Visual Studio Codeの設定「虎の巻」:Python編:特集:Visual Studio Codeを使いこなそう!(3/3 ページ)
VS Codeの設定項目
VS Codeで[ファイル]メニュー(macOSでは[Code]メニュー)から[基本設定]−[設定]を選択すると、ユーザー設定/ワークスペース設定を行うためのウィンドウが表示される。ウィンドウ上部の[設定の検索]ボックスに「python」と入力することで、Python関連の設定項目が表示される。
本稿執筆時点(2018年4月23日)では、設定項目を「python」でフィルタリングすると79個の項目がマッチする(インストールしている拡張機能にもよるだろう)。ここではその中から幾つかの項目を紹介しよう(項目先頭の「python.」は省略する)。
| 項目 | 説明 |
|---|---|
| pythonPath | 使用するpythonコマンドへのパス |
| linting.enabled | Lint機能を有効にするかどうか |
| linting.pylintEnabled | Linterにpylintを使用するかどうか |
| linting.lintOnSave | ファイル保存時にLintを実行するか |
| formatting.provider | Pythonコードの整形に何を使用するか |
| VS Codeで設定可能なPython関連の項目(抜粋) | |
例えば、上の表で紹介した「python.linting.enabled」項目はPythonコードのLint機能を有効にするかどうかを指定するもので、デフォルト値はtrueとなっている。同じく「python.linting.pylintEnabled」項目はLintにpylintを使用するかどうかを指定するもので、デフォルト値はtrueとなっている。両者のデフォルト値がtrueであることから、本稿の冒頭で見たようにPython拡張機能をインストールした時点でpylintの存在確認が行われ、「pylintがないよ」というメッセージが表示されたわけだ。もちろん、「python.linting.enabled」項目をfalseにすればLint機能が無効化される。
「python.pythonPath」項目は上でも述べたように、実行するPythonのバージョンを指定するものだ。多くの場合は、ワークスペース単位で設定することになるだろう。
Lint関連の設定項目
設定可能な項目の多くはLint機能、ユニットテストなどに関連するものだ。Lint機能については、上で紹介したpylint以外にも多くのLinterがサポートされている。例えば、ユーザー設定でpylintを無効化して、pep8を有効にしてみよう。
{
…… 省略 ……
"python.linting.pylintEnabled": false,
"python.linting.pep8Enabled": true
}
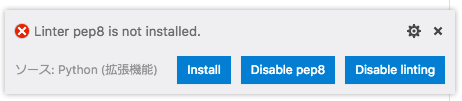
このようにすると、環境によっては、pep8(PythonコードのスタイルガイドであるPEP 8に準拠した形でPythonコードのLintを行うツール)がインストールされていないというメッセージが表示されるかもしれない。その場合には、[Install]ボタンをクリックするか、コマンドラインからpipコマンドを使うかして、パッケージをインストールしておこう。
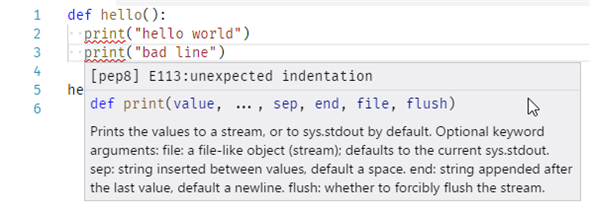
必要に応じてpep8パッケージをインストールすると、今度はPEP 8スタイルでのLintが行われるようになる。以下はその例だ。本フォーラムではインデントは2タブ(半角スペース2つ)で付けるようにしているため、コード例も2タブとなっている。そこで、Linterが「4タブでない」と怒っているところだ。
今見たpylint、pep8以外にもprospectorやflake8、pydocstyle、型ヒントを付加したPythonコードの静的チェックに使えるmypyなど、多くのLinter/コードチェッカーがサポートされているので、普段から使用しているものを有効にすれば、Pythonプログラミングがはかどるようになるはずだ。
Lint関連では他にも、Linterが返してくる重大度(シビアリティ)をVS Codeではどのような方法で表示するかなども設定できるので、興味のある方はいろいろと試してみよう。
コードの整形
コードの整形は「python.formatting.〜」項目で設定する。基本的には必要なパッケージをインストールしてから、「python.formatting.provider」項目で整形にautopep8、yapfのいずれかを指定して(デフォルト値は「autopep8」)、「editor.formatOnSave」項目をtrueにすればよい。なお、editor.formatOnSave項目はPythonに固有の設定ではなく、VS Codeのユーザー/ワークスペース設定にある項目となる(以前はpython.formatting.formatOnSaveという設定項目があったが、これは廃止されている)。
| 項目 | 説明 |
|---|---|
| python.formatting.provider | Pythonコードの整形に何を使用するか |
| editor.formatOnSave | ファイル保存時にコードを整形するかどうか |
| コードの整形に関連する項目 | |
例えば、pep8形式でファイルの保存時にコードを整形するには、「pip install pep8」(Windowsでは「py -3 -m pip install pep8」)と「pip install -upgrade autopep8」(Windowsでは「py -3 -m pip install -upgrade autopep8」)の2つのコマンドを実行した後で、python.formatting.provider項目に"autopep8"を指定し、editor.formatOnSave項目をtrueにする(ここではコマンドラインを紹介したが、設定を変更してから、必要なパッケージをVS Codeにインストールしてもらってもよい)。Pythonについてのみ、ファイル保存時にコードの整形を行うのであれば、次のようにPythonに固有の設定として記述する方法もある(筆者が試したところでは、Python固有の設定にすると、Windows環境ではうまく整形されなかったこともあった)。
{
// 省略
"[python]": {
"editor.formatOnSave": true
},
}
コードの自動整形が必要であれば、これらの項目を活用しよう。
Jupyter
Python拡張機能は以前はJupyterをサポートしていたのだが、現在ではJupyter用の拡張機能が単独で提供されるようになっている。これをインストールすることで、VS CodeとJupyterを統合できる。
Jupyterを使いたければ、[拡張機能]ビューから「Jupyter拡張機能」をインストールしよう。もちろん、必要に応じて「py -m pip install jupyter」「python3 -m pip install jupyter」などのコマンドでJupyterをインストールして、さらに「py -m pip matplotlib numpy」「python3 -m pip install matplotlib numpy」などのコマンドで必要なパッケージをインストールしておくこと(処理系によってはこれらは必要ないかもしれない)。
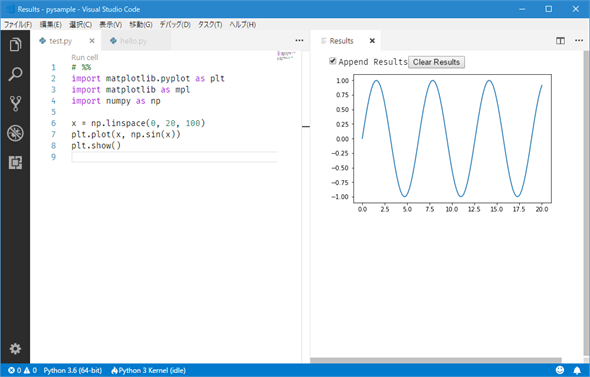
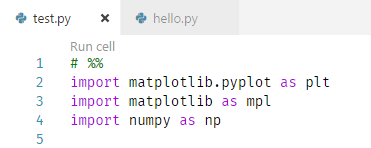
例えば、以下はJupyter拡張機能をインストール後、test.pyファイルにJupyter拡張機能ページで紹介されているサンプルコードを入力したところだ。コードレンズに[Run cell]というリンクが表示されていることが分かる。
[Run cell]リンクをクリックしてみよう。すると、以下のようにVS Code内でセルの内容を実行して、その結果を表示できるようになる(うまくいかないときには、統合ターミナルからインストールしたパッケージがきちんとインストールできているかを確認したり、コマンドプロンプトなどからパッケージをインストールしたりしてみよう)。
このように、Python拡張機能とJupyter拡張機能の2つの拡張機能(と必要なパッケージ、ツール群)をインストールすれば、VS Codeの中だけで快適にPythonライフを送れるようになる。
今回はVS CodeでPythonプログラミングを行う上での設定の基本要素を紹介した。次回はvenvなどの仮装環境を利用して、Pythonプログラミングを行う上での勘所を紹介する予定だ。
Copyright© Digital Advantage Corp. All Rights Reserved.
 pep8のインストールを促すメッセージが表示される
pep8のインストールを促すメッセージが表示される
 Jupyter拡張機能をインストールし、Jupyter拡張機能の紹介ページにあるコードを入力したところ
Jupyter拡張機能をインストールし、Jupyter拡張機能の紹介ページにあるコードを入力したところ