「mdn-browser-compat-data」パッケージ:Dev Basics/Keyword
mdn-browser-compat-dataパッケージを使うと「何らかの機能の各ブラウザにおけるサポート状況」を「目視」ではなく「プログラムで参照」できる。
「mdn-browser-compat-data」は、HTML/JavaScript/CSSなどのブラウザ互換性データをまとめたnpmパッケージ。「この機能はこのブラウザで使えるか?」をプログラムから確認できる。
ブラウザ互換情報の取得
Webアプリ開発においては、ブラウザ間の互換性は非常に重要な意味を持つ。HTMLの要素、CSSのプロパティ、JavaScriptの構文やAPIなどがどのブラウザでサポートされていて、どのブラウザではサポートされていないかが分からないことには、その機能を使ってよいかを判断できないからだ。
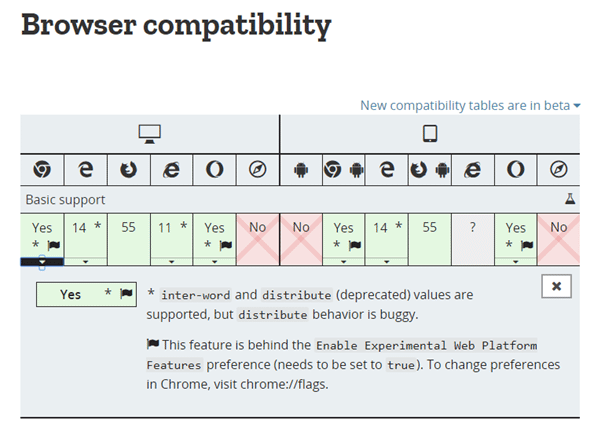
ブラウザ互換性はMDNなどのドキュメントに含まれる互換性情報を目で見て確認することが多かった。そうではなく、こうした情報をJSON形式のデータにまとめ、プログラムからアクセスできるようにしようという活動がMDNを中心としたコミュニティーで行われていて、その成果はGitHub上のリポジトリにまとめられている。MDNでも実際にこの情報を利用した新しい形式の表で互換性情報が表示されるようになりつつある(2018年2月5日時点ではβ版となっている)。例えば、以下はCSSのtext-justifyプロパティの互換性情報を表示したところだ。
この情報にJavaScriptコードからアクセスできるようにしたのが「mdn-browser-compat-data」パッケージである。インストールには「npm install mdn-browser-compat-data」を実行する。
例えば、上で見たtext-justifyプロパティの互換性情報を得るには、次のようなコードを書けばよい。
const compat = require("mdn-browser-compat-data");
let result = compat.css.properties["text-justify"];
console.log(result);
得られた情報はおおよそ次のような形式のJSONデータとなっている。
{
__compat: {
mdn_url: 'https://developer.mozilla.org/docs/Web/CSS/text-justify',
support: {
webview_android: {
version_added: false
},
chrome: {
version_added: true,
flags: [{
type: 'preference',
name: 'Enable Experimental Web Platform Features',
value_to_set: 'true'
}],
notes: '<code>inter-word</code> and …… 中略 …… behavior is buggy.'
},
chrome_android: { …… Android版Chromeに関する情報 …… },
edge: { …… Edgeに関する情報 …… },
…… 以下、各種ブラウザに関する情報が続く ……
},
…… 省略 ……
}
}
この中で重要なのが__compat.supportプロパティだ。このオブジェクトには各種ブラウザに関する互換性情報が列挙されている。上の例のwebview_android(Android版のWebView)とChrome(デスクトップ版)に関する情報について見てみよう。
Android版のWebViewの互換性情報ではversion_addedプロパティがfalseになっている。このversion_addedプロパティのみが必須の要素であり、これがfalseになっているときには、その機能が対応するブラウザではサポートされていないことを意味する。
一方、Chromeの互換性情報を見ると、version_addedプロパティはtrueになっている。これはその機能がサポートされたバージョンは不明だが、サポートされていることを意味している。true/falseではなく、サポートされたバージョンが実際に記述されることもある。例えば、「result.__compat.support.edge.version_added」プロパティの値は「14」になっている。
よって、このプロパティの値を参照することで、ある機能のサポート状況が分かるということだ。その他のプロパティは補足的な情報であり、例えば上の出力結果では、Chromeの互換性情報にflagsプロパティがある。これはtext-justifyプロパティを有効にするには「chrome://flags」ページで「Experimental Web Platform features」フラグを有効にする必要があることを情報として記したものだ。また、その下にあるnotesプロパティにはChromeでのサポート状況に関するメモが含まれている。これらの情報が前掲した互換性表にも表示されていることに注意しよう。
Webアプリを開発するに当たって「この機能は使えるかな?」といった情報を手作業でブラウザから参照するのではなく、プログラムから参照できるのが「mdn-browser-compat-data」パッケージのよいところといえるだろう。
実際には、このパッケージには次の6種類のカテゴリーに分けて、互換性情報が記述されている。
- api
- css
- html
- http
- javascript
- webextensions
例えば、JavaScriptのimport文のサポート状況を知るには、次のようなコードを書く。
const compat = require("mdn-browser-compat-data");
let result = compat.javascript.statements.import;
console.log(result.__compat.support);
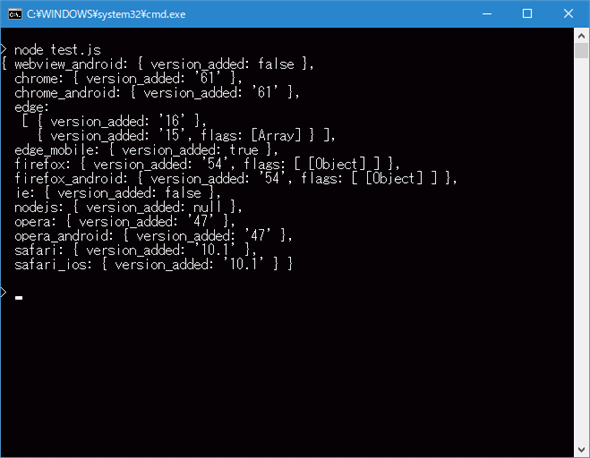
実行結果を以下に示す。
これを見ると、Edgeのバージョン16では特に何もせずにimport文を使えるが、バージョン15ではflagsプロパティがあることから、何らかのフラグ設定が必要なことが分かる。また、Node.jsではversion_addedプロパティがnullとなっているが、これはサポート状況が不明であることを意味している。
互換性情報がどのような構造で管理されているかはカテゴリーごとに異なる。詳細については「The mdn-browser-compat-data JSON schema」ページからリンクをたどっていくのが正解だ。また、実際のJSONデータのフォーマットについてはそのスキーマファイルを参照されたい。
「mdn-browser-compat-data」は、HTML/JavaScript/CSSなどのブラウザ互換性情報をまとめたnpmパッケージであり、これを利用することで「何らかの機能の各種ブラウザにおけるサポート状況」をプログラムから参照できる。目視ではなく、プログラムにこうした作業を行わせることで、Webアプリのブラウザ対応状況を自動的に検出するといった使い道が考えられる。また、本稿では取り上げなかったが、Firefoxにはこの情報を利用してWebサイトの互換性情報を調べるための拡張機能も用意されている(Chrome版も予定されているようだ)。興味のある方は前掲のリンクを参照されたい。
参考資料
Copyright© Digital Advantage Corp. All Rights Reserved.