Bing Autosuggest API:Dev Basics/Keyword
Autosuggest APIは、与えた検索クエリを基に関連する検索クエリを提案してくれる。このAPIを使うことで、自サイトにおけるユーザーの検索体験を向上させられる。
Bing Autosuggest API(以下、Autosuggest API)は、ユーザーが与えた検索クエリに応じて、関連する検索クエリの候補を提案してくれるもの。自分のWebサイトに検索ボックスを設置する際などに、このAPIを使用すると、ユーザーが検索語を入力する手間を省ける。
なお、本稿ではAutosuggest APIのバージョン5について述べる。本稿執筆時点(2017年7月31日)では、バージョン7がプレビュー段階にある。バージョン7ではリクエストURLの変更、リクエスト失敗時のレスポンスボディーへのエラー情報(ErrorResponseオブジェクト)の埋め込み、エラーコードの変更などの変更が行われる予定となっている。詳細については「Upgrade from v5 to v7 Preview」を参照されたい。
Autosuggest APIの概要
Autosuggest APIは検索クエリを受け取り、そのクエリに関連する他の検索クエリを返してくれる。例えば、「Visual Studio 2017」という検索クエリを渡せば、「visual studio 2017 release date」「visual studio 2017 予定」「visual studio 2017 発売」といった答えが返される。この戻り値を使って、検索ボックスで補完を行うことで、ユーザーが検索クエリを入力する際にキーボードから入力する手間が省くことが可能だ。
Autosuggest APIで提供されるAPIは以下の1つだけ。
- Suggestions
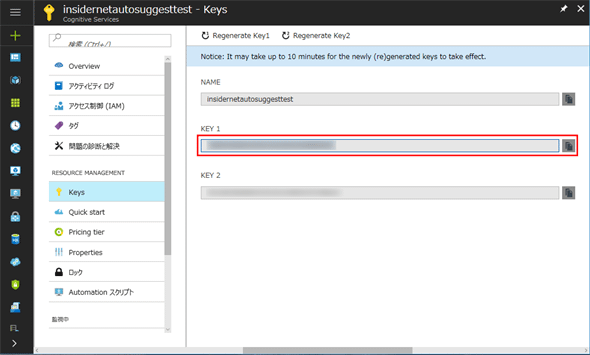
このAPIのリクエストURLに「?q=検索クエリ」を付加して、リクエストを送信するのが基本形となる。ただし、Autosuggest APIを利用するには、Azureポータルでそのサブスクリプションを追加して、APIへのアクセスキーを取得しておく必要がある。なお、サブスクリプションの追加については、「Dev Basics/Keyword: Microsoft Translator Text API」などを参照されたい(ただし、Autosuggest APIではアクセスキーがあれば十分であり、Translator Text APIで行っているトークンの作成は必要ない)。
また、価格についてはStandard S1、S2、S3の3つの価格レベルが設定されていて、無料で使えるレベルは用意されていない。最低価格はStandard S1の月額306円となり、この場合は1万トランザクションまでAPIを利用可能だ。
Autosuggest APIの使用例
Autosuggest APIの呼び出しに必要な情報は以下の通り。
- リクエストURL: https://api.cognitive.microsoft.com/bing/v5.0/suggestions/
- リクエストパラメーター: リクエストURLに「q=……」として検索クエリを指定
- リクエストヘッダ: Ocp-Apim-Subscription-Keyパラメーターにアクセスキーを設定
先ほど述べたAutosuggest API呼び出しの基本形をコードにしたものを以下に示す。ここではJavaScript(とNPMのrequestパッケージ)を利用している。
const request = require("request");
const key = "アクセスキー";
const url = "https://api.cognitive.microsoft.com/bing/v5.0/suggestions/?q=";
var query = "Visual Studio 2017";
var opt = {
url: encodeURI(url+query),
headers: {
"Ocp-Apim-Subscription-Key": key
}
};
request.get(opt, (err, res, body) => {
let tmp = JSON.parse(body);
for (let item of tmp.suggestionGroups[0].searchSuggestions) {
console.log(item);
}
});
戻り値はJSON形式のデータであり、次のような形式になる。
{
"_type" : "Suggestions",
"queryContext" : { "originalQuery" : "元の検索クエリ" },
"suggestionGroups" : [
{
"name" : 'Web',
"searchSuggestions" : [
{
"url" : "提案された検索クエリを含む検索URL",
"displayText" : "提案された検索クエリを表示用のテキストにしたもの",
"query" : "提案された検索クエリ",
"searchKind" : "WebSearch"
},
{
…… 同様な構造のデータが続く ……
}
]
}
]
}
displayTextプロパティには、Autosuggest APIによって提案された検索クエリを検索ボックスのドロップダウンなどに表示できるようにしたものが格納される。なお、「Getting suggested search query terms」ページでは、検索ボックスなどに提案された検索クエリを表示する際には、「提案されたクエリの全てを返送された順に表示しなければならない」と記載されている。urlプロパティには、提案された検索クエリに対応するBing検索のクエリURLが格納されているので、検索クエリのいずれかをユーザーが選択したら、対応するurlプロパティの値を使って、即座に検索を行える。
実際に上のコードを実行すると、その結果は次のようになる。ここでは、「Visual Studio 2017」を検索クエリとしてAutosuggest APIに渡して、その結果をコンソールに出力している。上で述べた形式で提案された検索クエリが返送されていることと、冒頭で述べたように「Visual Studio 2017」に対しては「visual studio 2017 release date」「visual studio 2017 予定」「visual studio 2017 発売」が提案されていることが分かる。
> node autosuggest.js
{ url: 'https://www.bing.com/cr?IG=5B61AA7DD5CF436A80805411C6F13927&
CID=1ACA5A44E63866A00E575094E7F86753&rd=1&h=n_qak9lLeQ30dkz-2Z5EnRU8
265ZriKhR4sYLOuzAD0&v=1&r=https%3a%2f%2fwww.bing.com%2fsearch%3fq%3d
visual%2bstudio%2b2017%2brelease%2bdate%26FORM%3dUSBAPI&p=DevEx,5003.1',
displayText: 'visual studio 2017 release date',
query: 'visual studio 2017 release date',
searchKind: 'WebSearch' }
{ url: 'https://www.bing.com/cr?IG=5B61AA7DD5CF436A80805411C6F13927&
CID=1ACA5A44E63866A00E575094E7F86753&rd=1&h=w6dRjU4qIlO-UxLrV4k4cweS
wqeiDwZoMDTS3HTTikU&v=1&r=https%3a%2f%2fwww.bing.com%2fsearch%3fq%3d
visual%2bstudio%2b2017%2b%25e4%25ba%2588%25e5%25ae%259a%26FORM%3dUSB
API&p=DevEx,5004.1',
displayText: 'visual studio 2017 予定',
query: 'visual studio 2017 予定',
searchKind: 'WebSearch' }
{ url: 'https://www.bing.com/cr?IG=5B61AA7DD5CF436A80805411C6F13927&
CID=1ACA5A44E63866A00E575094E7F86753&rd=1&h=6eOc7-fx3a7qQSH58MHwYkr-
XfP5hEsuNbhPSJJydK8&v=1&r=https%3a%2f%2fwww.bing.com%2fsearch%3fq%3d
visual%2bstudio%2b2017%2b%25e7%2599%25ba%25e5%25a3%25b2%26FORM%3dUSB
API&p=DevEx,5005.1',
displayText: 'visual studio 2017 発売',
query: 'visual studio 2017 発売',
searchKind: 'WebSearch' }
上と同様な方法で、ユーザーが検索クエリをテキストボックスに入力していくと、その情報を使ってAutosuggest APIを呼び出して、検索候補をリアルタイムにその下に表示していくWebページを以下に示す(jQueryを使用)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insider.NET Autosuggest Test</title>
<script src="http://code.jquery.com/jquery-3.2.1.js"></script>
</head>
<body>
<div>
<input id="query" type="text" size="50"><br>
<textarea id="result" rows="10" cols="50"></textarea>
</div>
<script>
$(function() {
$('#query').on("input", function(e) {
const url = "https://api.cognitive.microsoft.com/bing/v5.0/suggestions/?q=";
const key = "アクセスキー";
var query = $("#query").val();
var settings = {
url: url+query,
headers: {
"Ocp-Apim-Subscription-Key": key
}
};
$.get(settings).done(
result => {
var tmp = "";
for (var item of result.suggestionGroups[0].searchSuggestions) {
tmp += item.displayText + "\n";
}
$("#result").text(tmp);
}
).catch(err => console.log(err));
});
});
</script>
</body>
</html>
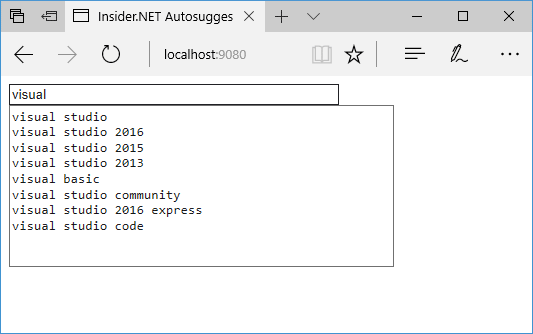
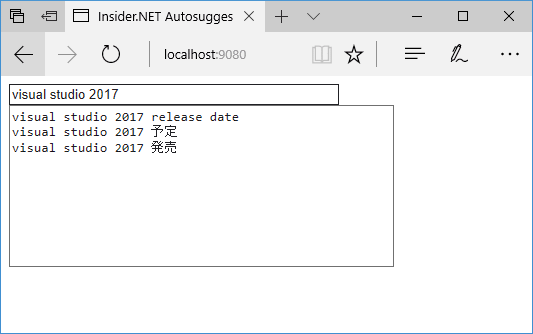
ここではjQueryを使用して、<input>要素に対するキー入力を監視し、変更があったら、<input>要素の内容をAutosuggest APIに送信し、返信されてきた提案内容からdisplayTextプロパティの値を<textarea>要素に表示するようにしている。
実行結果を以下に示す。
実行結果
これはサンプルなので、留意していない事項が幾つかある。例えば、これはキー入力を監視して、そのたびにAutosuggest APIを呼び出しているため「Too Many Requests」エラーが発生する場合がある。また頻繁にAPIを呼び出していると、自分の追加したサブスクリプションによってはアッという間に、利用できるAPIの上限回数に到達する可能性もある。そのため、リクエストのスロットリング(リクエストを行う回数の調整)を行う必要があるだろう。
もう1つ、これはサンプルコードということで、HTMLページにアクセスキーをそのまま埋め込んでいる。これはセキュリティ的にはとんでもないことだ。実際、Autosuggest APIの「Autosuggest API quick start」ページでは「リクエストは全てサーバから行うこと」が推奨されている。クライアントサイドでこうした処理を行うのではなく、ユーザー入力を一度サーバで受け付けてから、Autosuggest APIを呼び出して、その結果をクライアントに返送してやる必要がある。
また、上のコードでは、displayTextプロパティの値を表示するだけとしていたが、実際には表示されたテキストをクリックしたら、対応するurlプロパティの値を用いて実際に検索を実行するといった処理も必要になるだろう。
実際にAutosuggest APIを活用する上では、上記の点などに注意する必要があるだろうが、これを使えばBing検索のパワーをアプリに取り込めることが分かったのではないだろうか。
Autosuggest APIは、与えた検索クエリを基に、関連する検索クエリの候補を提案してくれる。このAPIを活用すれば、Bing検索が持つパワーを自分のアプリ内に組み込んで、ユーザーの検索体験を向上させることができる。
参考資料
- Bing Autosuggest API: Autosuggest APIの紹介ページ
- Making your first Autosuggest query: クイックスタートページ
- Autosuggest API - V5: APIのドキュメント。ここからAutosuggest APIを試用するコンソールページも開ける
Copyright© Digital Advantage Corp. All Rights Reserved.