Angularで数値を「パーセント形式」に整形するには?(percent):Angular TIPS
Angularで数値を%(パーセント)形式のテキスト表示に整形するための、percentパイプの基本的な使い方を説明する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 4以降。v4時点で執筆しました。
数値をパーセント形式に整形するには、percentパイプを利用します。与えられた数値を100で除算し、その結果にパーセント文字を付与したものを返します。numberパイプと同じく、桁区切り文字や小数点以下の丸め機能も備えています。
[構文]percentパイプ
value | percent [: info]
- value: 任意の数値
- info: 桁数の設定
以下に、具体的な例も見ておきましょう。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<ol>
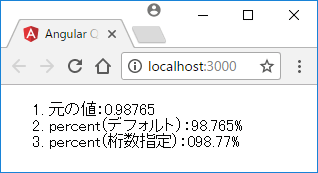
<li>元の値:{{value}}</li>
<li>percent(デフォルト):{{value | percent}}</li>
<li>percent(桁数指定):{{value | percent : '3.1-2'}}</li>
</ol>
`,
})
export class AppComponent {
value = 0.98765;
}
引数infoには、「minInt.minFrac-maxFrac」の形式で整数/小数部の桁数を指定します。引数infoの構成要素に関する詳細は、別稿「TIPS:数値データに桁区切り文字を付与するには?」も参照してください。
[Note]ロケールによって結果は変化する
percentパイプは、ロケール(地域情報)によって結果が変化するパイプです。ロケールの設定方法、また、ロケールを変更したときの結果については、後日別稿「TIPS:数値データを通貨記号付きの値に整形するには?(currency)」で解説の予定です。
処理対象:PIPE(パイプ) カテゴリ:基本
API:PercentPipe(percent) カテゴリ:@angular > common > PIPE(パイプ)
Copyright© Digital Advantage Corp. All Rights Reserved.

 Webページとしてレンダリングされた表示内容
Webページとしてレンダリングされた表示内容 



