Angularで数値を「通貨記号」付きの値に整形するには?(currency):Angular TIPS
Angularで数値を通貨記号付きのテキスト表示に整形するための、currencyパイプの基本的な使い方を説明する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 4以降。v4時点で執筆しました。
数値を通貨記号付きの値に整形するには、currencyパイプを利用します。numberパイプと同じく、小数点以下を指定の桁数で丸めることも可能です。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<ol>
<li>元の値:{{value}}</li>
<li>currency(デフォルト):{{value | currency}}</li>
<li>currency(コードのみ):{{value | currency : 'JPY'}}</li>
<li>currency(円):{{value | currency : 'JPY': true}}</li>
<li>currency(ユーロ):{{value | currency : 'EUR': true}}</li>
<li>currency(桁数):{{value | currency : 'JPY': true: '5.1-3'}}</li>
</ol>
`,
})
export class AppComponent {
value = 1234.5678;
}
currencyパイプの構文は、以下の通りです。
[構文]currencyパイプ
value | currency [:code [:symbol [:info]]]
- value: 任意の数値
- code: 通貨コード(デフォルトはUSD)
- symbol: 通貨記号を表示するか(デフォルトはfalse)
- info: 桁数の設定
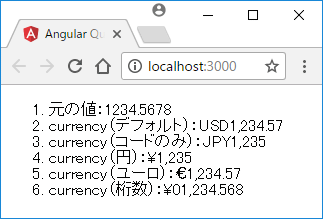
引数を全て省略した図1の2のパターンでは、数値はUSD(アメリカドル)として整形されます。まず、日本で利用するアプリでは日本円が前提となることが多いでしょうから、最低限、図1の3のように引数codeにJPYを指定します。
[Note]通貨コード
通貨コードは、ISO 4217で国際標準として決められています。JPY、USD、EURの他、利用できる通貨コードについては、Wikipediaの「ISO 4217」なども参照してください。
ただし、引数codeを指定しただけでは、通貨コードがそのまま表示されてしまいます。「¥」「$」のような通貨記号を結果に反映させるには、図1の4のように引数symbolにtrueを設定してください(一般的には、このパターンで利用することになるでしょう)。
図1の5は通貨コードをEUR(ユーロ)に変更しています。この場合、通貨記号が変化するだけでなく、デフォルトの桁数が変化する点にも注目してください。
アプリの側で桁数を指定したい場合には、引数infoを指定します。引数infoの構成については、別稿「TIPS:数値データに桁区切り文字を付与するには?」も参照してください。
アプリのロケールを変更する
本稿で解説しているcurrecyをはじめ、number/percent/dateなどのパイプはロケール(地域)情報によって結果が変化します。例えばロケールがja-JP(日本)であれば桁区切り文字はカンマ、小数点はピリオドで表現しますが、de-DE(ドイツ)では逆です。
では、実際にアプリのロケールを変更して、確かに整形の結果が変化することを確認してみましょう。
import { NgModule, LOCALE_ID } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
providers: [{ provide: LOCALE_ID, useValue: 'de-DE'}],
bootstrap: [ AppComponent ]
})
export class AppModule { }
ロケールを変更するには、メインモジュール(AppModule)でLOCALE_IDを設定するだけです。@NgModuleデコレーターのprovidersパラメーターについては、後日、別稿「TIPS:自作のサービスを定義するには?(@Injectableデコレーター)」で解説の予定ですので、まずは以下の構文を覚えておきましょう。
[構文]ロケールの設定
providers: [{ provide: LOCALE_ID, useValue: locale }]
- locale: ロケール値(ja-JP、en-US、de-DEなど)
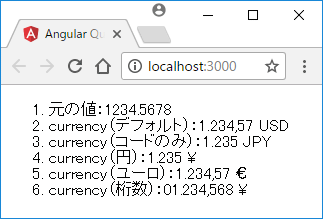
この状態で、冒頭のサンプルを実行すると、以下のような結果が得られます。確かに、桁区切り記号/小数点が変化している点に注目です。
ただし、currencyパイプでもロケールが通貨コード/記号を決めるわけではありません。よって、図2の2がやはりen-USの結果を返すことを確認してください。
処理対象:PIPE(パイプ) カテゴリ:基本
API:CurrencyPipe(currency)|DecimalPipe(number)|PercentPipe(percent)|DatePipe(date) カテゴリ:@angular > common > PIPE(パイプ)
Copyright© Digital Advantage Corp. All Rights Reserved.

 図1 Webページとしてレンダリングされた表示内容
図1 Webページとしてレンダリングされた表示内容  図2 「de-DE」ロケールで表示した結果
図2 「de-DE」ロケールで表示した結果 



