第2回 Visual Studio Codeのデバッグ構成ファイルの基本:Node.js編:特集:Visual Studio Codeデバッグ入門(2/3 ページ)
Expressアプリのデバッグ
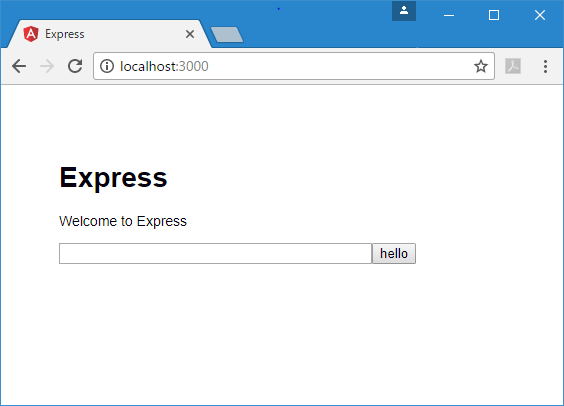
本稿ではexpress-generatorを使用して、Expressアプリを作成して、ほんの少しだけ手を加えている。Express自体の詳しい説明はしないので、興味のある方は公式サイトや「Node.jsのMVCフレームワーク「Express」の基礎知識とインストール」などを参照されたい。
見ての通り、スケルトンコードで表示されるウエルカムメッセージの下にテキストボックスとボタンを配置しただけのもので、すぐに想像できるように、テキストボックスに何かを入力して[hello]ボタンをクリックすると、その下に「Hello XXX」のようなメッセージが表示されるようになっている。
生成されたコードのうち、手を加えたのはindex.jsファイルとindex.jadeファイルだ。index.jsファイルでは入力を受け取ったら、それを加工して、index.pugファイルで定義されているビューを表示している。
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
router.post('/', function(req, res) {
let name = req.body.name;
console.log(name);
res.render('index', { title: 'Express', msg: `Hello ${name}` });
});
module.exports = router;
index.pugファイルでは、上で見たUI要素を定義している。
extends layout
block content
h1= title
p Welcome to #{title}
form(action='/', method='POST')
input(type='text', name='name', size=40)
input(type='submit', value='hello')
p #{msg}
launch.jsonファイルでは上でも見た通り、プログラムの起動とアタッチの両方の設定を行ってある。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceRoot}\\bin\\www"
},
{
"type": "node",
"request": "attach",
"name": "Attach Program"
}
]
}
以下では、launch.jsonファイルの構成を変えながら、デバッグ実行を行っていくことにする。
[Launch Program]構成でデバッグ
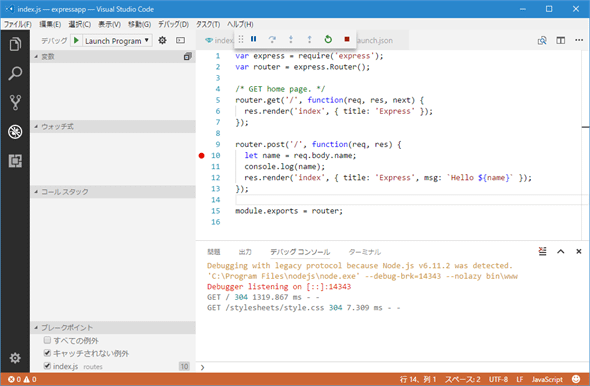
まずは上に示した基本構成で、デバッグ時にプログラムを新規に起動するパターンを見てみよう。これには単に[デバッグ]ビューで[Launch Program]を選択して、[デバッグの開始]ボタンをクリックするだけだ。ここでは10行目にブレークポイントを設定した。
デバッグ実行を開始すると、デバッグツールバー(ウィンドウ上部)やパネル(ウィンドウ右下)が表示され、パネルでは[デバッグ コンソール]タブが選択される(パネルが表示されない場合はメニューバーから[表示]−[デバッグ コンソール]を選択するか、[Ctrl]+[Shift]+[Y]キーを押す)。
ここでテキストボックスに何かを入力して、[hello]ボタンを押すと、実行が中断される。これはいつものデバッグの様子だ。ここでデバッグ実行の開始時に、一度、実行を中断して、いろいろと確認したいとする。その場合には、stopOnEntry属性だ。デバッグ実行を中断して、これを追加してみよう。
{
"version": "0.2.0",
"configurations": [
{
…… 省略 ……
"stopOnEntry": true
},
{
…… 省略 ……
}
]
}
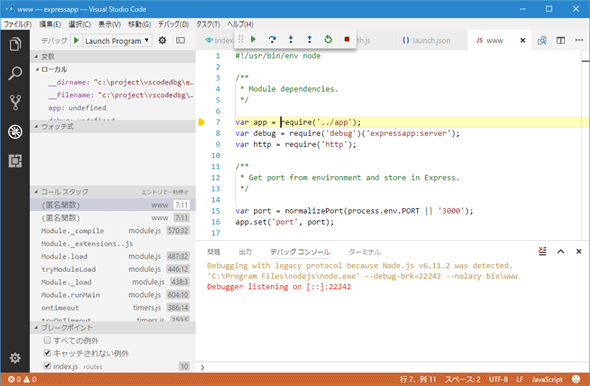
この構成でデバッグ実行を開始すると、Expressアプリのエントリポイントである「bin\www」ファイルの先頭で実行が中断されるようになる。
このように、launch.jsonファイルに構成を追加していくことで、細やかな構成でデバッグを行えるようになる。もう1つの例として、Node.jsのコアモジュールのステップ実行をスキップする構成を以下に示す。
{
"version": "0.2.0",
"configurations": [
{
…… 省略 ……
"skipFiles": [
"<node_internals>/**/*.js"
]
},
{
…… 省略 ……
}
]
}
skipFiles属性にはglob形式でステップインを飛ばしたいファイル群を指定していく。上で使っている「<node_internals>」はNode.jsの組み込みコアモジュールを参照する「マジックネーム」となっている。よって、この記述を追加すれば、Node.jsの内部モジュールの実行がスキップされるようになる(またno_modulesディレクトリ以下の全ての.jsファイルをスキップするには「"${workspaceRoot}/node_modules/**/*.js」を追加すればよいようにも思えるが、筆者が試したところでは期待した通りにはスキップされなかった。筆者の期待が間違っている可能性がある)。
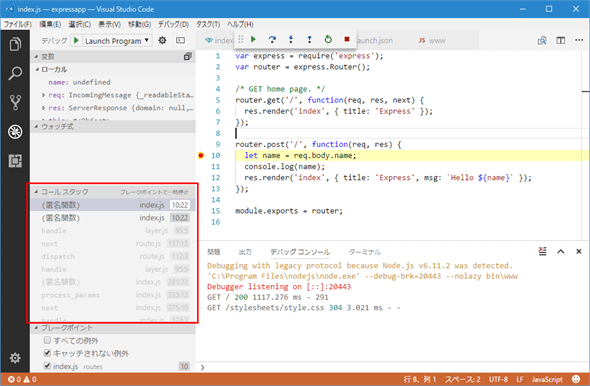
ステップ実行がスキップされたファイルについては、[デバッグ]ビューの[コール スタック]ペーンで薄いグレーで表示されるようになる。ファイルをスキップするルールなどについては「Skipping uninteresting code」ページを参照されたい。
次にアタッチをしてみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.
 本稿で扱うExpressアプリ
本稿で扱うExpressアプリ![[Launch Program]構成でデバッグ](https://image.itmedia.co.jp/ait/articles/1708/04/dt-06.gif)