Android Studio超入門――ダウンロード、インストール(Macもあり)、使い方を総まとめ:初心者のためのAndroid&Javaで始めるプログラミング入門(2)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。今回は、Androidアプリの統合開発環境「Android Studio」やエミュレーターの使い方を解説する。
「今までアプリを作ったことがないけど作ってみたい」という方を対象にAndroidのスマートフォンアプリの作り方を紹介する本連載。前回の連載では、アプリを作成するためには、アプリがどのように動作するかの指示書である「ソースコード」の作成と、ソースコードをアプリとしてインストールできる形式に変換する「ビルド」という作業が必要であること、ソースコードの作成とビルドのどちらも行える統合開発環境と呼ばれるツールを用いてアプリ開発を行うことを紹介しました。
今回は、Androidアプリ開発で使う統合開発環境「Android Studio」を使い、ソースコードからアプリを実行する方法を紹介します。今回紹介する内容を大きく分けると、以下の5つです。
今回はAndroid Studioの使い方を習得することが目的のため、ソースコードは自分で作成せず、あらかじめ用意されているソースコードをそのまま使ってアプリを実行する方法を説明します。ソースコードを作成するための「プログラミング」のやり方を期待していた人もいるかと思いますが、こちらは次回の連載からスタートしますのでもう少々お待ちください。
今回使用するAndroid Studioのバージョンは2017年5月現在で最新の2.3を利用します。
【1】Android Studioのインストール
まずはAndroid Studioをインストールする方法を紹介します。Android StudioにはAndroidアプリ開発に必要な機能が全て含まれているため、Android Studioをインストールするだけでアプリ開発を始めることができます。
前回の連載でも触れた通り、Android StudioはPCで使用するツールで、PCのOSがWindowsでもMacでもインストールが可能です。インストール手順はWindowsでもMacでもほとんど変わりがないため、先にWindowsでのインストール手順を説明し、その後WindowsとMacで異なる部分を説明します。
インストーラのダウンロード
まずはAndroid Studioのインストーラをダウンロードします。下記URLのページをブラウザで開き、「ANDROID STUDIO 2.3 FOR XXXをダウンロード」のボタンをクリックします。
ダウンロードリンクはOSに合わせて自動で適切なものが表示されるため、Windowsであれば「FOR WINDOWS」、Macであれば「FOR MAC」と表示されます。
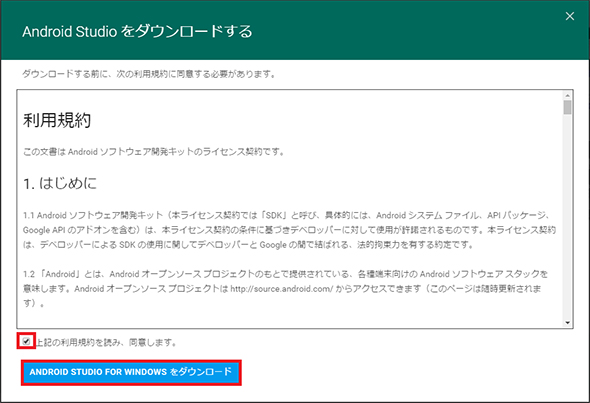
ダウンロードボタンをクリックすると、利用規約のダイアログが表示されます。利用規約に同意する旨のチェックを入れ、ダウンロードボタンをクリックしてください。
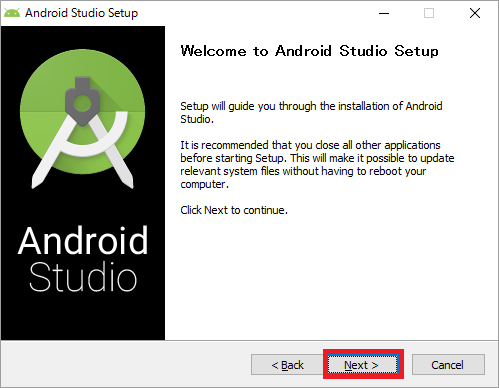
ダウンロードが完了したら、ダウンロードしたファイルをダブルクリックしてインストーラを起動させます。インストーラが起動すると以下の画面が表示されるので、「Next」のボタンを押して進めます。
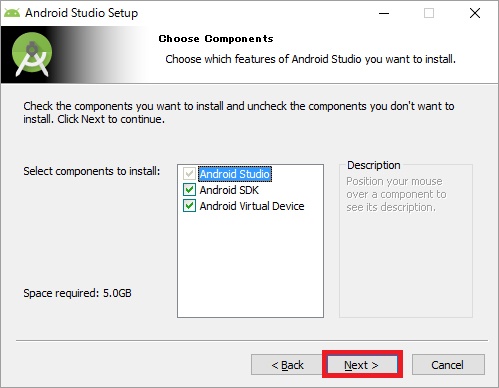
次にインストールするコンポーネントを選択する画面が表示されます。ここで表示されているコンポーネントの意味は以下の通りです。
- Android Studio
アプリ開発で利用するツールの本体 - Android SDK
Android Studioが利用するアプリ開発ツール(SDK:Standard Development Kit) - Android Virtual Device
スマートフォンをPC上で仮想的に作成するためのツール
上記は全てインストールする必要があります。デフォルトでは全てチェックが付いているはずなので、そのまま「Next」ボタンを押して進めてください。
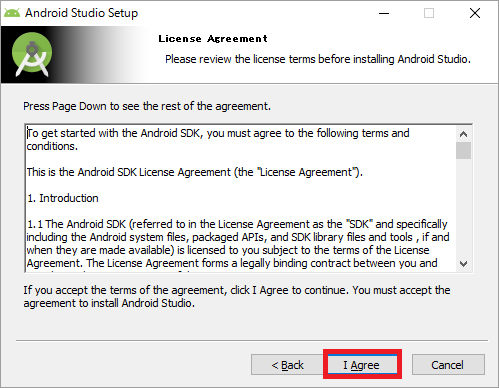
次に、利用規約の確認画面が表示されます。「I Agree」ボタンを押して進めます。
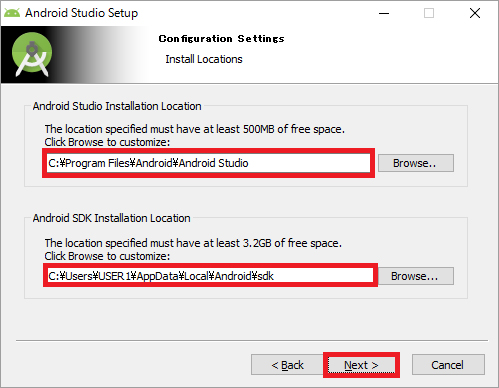
次は、Android StudioとAndroid SDKのインストール場所の指定画面になります。インストール場所は特に変更する必要はありませんが、Android SDKはインストールに必要な容量が大きく、3GB以上の空き容量が必要となります。そのため、もしデフォルトで設定されるドライブでは容量が不足しそうな場合は、適宜インストール場所を変更してから「Next」ボタンを押して進めてください。
なお、Android SDKのインストール場所には、下記は選べません。
- フォルダ名に空白を含んでいる
- 「Android Studio」をインストールするフォルダ内部
もし、ここでAndroid SDKの場所を変更した場合、インストール後の初回起動時の設定で再度Android SDKの場所を指定する必要があるため、どこに変更したかメモ帳などに残しておくといいでしょう。
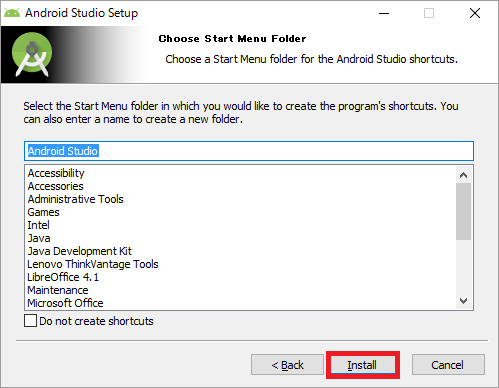
次の画面が最後の設定です。この画面では、スタートメニューにAndroid Studioを登録する際のフォルダ名を設定できます。特にこだわりがなければデフォルトの「Android Studio」のままでいいでしょう。「Install」ボタンをクリックすると、設定した内容でAndroid Studioのインストールが開始されます。
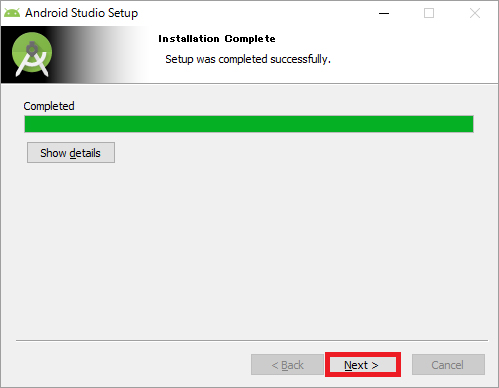
インストールが完了したら、「Next」ボタンが押せるようになるので、クリックして先に進めます。
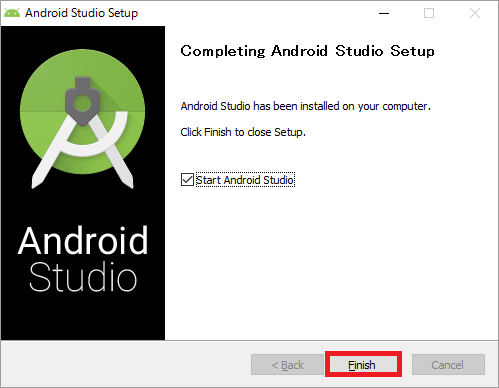
最後に、以下の画面が表示されればインストールは終了です。「Finish」ボタンをクリックすると、自動でAndroid Studioが起動します。
ここでいったん作業を止めたい場合などは、「Start Android Studio」のチェックを外してから「Finish」ボタンを押してください。スタートメニューにAndroid Studioへのリンクが追加されているので、以後は、スタートメニューから起動できます。
Android Studioの初期設定
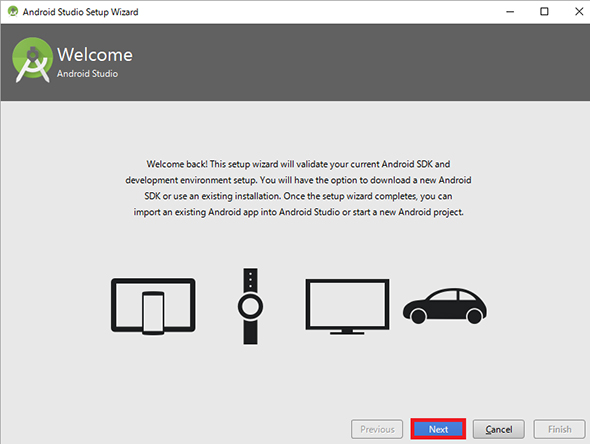
Android Studioを起動すると、初回起動時のみ、環境設定を行うためのダイアログが表示されます。
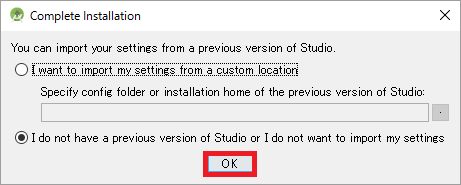
最初の画面は古いAndroid Studioの設定を引き継ぐかどうかの設定を行う画面です。今回は新規インストールであるため、引き継ぐ設定はありません。画面下のラジオが「設定を引き継がない」という意味になっており、このラジオがデフォルトで選択されているので、そのまま「OK」ボタンを押してください。
次の画面では、そのまま「Next」を押して進めてください。
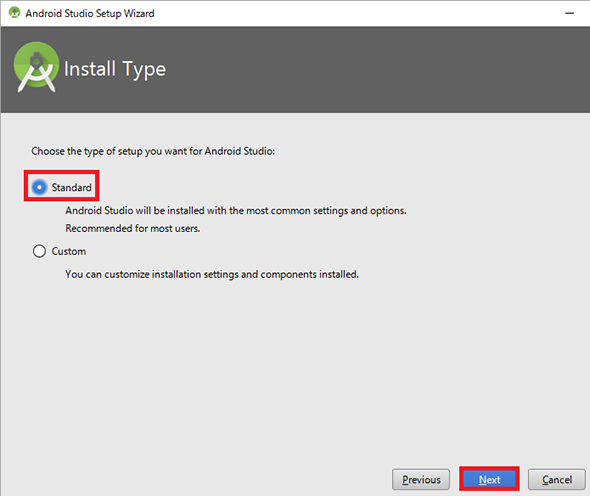
次は、標準的な設定を利用するか、設定をカスタマイズするかの選択画面です。
インストール時に「Android SDK」のインストール場所を変更していない場合は、「Standard」を選択して「Next」ボタンを押して進めてください。もしインストール場所を変更していた場合は「Custom」のラジオボタンを選択し、インストール時に指定したフォルダを指定する必要があります。
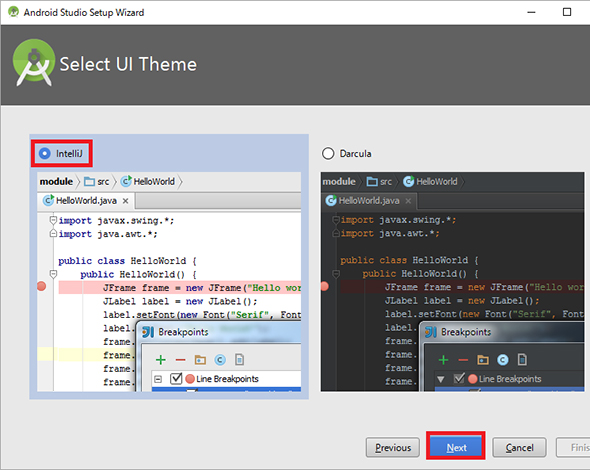
「Custom」を選択した場合は次にUI(ユーザーインタフェース)の選択画面が表示されます。これはデフォルトで表示されている「IntelliJ」のまま「Next」ボタンを押してください。
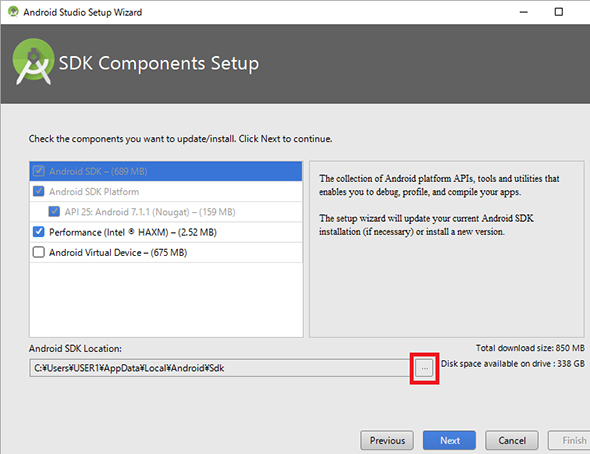
次の画面では、Android SDKの場所を指定できるので、「...」ボタンを押してAndroid SDKのインストールを行ったフォルダを指定し、「Next」を押してください。
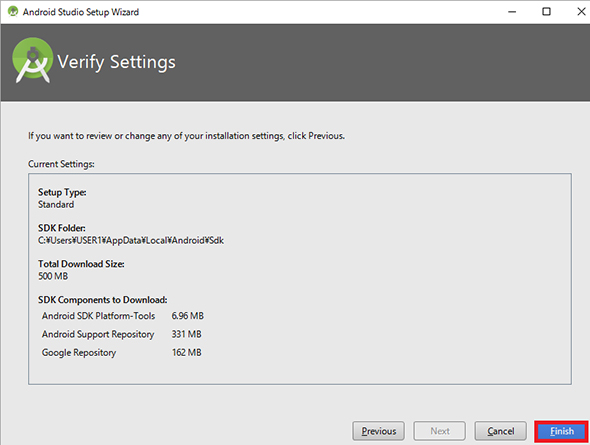
設定すべき項目が終わると、以下の画面が表示されるので「Finish」ボタンを押して先に進めます。
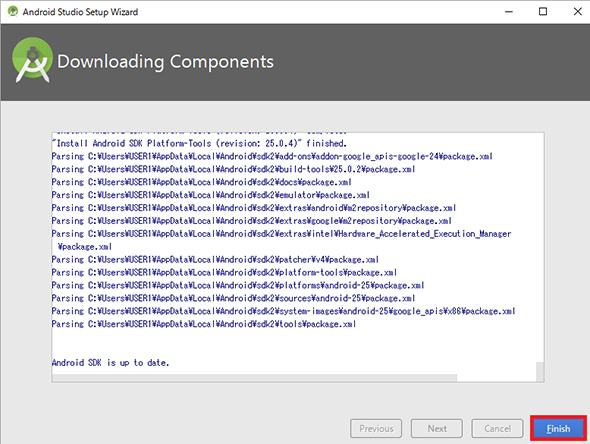
次の画面に移ると、入力した内容で初期設定が行われます。少し待つと、「Finish」ボタンが有効になるので、有効になったら「Finish」ボタンを押してください。これで初期設定は終了です。
Macの場合のインストールと初期設定の方法
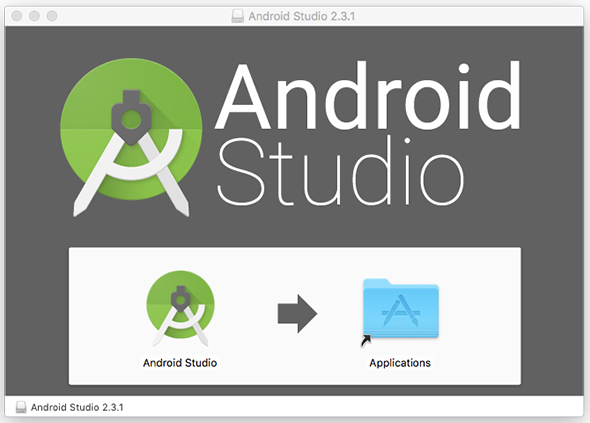
Macの場合でも、Android Studioのインストーラをダウンロードするところまでは同じです。インストーラをダブルクリックするとインストールメディアがマウントされ、以下の画面が表示されます。
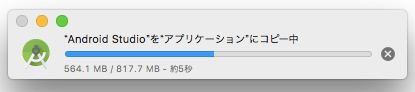
画面に表示されているAndroid Studioのアイコンを右の「Applications」フォルダにドラッグ&ドロップします。すると、通常のフォルダコピーと同じことが行われます。
コピーが終わったら「Launchpad」にアプリケーションとして表示されるようになります。お使いのMacで既にたくさんアプリケーションを入れている場合は見つけにくいと思います。そのような場合は、Launchpadの中央上部にアプリケーションの検索フォームがあるので、そこに「Android Studio」と入力すれば、すぐに見つかります。
LaunchpadでAndroid Studioをクリックして起動します。
初回は以下のような警告が表示されますが、「開く」をクリックしてください。
この後は「Android Studioの初期設定」で説明した初期設定のダイアログが表示されるため、Windowsの場合と同様に設定を行ってください。
ただし、Windows版と異なる点が1点あり、途中でお使いのMacに変更を加えるための確認のため、以下のような画面が表示されます。この画面が表示されたらパスワードを入力し、「OK」ボタンをクリックして先に進めてください。
【2】アプリ開発に必要なものをまとめる「プロジェクト」の作成
Android Studioのインストールと初期設定が完了したところで、次に、Android Studioでアプリ作成をする際に必要となる「プロジェクト」の作成方法を紹介します。
プロジェクトとはアプリに必要なものを管理する単位です。ソースコードや画像ファイルなど、ビルドに必要なものは全てプロジェクトの中に含まれます。
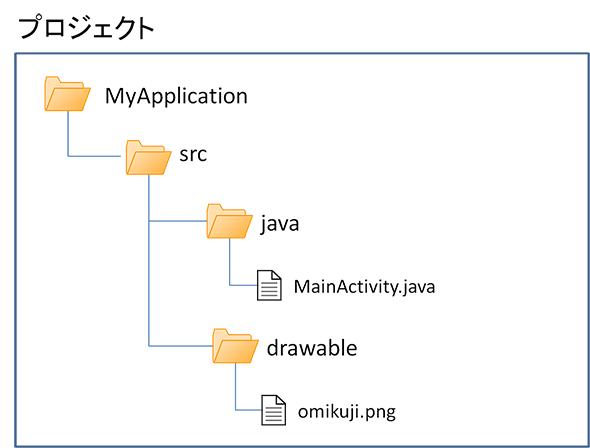
また、ソースコードや画像ファイルをビルドしてアプリにする際に、Android Studioは必要なファイルがどこにあるかを知らないといけません。そのため、例えばソースコードは「java」フォルダに、画像ファイルは「drawable」フォルダに入れる、というようにフォルダ構成が決まっています。
プロジェクトを作成すると、この既定のフォルダ構成に従ってフォルダ、ファイルが作成されます。
プロジェクトの作成
プロジェクトはAndroid Studioの起動画面から作成できます。Android Studioを起動すると表示される以下の画面で「Start a new Android Studio project」をクリックしてください。
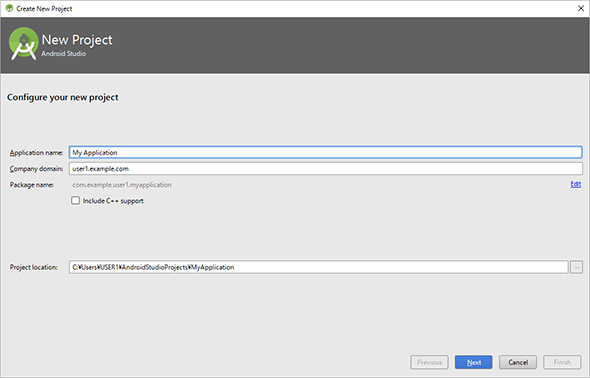
最初に表示されるのはアプリケーションの名前や、プロジェクトを保存する場所を設定する画面です。
この画面で設定する内容は以下の通りです。
- 「Application name」
ユーザーに表示されるアプリの名称を意味する - 「Company domain」「Package name」
「Package name」はコンピュータから見たアプリの名前に当たる。アプリを公開する際には、既に存在するアプリと同じ「Package Name」は使えない。そのため、「Package Name」を付ける際は、通常アプリ作成会社のドメインの逆(「google.co.jp」であれば「jp.co.google」)を「Package Name」に付ける。そのため、「Company Domain」を入力すると、それを逆順にした値が「Package Name」に設定される。アプリの公開を行わない場合は任意の値で問題ない - 「Project location」
プロジェクトを保存するフォルダの場所。空白文字や全角文字を含んだフォルダは指定できない
今回はサンプルとして動かしてみるだけなので、いずれの値もデフォルトのままで「OK」です。「Next」ボタンを押して進みます。
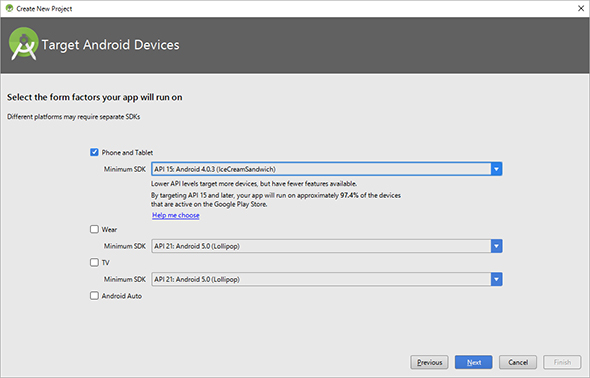
次の画面では、アプリが対象とするAndroid OSのバージョンを指定します。
前回の記事でAndroidアプリはOSと呼ばれる基本ソフトウェアの上で動作するということを紹介しました。そのため、OSが対応していない機能はアプリでも使うことができません。
例えば、Android OSのバージョン6.0からは指紋認証機能が追加され、アプリ開発でも使えるようになりましたが、この機能はバージョン6.0より前のOSでは利用ができません。
最新のOSの機能を使うことでアプリを使いやすくすることができるかもしれませんが、その機能に対応していない古いOSではアプリが動かなくなってしまいます。
今回の連載では、最新OSの機能は利用しないため、対象OSはデフォルトで選択されている「Android 4.0.3」のままにして「Next」ボタンを押して進めます。
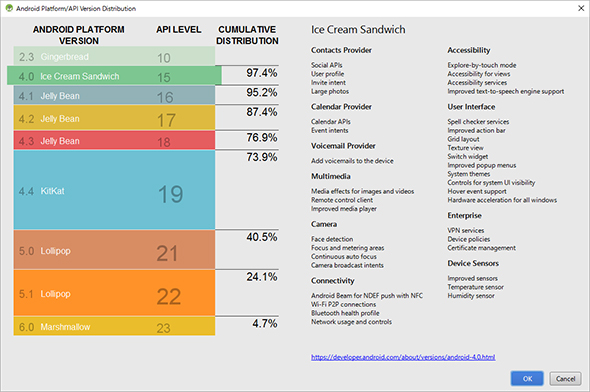
なお、「Help me choose」というリンクをクリックすると、現在のAndroid OSのバージョンごとのシェアを見ることができます。
一番左の列の値がAndroid OSのバージョン番号、一番右の列がそのバージョン以上のOSを使っているスマートフォンの割合です。
2017年5月現在は、Android OS 4.0はシェアが97.4%となっており、この4.0を対象にしておけば、ほとんどのAndroid端末で作成したアプリが動作することが分かります。
Tips「Android OSのバージョンとコードネーム名」
上記の画面で、Android OSのバージョン番号の横に「Ice Cream Sandwich」「Jelly Bean」といった名前が表示されているのが気になった人もいるかもしれません。これはAndroid OSのメジャーバージョン(バージョン番号の一番左にある値のこと。大きな変更があると、このバージョン番号が1増える)ごとに付けられたコードネームです。
このコードネームはお菓子の名前を元に付けられており、かつ、「KitKat」「Lollipop」「Marshmallow」のように先頭のアルファベットを1つずつ進めて付けられています。現在最新のOSである7.0は「Nougat(ヌガー)」という名前で、次のバージョンである8.0は、「O」から始まるお菓子「Oreo」となることが発表されたばかりです。次は「P」「Q」と続くはずなので、今後はいったいどんなコードネームが付けられるか予想してみるのも面白いかもしれません。
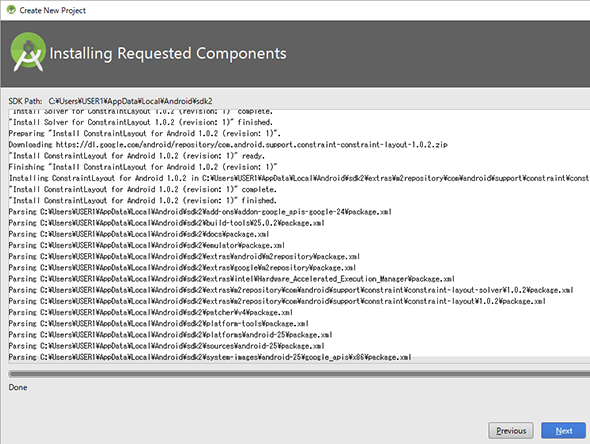
次の画面に進むと、指定したAndroid OSのバージョンに合わせて必要なファイルが作成されていきます。処理が終わると「Next」ボタンが有効になるので、「Next」ボタンを押して先に進んでください。
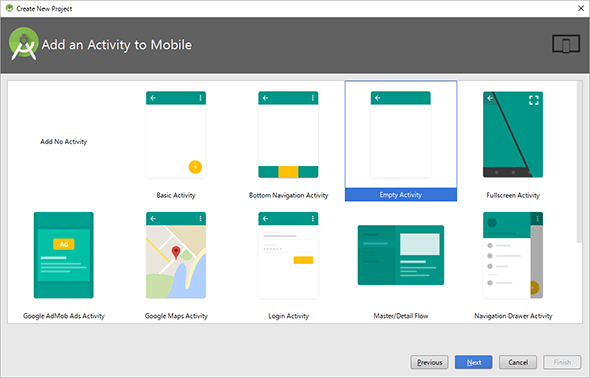
次の画面では、アプリで使う画面のテンプレート(ひな型)を選択します。テンプレートには、画面下にナビゲーションボタンが置かれた画面、Google Mapを使う画面、空っぽ(Empty)の画面などいろいろな種類が用意されています。今回は「Empty Activity」というテンプレートを選択し、「Next」ボタンを押して進めます。
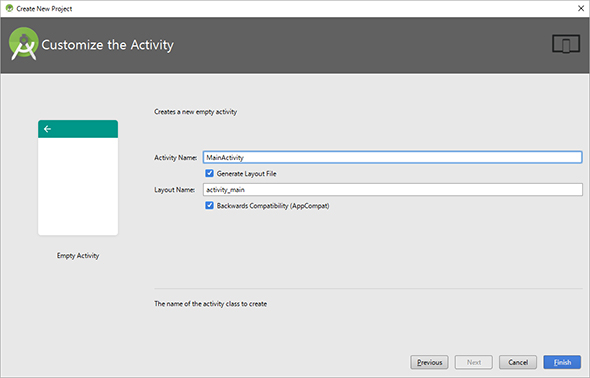
次の画面では、画面の処理を記述するファイルのファイル名を設定します。「Activity Name」がアプリの処理を記述するソースコードのファイル名、「Layout Name」は画面レイアウトを記述するファイルのファイル名になります。これもデフォルトのままでいいでしょう。「Finish」を押せばプロジェクトの作成が完了します。
なお、このタイミングで「ビルド」が実行されるため、少し時間がかかります。もし数分待っても「Building MyApplication Gradle project info」というダイアログが消えない場合、キャンセルしてAndroid Studioを開き直してみましょう。
プロジェクト内容の表示と、ソースコードの編集のための準備
プロジェクトの作成が完了すると、自動的にAndroid Studioでそのプロジェクトが開かれます。最初は以下のように表示されているはずです。
画面中央に表示されているのはAndroid Studioの便利な機能の紹介文ですが、今はまだ気にすることはありません。「Close」ボタンを押して消してください。
さて、この状態ではAndroid Studioにプロジェクトの情報が読み込まれているものの、まだ内容が表示されていません。
アプリ開発をするためには、プロジェクトの中に作成されたソースコードを編集する必要があるため、まずプロジェクトの内容を表示できるようにします。
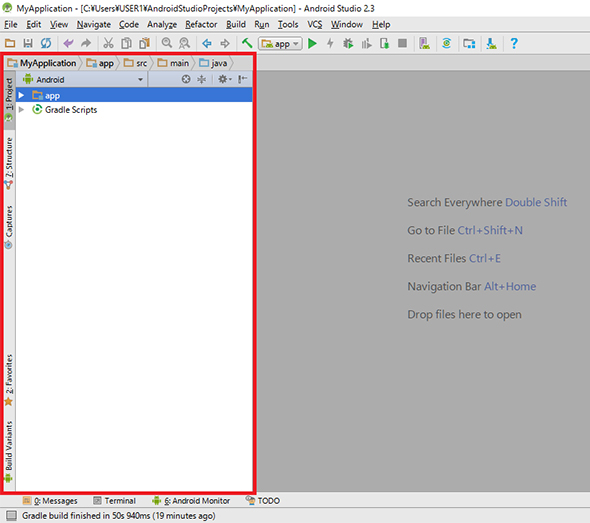
「Alt」キーを押しながら数字の「1」のキーを押してください。すると、以下のように画面左側に新たな領域が表示されます。この領域は「プロジェクトビュー」と呼びます。
プロジェクトビューでは、プロジェクトの中身を階層的に見ることができます。「app」と書かれた行はフォルダ相当のもので、左側の矢印ボタンを押すと、内部が展開されます。
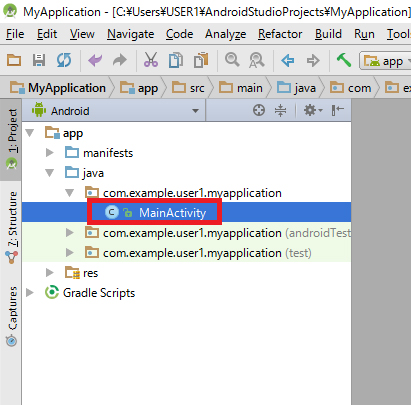
「app」→「java」→「com.example.user1.myapplication」と展開してみてください。そうすると「MainActivity」という行が表示されます。
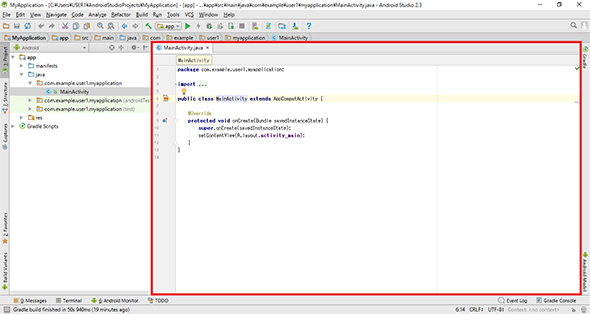
これがアプリの処理を記述するソースコードとなっています。「MainActivity」の行をダブルクリックしてください。すると、以下のように画面右側にそのファイルの内容が表示されます。この領域がソースコードを編集する「エディタ」となります。次回以降の連載ではこのエディタでファイルを編集し、アプリの処理を書いていくことになります。
【3】仮想デバイスの作成と操作
これでアプリを作成することはできるようになりました。ここからは、アプリを動かすための環境を整えます。先に仮想デバイス(エミュレーター)について、次に実機についての設定を紹介します。
仮想デバイスの作成
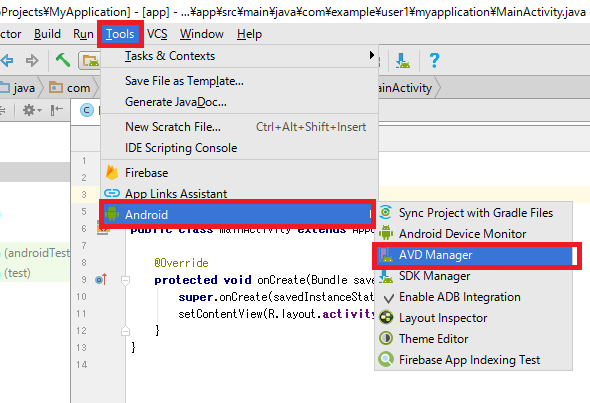
アプリをPC上で実行できるようにするために、仮想デバイスを作成します。画面上部のメニューから「Tools」を選択し、その中の「Android」→「AVD Manager」を選択してください。
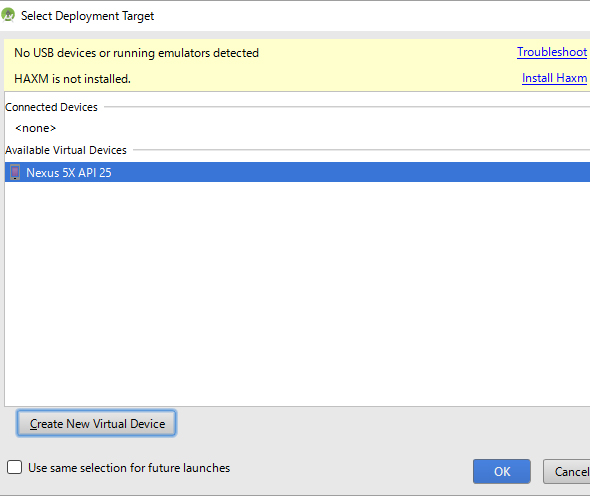
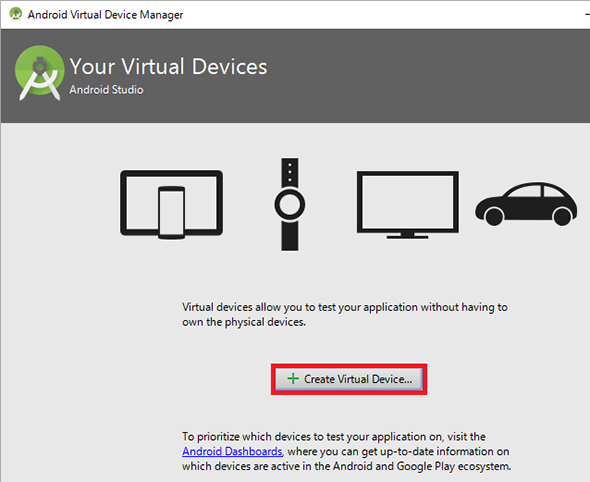
「AVD Manager」を選択すると、以下のダイアログが表示されます。「Create New Virtual Device」ボタンを押して仮想デバイスの作成を開始します。
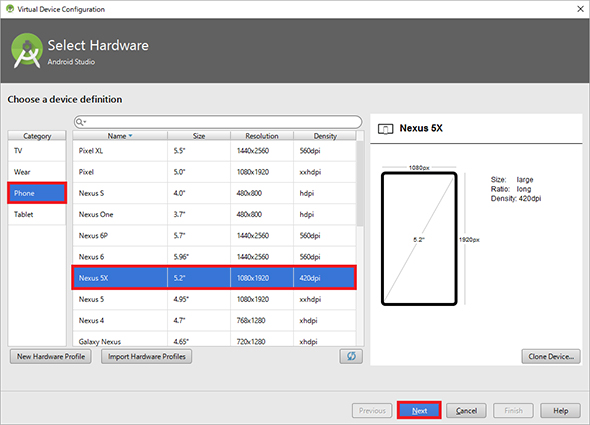
次の画面では、作成する仮想デバイスのディスプレイサイズを設定できます。スマートフォンの機種ごとに対応するディスプレイサイズが決まっているので、アプリの動作を検証したいスマートフォンの機種を選択します。今回はデフォルトで選択されている「Nexus 5 X」を使い、「Next」ボタンを押して次に進みます。
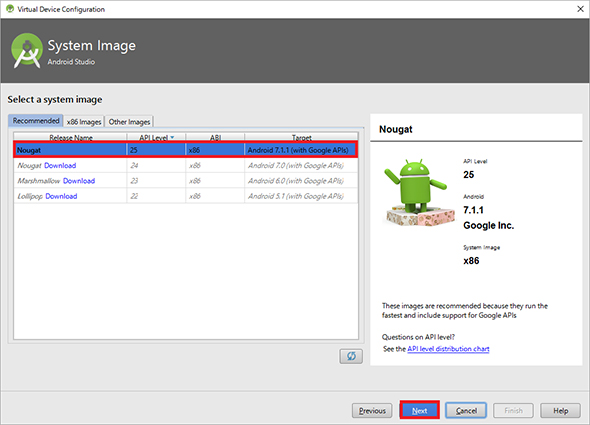
次の画面では、仮想デバイスのOSを選択します。これもデフォルトで選択されている「7.1.1」のまま「Next」ボタンを押して進めます。
最初にプロジェクトを作成した際、対象とするOSのバージョンに「4.0.3」を設定しましたが、ここで異なるバージョンを設定することに違和感を覚える人もいるかもしれません。
古いOSでは、新しいOSの機能は使えませんが、新しいOSでは古いOS向けに作られたアプリは実行できます。そのため、ここで最新のOSを使って仮想デバイスを作成しても問題はありません。
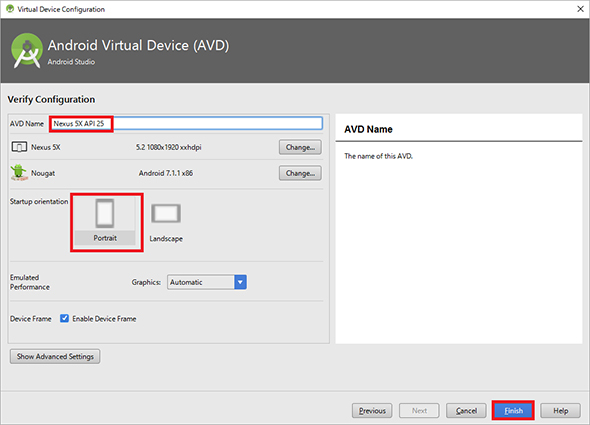
次の画面では、作成した仮想デバイスの名称を設定します。また、仮想デバイスを起動したとき、ディスプレイを縦向きで表示するか、横向きで表示するかといった設定も変更が可能です。今回はデフォルトの「Nexus 5X API 25」という名前で、初期表示は縦向きのままとし、「Finish」ボタンを押します。
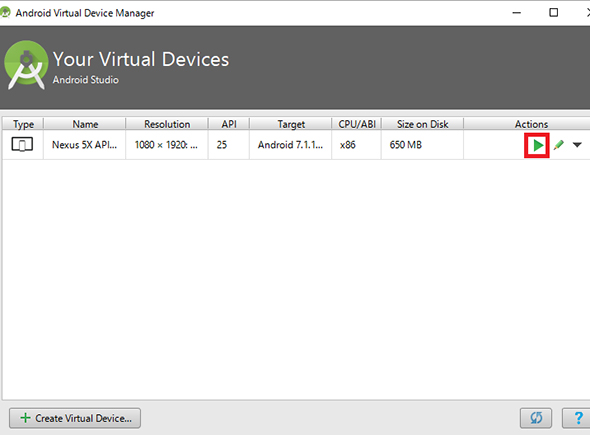
完了すると、以下のように作成した仮想デバイスがリストで表示されます。「Actions」列の矢印アイコンをクリックすると作成した仮想デバイスが起動できるので、起動してみましょう。
仮想デバイスの実行の準備
仮想デバイスを起動しようとすると、以下のダイアログが表示されるかもしれません。これは、仮想デバイスを高速に動作させるための「HAXM(Hardware Accelerated Execution Manager)」という機能がインストールされていない場合に表示されます。この機能を使わないと仮想デバイスの起動は非常に低速となってしまうため、このダイアログが表示された場合は「OK」を押し、HAXMをインストールします。
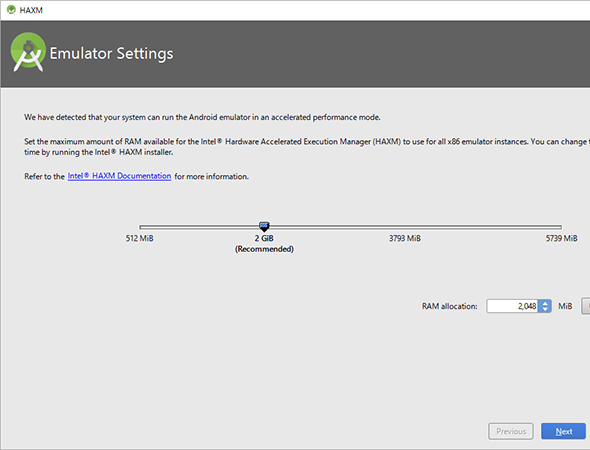
「OK」ボタンを押すと、仮想デバイスにメモリをどれだけ割り当てるかを決める画面が表示されます。推奨するメモリ割り当てがデフォルトで選ばれているため、そのまま「Next」ボタンを押して先に進めてください。
「Next」を押すとHAXMのインストールが実行されます。インストールが終了すると「Finish」ボタンが有効になるので、「Finish」ボタンを押して進めてください。
HAXMのインストールが終わると仮想デバイスの実行が可能になりますが、ここで、さらに下記のダイアログが表示される場合があります。これは、HAXMが利用する「VT-x(Virtualization Technology)」というPCの機能が有効になっていないことを示しています。
このダイアログが表示された場合、PCの「BIOS」と呼ばれる画面を開き、その設定を有効にしてあげなければいけません。
BIOS画面は、PCの電源を入れた直後のOSが起動しているときに特定の操作をしないと開けません。また、PCのメーカーによってBIOS画面の開き方は違います。さらに、BIOS画面ではマウスは使えず、キーボードだけで操作しなければいけません。
BIOS画面の開き方については、PCのメーカーごとに大まかに決まっているので、「BIOS 開き方 {自分のPCのメーカー名}」などで検索してみて、BIOS画面の開き方を調べてみてください。
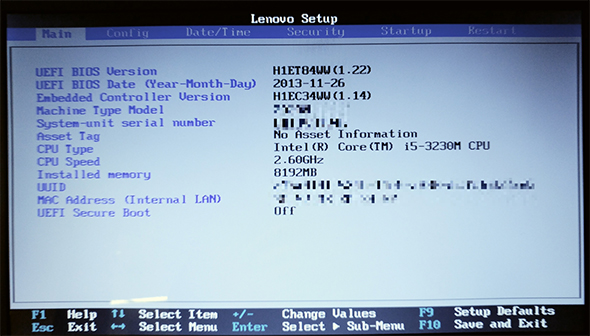
例えば、今回利用したLenovoのノートPCでは、電源を入れた後に「F1」キーを連打することでBIOS画面を開くことができました。BIOS画面は以下のような表示になります。
以下では、このノートPCのBIOS画面を使って説明していきますが、PCのメーカーによってBIOS画面の表示は異なるので、利用するPCのBIOS画面に一致する項目がない場合は、似た項目を探してみてください。
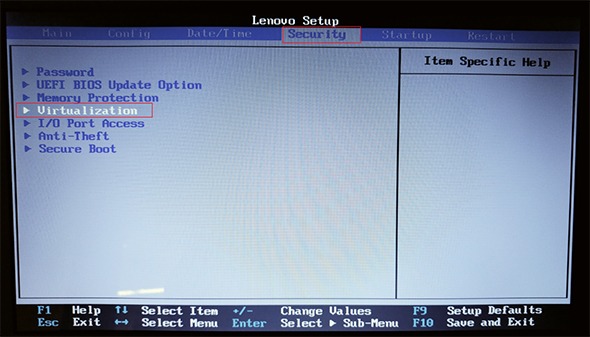
BIOS画面では設定を変更できる項目が多数あるため、画面上部のタブごとに似た設定がまとめられています。キーボードの矢印キーで画面上部のタブを移動できるので、「Security」に移動し、その中の「Virtualization」を選択します。選択は「Enter」キーで行います。
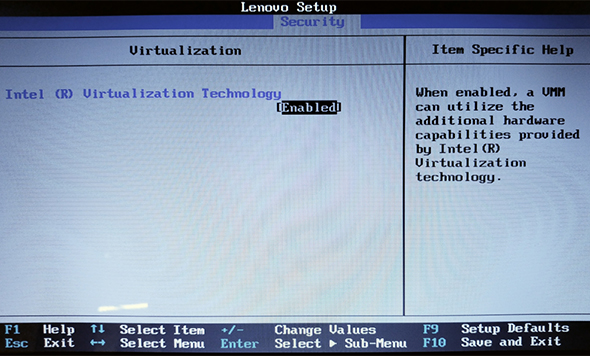
「Visualization」の項目内に「Intel Virtualization Technology」という項目があるため、この値を「+」キーを押して「Enabled」(有効)に変更します。
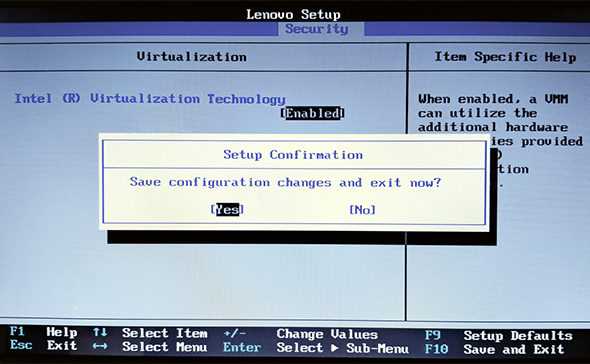
最後に、「F10」キーで設定保存ダイアログを表示させ、「Yes」を選択した状態で「Enter」キーを押して設定を保存して終了、という手順になります。
もしBIOS画面でVT-xの項目が見つからず、HAXMが使えない場合、仮想デバイスを使わずに実機を接続してアプリを動作させた方がいいでしょう。
仮想デバイスの操作方法
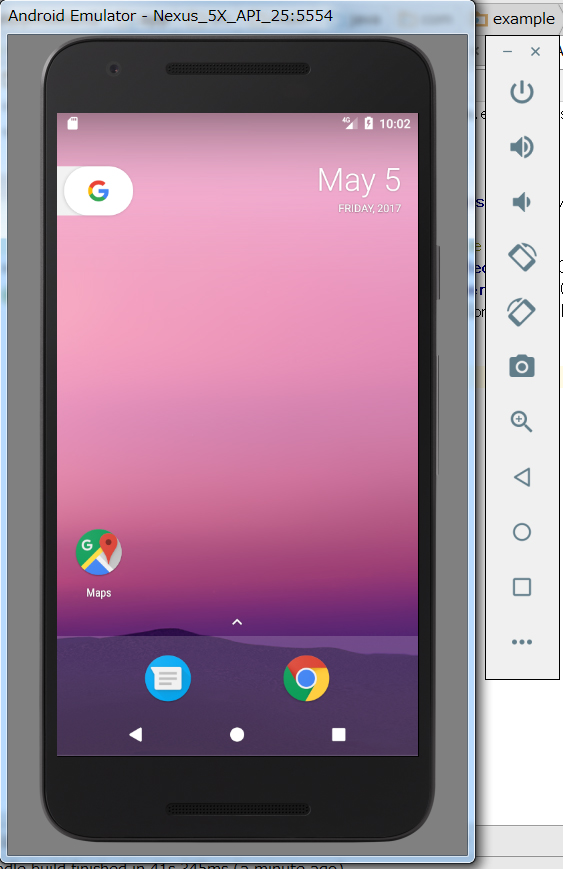
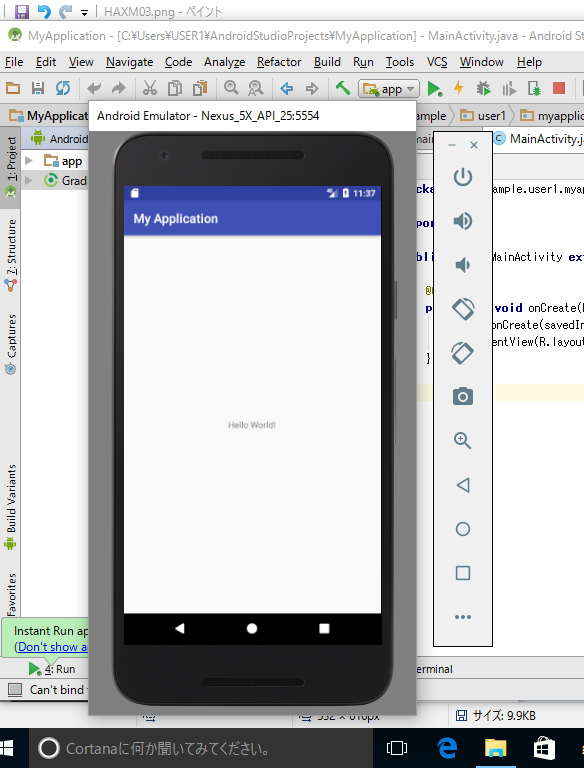
仮想デバイスを起動すると、以下のようにスマートフォンを模したウィンドウが表示されます。
このウィンドウ上では、マウスを使って仮想デバイスの操作が行えます。左クリックをすればタップしたことになりますし、左クリックを長押しすれば、ディスプレイを長押ししたのと同じ状態になります。また、仮想デバイスの右側に表示されているアイコンを使うと、スマートフォンの物理キー相当の処理を行えます。
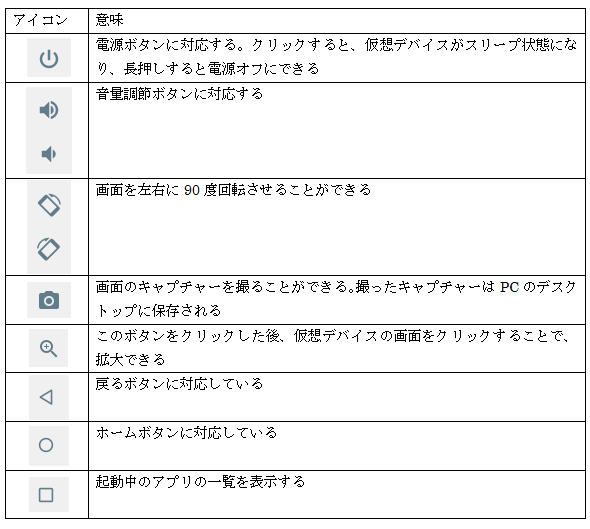
それぞれのアイコンの意味は下記の通りです。
【4】アプリを仮想デバイスで動かす
プロジェクトの作成と仮想デバイスの作成が終わったので、これでアプリを実行できる準備が整いました。プロジェクトを作成する際、空の画面用のテンプレートを指定しましたが、このままでもアプリは実行できる状態となっています。アプリ実行するためには、まずビルドを実行し、その後、どのデバイスで動かすかを選択します。
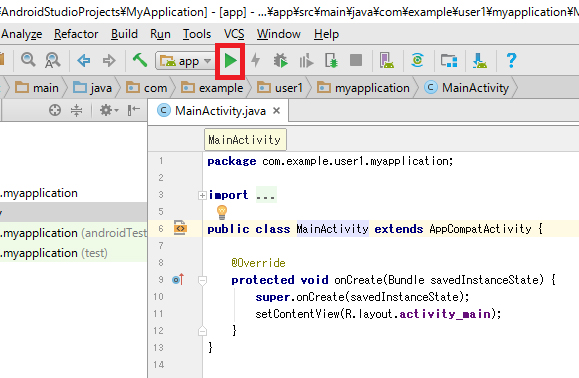
ビルドについては、画面上部の緑色の矢印ボタンを押せば実行してくれます。
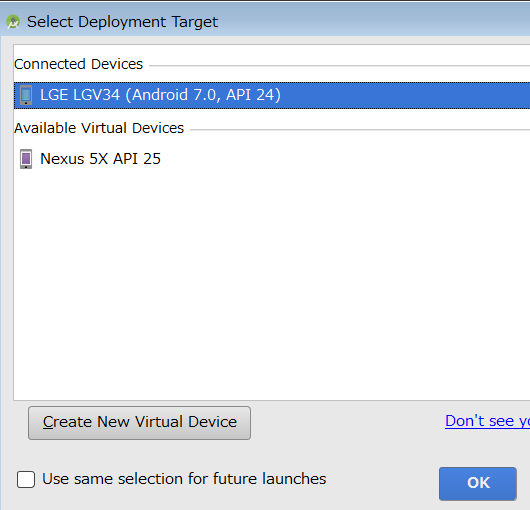
矢印ボタンを押すと、次のどのデバイスで動かすかのダイアログが表示されます。先ほど作成した仮想デバイスを選択し、「OK」ボタンを押してください。なお、あらかじめ仮想デバイスを起動していた場合は、画面上の「Connected Devices」の方に表示されます。
少し待つと仮想デバイスが起動し、Android Studioに読み込まれているプロジェクトのアプリが実行されます。画面中央に「hello world.」という文字が表示されていればアプリの起動は成功です。
【5】実機でのアプリ実行
アプリの開発では基本的には仮想デバイスで動作確認を行いますが、実機で動作検証をすることも簡単にできます。実機でアプリを動かすためには、以下の手順を行います。
スマートフォンのUSBデバッグモードを有効にする
デフォルトの状態のスマートフォンでは、Android Studioで開発中のアプリをインストールして動作させることはできません。
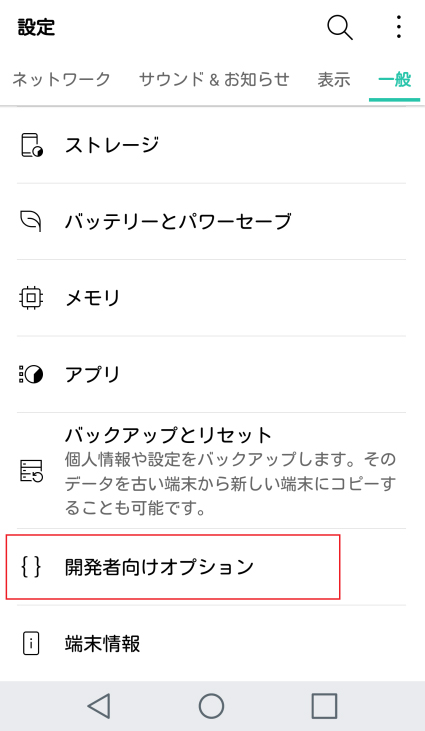
開発中のアプリを動作できるようにするためには、スマートフォンの「USBデバッグモード」という機能を有効にする必要があります。このUSBデバッグモードは「開発者向けオプション」というメニューから有効にするのですが、開発者向けオプションのメニューもデフォルトでは表示されていません。まず、開発者向けオプションを表示できるようにします。
- 開発者向けオプションを表示する
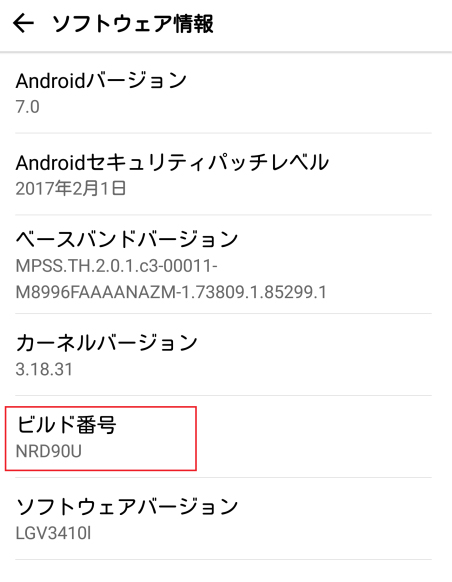
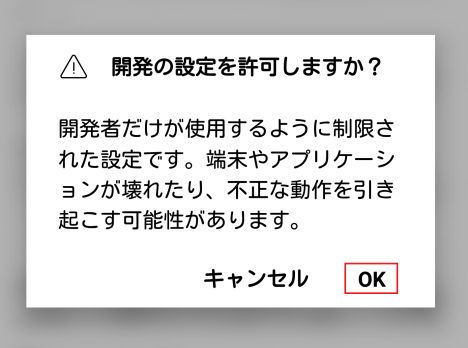
開発者向けオプションを有効にするためには、設定アプリを起動し、端末情報を開いてください。端末情報の中にあるソフトウェア情報の中に「ビルド番号」という項目があるので、そこを連続してタップしてください。
そうすると、「デベロッパーになりました」のようなメッセージのポップアップが表示されます。これで開発者向けオプションが設定に表示されるようになります。
- USBデバッグを有効にする
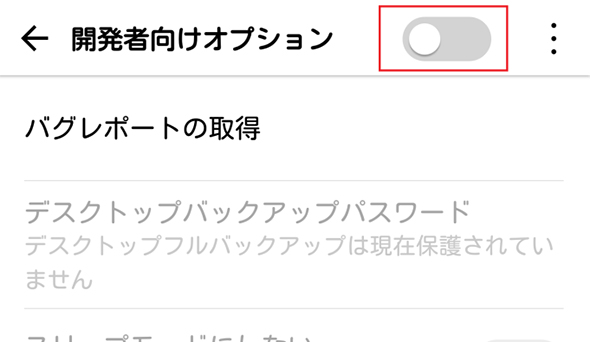
開発者向けオプションを開いたら、まず画面上部の開発者向けオプションをタップして有効化します。
以下のダイアログが表示されるので、「OK」ボタンを押して変更を反映します。
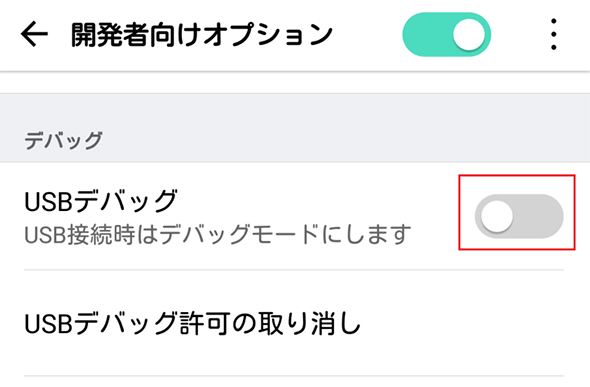
その後、画面を下にスクロールし、USBデバッグをタップして有効化させます。
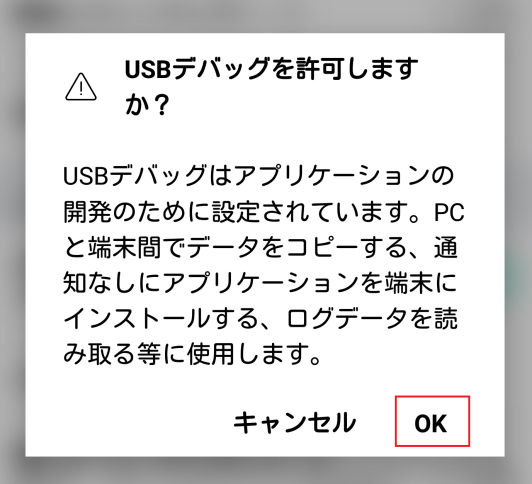
開発者向けオプションを有効化したときと同様、以下のダイアログが表示されるので「OK」を押して変更を反映させます。
これでスマートフォン側の設定は終了です。次はPCの設定を行います。
PCにスマートフォンのドライバを追加する
PCの側では、スマートフォンの機種に合わせて「ADBドライバ」というソフトウェアをインストールする必要があります。ADBドライバをインストールしない状態でPCにつないでも、スマートフォンを充電したり、ファイルの転送をしたりといったことはできますが、アプリのインストールはできません。
このADBドライバをどうやってインストールするかは、スマートフォンの機種によって異なっています。例えば、私が利用している「isai Beat LGV34」というスマートフォンは、メーカーサイトから専用のツールをインストールし、そこからADBドライバをインストールできます。
幾つかの機種は、auの公式サイトにADBドライバのインストール方法についてのリンクが載っているため、まずはauの公式サイトを見て、自分のスマートフォンの機種が載っているか見るとよいでしょう。
もし上記サイトに自分のスマートフォンの機種が載っていなかった場合は、「ADBドライバ {機種名}」のように検索をしてみるか、メーカーのWebサイトから探してみてください。
スマートフォンをPCに接続し、アプリを実行する
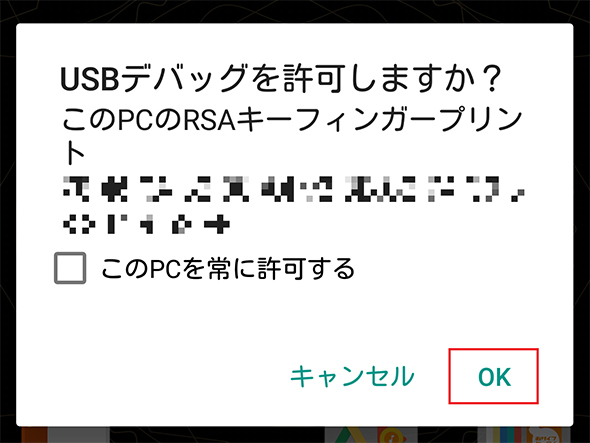
スマートフォンでUSBデバッグを有効にし、PCにADBドライバをインストールした上でPCとスマートフォンを接続すると、以下のダイアログがスマートフォンに表示されます。
このダイアログで「OK」を押せば、Android Studioから接続したスマートフォンが認識されるようになります。この状態でAndroid Studioのビルド、実行を行うと、以下のように「Connected Devices」のところに接続したスマートフォンが表示されます。これを選択し、「OK」ボタンを押すことで接続したスマートフォンにアプリがインストールされ、実行できます。
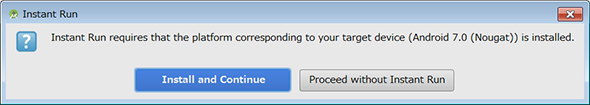
なお、実行時に以下のダイアログが表示される場合があります。
これはアプリに変更を加えた後、その変更をスマートフォンに素早く反映するための「Instant Run」という機能が利用できない状況であり、Instant Runを利用できるよう設定するかどうか、ということを聞かれています。アプリの動作確認を行う際は、頻繁にソースコードに変更を加え、アプリを起動し直すことになります。そのため、変更は素早く反映できるに越したことはありません。左の「Install and Continue」ボタンを押し、Instant Runを有効にしておいてください。
まとめ
今回はAndroid Studioをインストールし、アプリを作成するために必要なプロジェクトの作成、PC上でスマートフォンアプリを動作させるための仮想デバイスの作成方法、仮想デバイスと実機でアプリを実行する方法を紹介しました。これでアプリを実行するための準備ができたので、次回からはJavaを使ったプログラミングの仕方を紹介していきます。お楽しみに。
関連記事
 Windows PCにRemix OS(Android OS)をインストールして再利用する
Windows PCにRemix OS(Android OS)をインストールして再利用する
Windows PCにRemix OS(x86向けのAndroid OS)をインストールしてみよう。少ないメモリやディスク容量でもインストールできるので、少々古いPCでも利用できる。Remix OSを使って古いPCを再生しよう。- Androidで動くJavaアプリ開発入門
- 【改訂版】Eclipseではじめるプログラミング
Copyright © ITmedia, Inc. All Rights Reserved.



 Android Studioのインストール(1/7)
Android Studioのインストール(1/7) Android Studioのインストール(2/7)
Android Studioのインストール(2/7) Android Studioのインストール(3/7)
Android Studioのインストール(3/7) Android Studioのインストール(4/7)
Android Studioのインストール(4/7) Android Studioのインストール(5/7)
Android Studioのインストール(5/7) Android Studioのインストール(6/7)
Android Studioのインストール(6/7) Android Studioのインストール(7/7)
Android Studioのインストール(7/7) Android Studioの初期設定(1/5)
Android Studioの初期設定(1/5) Android Studioの初期設定(2/5)
Android Studioの初期設定(2/5) Android Studioの初期設定(3/5)
Android Studioの初期設定(3/5) Android SDKのインストール場所を変更していた場合の設定(1/2)
Android SDKのインストール場所を変更していた場合の設定(1/2) Android SDKのインストール場所を変更していた場合の設定(2/2)
Android SDKのインストール場所を変更していた場合の設定(2/2) Android Studioの初期設定(4/5)
Android Studioの初期設定(4/5) Android Studioの初期設定(5/5)
Android Studioの初期設定(5/5)




 プロジェクトのフォルダ構成イメージ
プロジェクトのフォルダ構成イメージ プロジェクトの作成(1/6)
プロジェクトの作成(1/6)


 プロジェクトの作成(4/6)
プロジェクトの作成(4/6)





 仮想デバイスの作成(1/6)
仮想デバイスの作成(1/6) 仮想デバイスの作成(2/6)
仮想デバイスの作成(2/6)


 仮想デバイスの作成(6/6)
仮想デバイスの作成(6/6)