HTML 5.2:Dev Basics/Keyword
HTML 5.2はHTML 5.1に続く、HTML5のマイナーバージョンアップ。2018年にはHTML 5.3の勧告も予定されている。
HTML 5.2*1は、2017年12月14日にW3Cによって勧告されたHTMLの言語仕様。同時にHTML 5.3のドラフトも公開されている。
*1 本稿ではマイナーバージョン番号を含まないときには「HTML5」と「HTML」と「5」の間にスペースを含めずに、マイナーバージョン番号を含むときには「HTML 5.2」のように半角スペースを含めて表記する。
HTML 5.2の変更点
HTML 5.2の「Changes」ページによると、HTML 5.2では以下のような機能が追加されている。実装状況については「HTML 5.2 Implementation report」が参考になる(ただし、2017年10月時点での実装状況を示したもの)。また、ブラウザによっては新機能を使うためにはフラグをセットするなどの操作が必要になるかもしれない。
| 新機能 | 概要 |
|---|---|
| <dialog>要素 | HTMLドキュメント内へのダイアログの記述と表示/非表示 |
| JavaScriptのモジュールシステムとの統合 | <script>要素でtype属性を"module"にセットすることで、JavaScriptモジュールを利用可能に |
| リファラーポリシー/noreferrer | 個人情報の意図せぬ送信などを避けるために、リンクをたどったり、外部リソースを読み込んだりする際にリファラーを送信するか否かを指定するためのもの。リファラーポリシーはReferrer-Policy HTTPヘッダ、<meta>要素のname="referrer"の値、<a>/<area>/<img>/<iframe>/<link>のreferrerpolicy属性などにセットしたり、<a>/<area>/<link>要素のrel属性にnoreferrerをセットしたりする |
| WAI-ARIA 1.1対応 | 身体に障害のある人がWebコンテンツにアクセスしやすくなるようにするためのAccessible Rich Internet Applications(WAI-ARIA)1.1への対応 |
| <link>要素に対するnonce属性の追加 | <link>要素のnonce属性の値と、CSP(Content Security Policy)レスポンスヘッダで送信されたnonce値が一致する場合にのみ、その<link>要素で指定された外部リソースを読み込む |
| <iframe>要素に対するallowpaymentrequest属性の追加 | <iframe>要素にこの属性を指定すると内部のブラウジングコンテキストでPaymentRequest APIを利用できるようになる |
| <iframe>要素のsandbox属性でallow-presentation値を指定可能に | プロジェクターや外部ディスプレイなどへのプレゼンテーション表示を行うためのPresentation APIへの対応 |
| <link>要素での「rel="canonical"」指定 | 複数のURLを用いて特定のWebページにアクセス可能な場合に、「正規」のURLを指定するために指定(URLの正規化)。検索エンジンでのインデックス作成などで意味を持つ |
| rel属性にapple-touch-icon値を指定可能に | iOSデバイスのWebクリップに対応 |
| registerContentHandler/isContentHandlerRegistered/isProtocolHandlerRegisteredメソッドの追加 | NavigatorContentUtils(Webサイトが提供しているサービスに応じてハンドラを登録/登録解除/登録されているかのチェックを行うための)インタフェースにメソッドが追加された |
| HTMLElement.innerText IDL属性の追加 | HTML要素のテキストを「描画された状態」で取得/更新できる |
| URL「about:html-kind」の定義 | メディアのトラック情報を識別するためのURL |
| 「Should element’s inline type behavior be blocked by Content Security Policy?」への対応 | ある要素がインラインで何らかの振る舞い(スクリプトの実行やスタイルの適用など)を定義している場合に、CSPに照らし合わせて、その振る舞いを許可/却下する |
| HTML 5.2で追加された機能 | |
その一方で、<keygen>/<menu>/<menuitem>の各要素、dropzone属性、<input>要素のinputmode属性、showModalDialogメソッドなどが廃止になっている。また、変更点としては<body>要素に<style>要素を記述可能、同時に1つだけがユーザーに表示される場合に限り複数の<main>要素を記述可能などがある。後者については、デバイスの種類に応じて<main>要素を切り替えるといった使い方が考えられる。
以下では、新機能から<dialog>要素とJavaScriptのモジュールシステムとの統合についてコード例を示す。
<dialog>要素
<dialog>要素は、ユーザーがWebアプリと何らかのやりとりをするために使える。以下に簡単な例を示す。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Dialog sample</title>
</head>
<body>
<dialog id="dlg" open>
<h1>Dialog sample</h1>
<div>
<input id="name" type="text">
<button id="btn" type="submit">submit</button>
</div>
<button onclick="dlg.close()">close</button>
</dialog>
<button onclick="dlg.show()">show daialog</button>
<script>
var btn = document.getElementById("btn");
btn.addEventListener("click", () => {
var dlg = document.getElementById("dlg");
var name = document.getElementById("name").value;
console.log(name);
dlg.close();
});
</script>
</body>
</html>
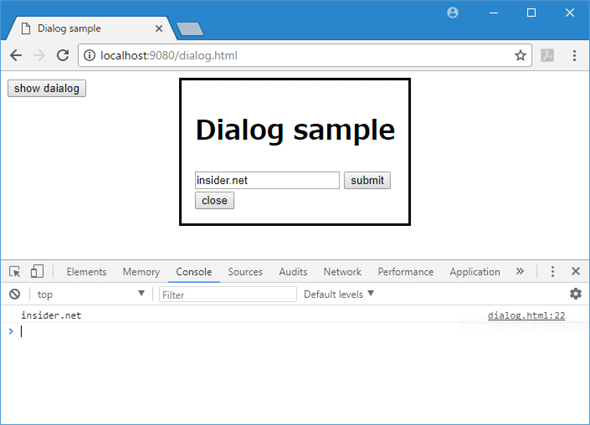
上の例では、<dialog>要素にopen属性を指定している。この場合は、最初からダイアログがWebページに表示される。JavaScriptベースでダイアログの表示/非表示を行うには、show/close/showModalメソッドを使用する(上の例ではshow/closeメソッドを使用)。
このコードの実行画面を以下に示す。
JavaScriptのモジュールシステムとの統合
<script>要素のtype属性に"module"を指定することで、JavaScript(ECMAScript)の言語仕様で定められているモジュールとしてJavaScriptコードを利用できるようになる。例えば、以下の2つのJavaScriptファイルがあったとする。これらはJavaScriptのモジュールとして関数をエクスポートしている。
// jsmodule1.js
function sayHello(param) {
var whom = document.getElementById(param).value;
console.log(`hello, ${whom}`);
}
export default sayHello;
// jsmodule2.js
import sayHello from "./jsmodule1.js";
function calcAns2UltimateQ() {
console.log(42);
}
function notExportedFunc() {
console.log("not exported");
}
export { sayHello as default, calcAns2UltimateQ };
jsmodule1.jsファイルはsayHello関数を定義し、それをエクスポートしている。jsmodule2.jsファイルは独自に関数を定義するとともに、jsmodule1.jsファイルがエクスポートしているsayHello関数をインポートして、それらをエクスポートしている。これを利用するHTMLファイルを以下に示す。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DevBasics / Keyword</title>
</head>
<body>
<input type="text" id="whom">
<button id="hello">Hello</button>
<br>
<button id="calc">get the Answer to Ultimate Question</button>
<script type="module">
import sayHello, { calcAns2UltimateQ } from "./jsmodule2.js";
var btn1 = document.getElementById("hello");
btn1.addEventListener("click", () => sayHello("whom"), false);
var btn2 = document.getElementById("calc");
btn2.addEventListener("click", calcAns2UltimateQ, false);
</script>
</body>
</html>
上のHTMLドキュメントの<script>要素ではtype属性に"module"を指定して、そこに記述されているスクリプトが「モジュールスクリプト」であることを示している(type属性に"text/javascript"など、JavaScript MIMEタイプを指定するか、指定を省略した場合、それは「クラシックスクリプト」として扱われる。詳細はHTML 5.2仕様の「The script element」ページなどを参照されたい)。
モジュールスクリプトでは、上のコードに示したように「import …… from ……」のようにしてJavaScriptモジュールから関数をインポートできる(クラシックスクリプトでimport文を使用するとエラーが発生する)。
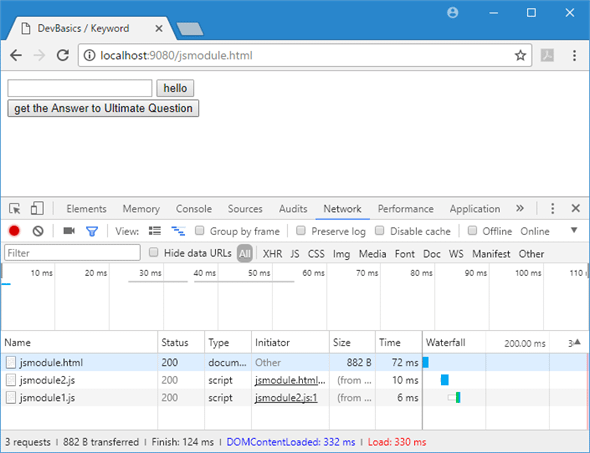
注意したいのは、ここではjsmodule2.jsファイルからのみインポートを行っているところだ。jsmodule2.jsファイルはjsmodule1.jsファイルに依存しているので、実際にはjsmodule1.jsファイルもロードされる(以下の画像を参照)。つまり、モジュール間の依存関係をモジュールスクリプトでは適切に処理してくれる。
HTML 5.2でJavaScriptのモジュールシステムとの統合が行われたとはいえ、現在のバンドラーがすぐに必要なくなるわけではないだろうが、HTMLとJavaScriptにおけるモジュールシステムの統合の第一歩が踏み出された意義は大きい。
HTML 5.2はHTML 5.1に続く、HTML5のマイナーバージョンアップ。リファラーポリシーの設定などのセキュリティ面での新機能追加、UI要素の変更(<dialog>要素が追加された一方で、HTML 5.1で追加された<menu>要素が廃止されるなど)、JavaScriptのモジュールシステムとの統合、モダンなWebアプリ開発に向けての変更(複数の<main>要素の記述が可能になった)などが行われている。2018年にはHTML 5.3の勧告も予定されている。
Copyright© Digital Advantage Corp. All Rights Reserved.