Angularで要素の「スタイルプロパティ」を操作するには?(Style Binding):Angular TIPS
「[style.スタイルプロパティ名] = "式"」というバインディング構文により、要素に対する任意のCSSスタイルプロパティに値をバインドできるStyle Bindingの、基本的な使い方を説明する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 4以降。v4時点で執筆しました。
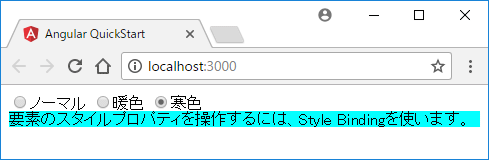
Style Bindingは、style属性に特化したバインディング構文です。例えば以下は、ラジオボタンの選択に応じて、テキスト領域のスタイルを変更する例です。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<!--[2]ラジオボタンのクリックでbgcolorプロパティの値を設定-->
<form>
<label><input id="style1" name="style" type="radio"
(click)="bgcolor=''" />ノーマル</label>
<label><input id="style1" name="style" type="radio"
(click)="bgcolor='#FF7F50'" />暖色</label>
<label><input id="style1" name="style" type="radio"
(click)="bgcolor='#00FFFF'" />寒色</label>
</form>
<!--[1]bgcolorプロパティの値に応じて背景色を変更-->
<div [style.background-color]="bgcolor">
要素のスタイルプロパティを操作するには、Style Bindingを使います。
</div>
`,
})
export class AppComponent {
bgcolor = '';
}
Style Bindingの基本的な構文は、以下の通りです。
[構文]Style Binding
[style.スタイルプロパティ名] = "式"
「式」には、スタイルプロパティの値を表す式(プロパティなど)を指定します([1])。この例であれば、background-colorスタイルプロパティにコンポーネントのbgcolorプロパティを関連付けており、bgcolorプロパティはラジオボタンのクリック*1によって変更するようにしています([2])。よって、結果として、ラジオボタンの切り替えによってテキスト領域の背景色を変化することになります。
*1 イベントハンドラーの設定については、別稿「TIPS:イベントハンドラーを登録するには?」を参照してください。
複数のスタイルを指定する
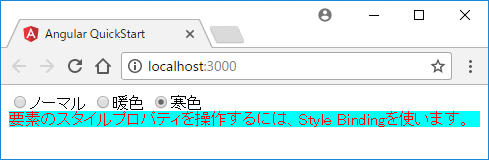
Style Bindingの構文を列記することで、複数のスタイルを設定することも可能です。例えば以下は、先ほどの例を修正して、ラジオボタンの切り替えによってテキスト色も変更するようにしたものです。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<!--ラジオボタンのクリックでbgcolor/colorプロパティの値を設定-->
<form>
<label><input id="style1" name="style" type="radio"
(click)="bgcolor=''; color='#000'" />ノーマル</label>
<label><input id="style1" name="style" type="radio"
(click)="bgcolor='#FF7F50'; color='#FFFFFF'" />暖色</label>
<label><input id="style1" name="style" type="radio"
(click)="bgcolor='#00FFFF'; color='#FF0000'"<!--bgcolor/colorプロパティの値に応じてスタイルを変更-->
<div [style.background-color]="bgcolor" [style.color]="color">
要素のスタイルプロパティを操作するには、Style Bindingを使います。
</div>
`,
})
export class AppComponent {
bgcolor = '';
color = '#000';
}
ただし、複数のスタイルを設定するならば、Style BindingよりもngStyleディレクティブを利用した方がスマートです。ngStyleディレクティブを利用する方法については、後日「複数のスタイルプロパティをまとめて操作するには?(ngStyle)」で解説の予定です。
処理対象:テンプレート構文(Template Syntax) カテゴリ:基本
処理対象:Style Binding(スタイルバインディング) カテゴリ:テンプレート構文(Template Syntax)
処理対象:バインディング構文(Binding Syntax) カテゴリ:テンプレート構文(Template Syntax)
処理対象:[style.スタイルプロパティ名] = "式" カテゴリ:テンプレート構文(Template Syntax) > バインディング構文(Binding Syntax)
Copyright© Digital Advantage Corp. All Rights Reserved.

![ラジオボタンの選択を[暖色]から[寒色]に切り替えると……](https://image.itmedia.co.jp/ait/articles/1710/12/dt-bi2dt-at-022-01.gif)
 選択に応じてテキスト領域の背景色を変化
選択に応じてテキスト領域の背景色を変化 ![ラジオボタンの選択を[暖色]から[寒色]に切り替えると……](https://image.itmedia.co.jp/ait/articles/1710/12/dt-bi2dt-at-022-03.gif)
 選択に応じてテキスト領域のスタイルを変化
選択に応じてテキスト領域のスタイルを変化 



