクリックする。
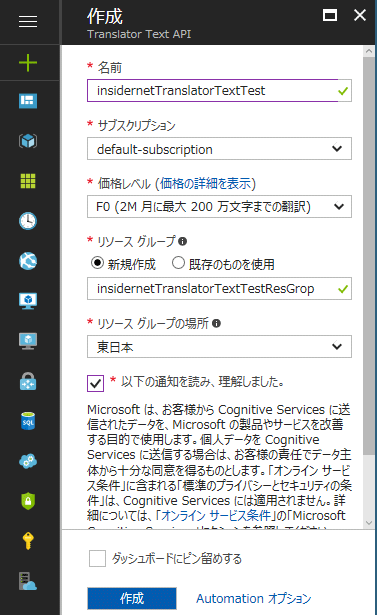
次に、Translator Text APIのリソース名、課金対象のAzureサブスクリプションID、課金プラン、リソースを含めるリソースグループ、そのリソースグループをどこに作成するかなどを入力していく。
最後に下に表示されている通知を読み、承諾した上で[作成]ボタンをクリックすると、Translator Text APIのサブスクリプションが有効になる。気になるのは価格レベルだが、ここでは月200万文字まで無料のF0プランを選択している。どのようなプランがあるかはCognitive Services の価格 - Translator Text APIを参照のこと。
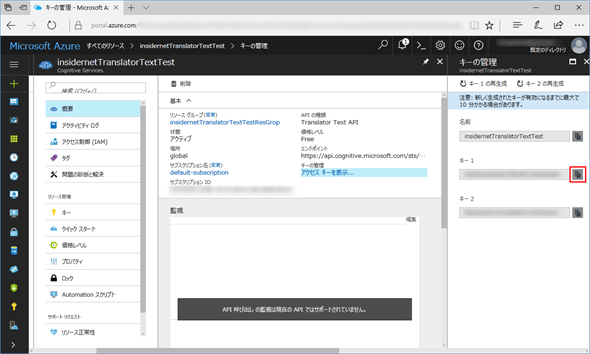
次にAPIにアクセスするためのキーを取得する。これにはポータル画面で[すべてのリソース]をクリックして、作成したTranslator Text APIサブスクリプションを選択し、[アクセス キーを表示]リンクをクリックする。
赤枠で囲んだボタンをクリックして、これをコピーしておく。
次にコピーしたアクセスキーを使用して、APIにアクセスするためのトークンを作成する(Translator Text APIでは、アクセスキーをそのまま使用するのではなく、10分間だけ有効なトークンを作成するようになっている)。
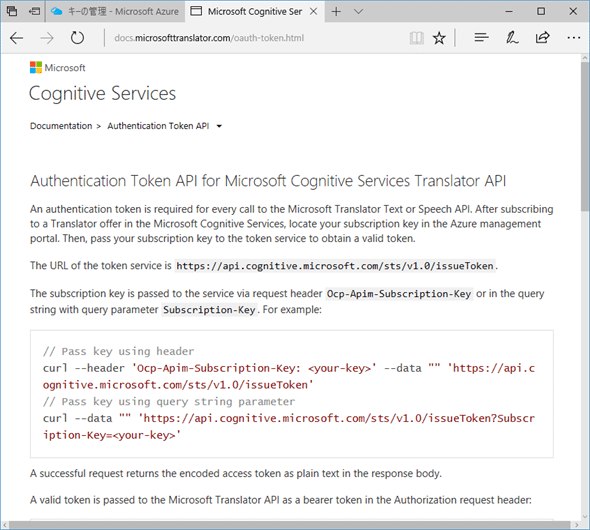
これをWebベースで行ってみよう。これにはAuthentication Token API for Microsoft Cognitive Services Translator APIページを利用する。
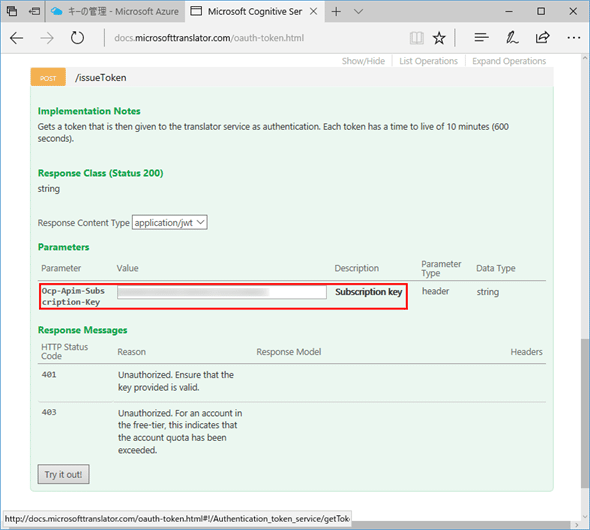
上の画像ではコマンドラインからcurlユーティリティーを使用してトークンを作成する方法が書かれているが、ページを下にスクロールしていくと、Webインタフェースが用意されているので、先ほどコピーしたアクセスキーを[Ocp-Apim-Subscription-Key]ボックス(以下の画像の赤枠内)に入力して[Try it out!]ボタンをクリックする。
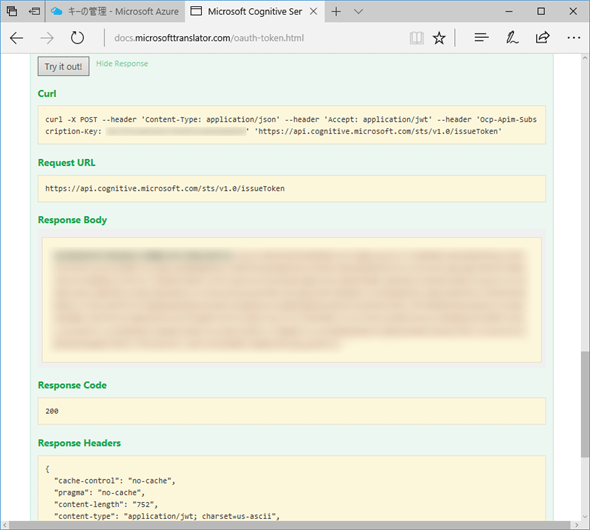
すると、その下にcurlコマンドを使用した場合のコマンドラインと作成されたトークンが表示される。[Response Body]欄に表示されたのがトークンなので、これを使用して、Translator Text APIを呼び出すことになる。なお、先ほどの画面と下の画面には、このAPIをコードから呼び出すための情報が含まれている。例えば、このAPIを呼び出すためのURIはhttps://api.cognitive.microsoft.com/sts/v1.0/issueTokenであり、ヘッダには「Content-Type: application/json」「Accept: application/jwt」「Ocp-Apim-Subscription-Key: アクセスキー」を含めることが分かる(こうした情報を基に後で実際に、これを行うコードを記述していこう)。
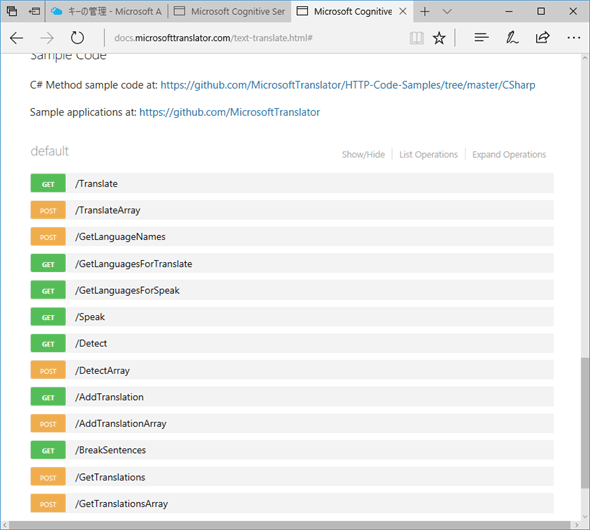
ここで作成したトークンはMicrosoft Translator Text APIページにある対話型のAPIを呼び出せるドキュメントで使用できる。
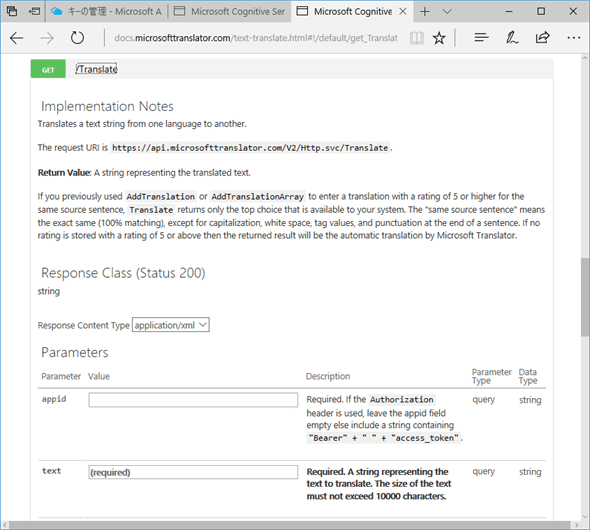
このページにはTranslator Text APIが提供する各種のAPIが一覧表示されている。ここでは一番上の「/Translate」を使用する。[/Translate]をクリックすると、APIの概要と呼び出しに必要な情報を入力する画面が表示される。
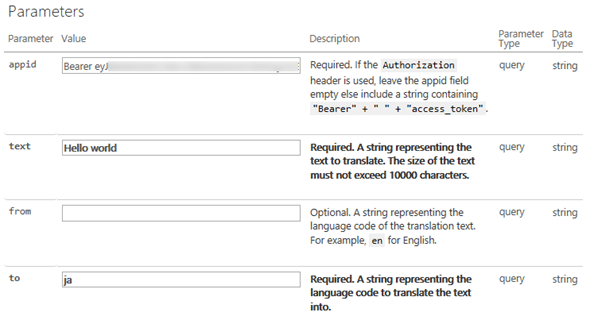
このドキュメントから呼び出しに使用するURL、その戻り値などの情報が分かる。下にスクロールをしていくと、パラメーターの入力欄があるので、実際に入力をしてみよう。必須なのは[appid][text][to]の3つだけだ。最初の[appid]には「Bearer」に続けて半角スペース、そして上で作成したトークンを指定する。
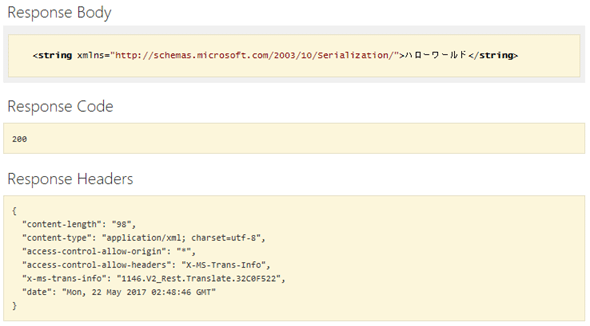
最後に[Try it out!]ボタンをクリックすると、APIが呼び出され、その結果が表示される。
見ての通り、XML片として翻訳結果が返される。そのため、実際にデータを使用するには何らかの形でパースをしていくことになるだろう。
ここまでWebベースの操作での操作を見てきた。これを実際のコードに書き起こすと次のようになる(NPMのrequestパッケージを使用)。
const request = require('request');
function getToken(callback) {
const headers = {
'Content-Type': 'application/json',
'Accept': 'application/jwt',
'Ocp-Apim-Subscription-Key': 'アクセスキー'
};
const opt = {
uri: 'https://api.cognitive.microsoft.com/sts/v1.0/issueToken',
headers: headers
};
request.post(opt, (err, res, body) => {
if (res.statusCode == '401') {
callback(null);
} else {
callback(body);
}
});
}
function getTranslatedText(token, text, to='ja') {
const appid = 'Bearer ' + token;
const apiUri = 'https://api.microsofttranslator.com/V2/Http.svc/Translate';
const reqUri = `${apiUri}?text=${text}&to=${to}&appid=${appid}`;
const opt = {
uri: reqUri,
};
request.get(opt, (err, res, body) => {
if (res.statusCode == '400' || res.statusCode == '401') {
console.log(res.statusMessage);
return;
} else {
console.log(body);
}
});
}
getToken(token => {
if (token) {
getTranslatedText(token, 'hello world');
} else {
console.log('something happened');
}
});
ここではトークンを作成するgetToken関数、翻訳を行うgetTranslatedText関数を作成している。getToken関数では前述したように、Content-Type、Accept、Ocp-Apim-Subscription-Keyの3つのヘッダ情報を設定して、/issueToken APIを呼び出している。また、getTranslatedText関数ではURIに翻訳元のテキスト(上で見たWebベース呼び出しのtextフィールド)、翻訳先の言語(同じくtoフィールド)、getToken関数で取得したトークンを使用して作成したappid(同じく、appidフィールド)を指定してAPIを呼び出している。エラーについてはレスポンスのステータスコードを見て適切に処理を行う必要があるだろう(ここでは手抜きな処理をしている)。
これを実行した結果を以下に示す。
> node translatetexttest.js
<string xmlns="http://schemas.microsoft.com/2003/10/Serialization/">ハローワール
ド</string>
なお、ここではアクセスキーをコードに直接記述しているが、実際にはもっと安全な方法でこれを取り扱うようにすべきだろう。
Translator Text APIはマイクロソフトが提供するクラウドベースの機械翻訳APIであり、さまざまな言語で書かれたテキストをさまざまな言語に翻訳してくれる。利用するには、Azureでそのサブスクリプションを追加し、アクセスキーを基にトークンを作成してから、API呼び出しを行う必要がある。また、本稿では触れなかったが、対応言語の一覧を取得したり、翻訳後のテキストを音声データのストリームとして取得したり、渡したテキストがどの言語で書かれているかを判断したりするためのAPIも用意されている(詳細については対話的なAPIドキュメントを参照されたい)。
参考資料
- Translator Text API: Translator Text APIの概要を説明したページ
- Translator API を使い始める: Translator Text APIを使うための手順を説明したページ
- Microsoft Translator Text API: 対話的なAPIドキュメントページ
- Authentication Token API for Microsoft Cognitive Services Translator API: Translator Text APIで必要なトークンを生成するためのAPIについてのドキュメントページ
- Machine Translation: 機械翻訳およびTranslator Text APIの概念を説明したページ
Copyright© Digital Advantage Corp. All Rights Reserved.

![[個人用]ボタンをクリックし、会話セッションを開始して、異言語で会話をしているところ](https://image.itmedia.co.jp/ait/articles/1705/23/dt-01.gif)
![[Translator Text API]をクリック](https://image.itmedia.co.jp/ait/articles/1705/23/dt-02.gif)
![[作成]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1705/23/dt-03.gif) [作成]ボタンをクリック
[作成]ボタンをクリック Translator Text APIの作成画面
Translator Text APIの作成画面