Custom Vision Service:Dev Basics/Keyword
Custom Vision Serviceを利用すると、何点かの画像をアップロード/タグ付けすることで、画像分類を行うためのカスタムモデルを作成可能だ。
Custom Vision Serviceは、Microsoftが提供するCognitive Servicesの1つ。何点かの画像をアップロード/タグ付けすることで、画像を分類するための分類子(classifier)を開発者が独自にカスタマイズしたり、その学習結果をAPIから利用したりできるようにするもの。本稿執筆時点(2018年1月22日)ではプレビュー版となっている。
Custom Vision Serviceの使い方
Custom Vision Serviceを利用するには、MicrosoftアカウントでCustom Vision Serviceにサインインする必要がある。
サインインしたら、次のような手順でカスタムモデルを作成していく。
- 画像のアップロードとタグ付け
- トレーニング
- 評価
ここでは「無料写真素材 東京デート」という著作権フリーで写真素材を提供しているサイトで配布されている東京タワーと東京スカイツリーの画像を利用させてもらうことにした。幾つかの画像をダウンロードしておき、これをCustom Vision Serviceにアップロードして学習させてみることにする。学習後に、東京タワーの写真を与えて、それが東京タワーと分類されるかを確認してみよう(ドキュメントを見ると、カテゴリーごとに30枚ほどの画像が必要とあるが、ここでは5枚程度で試してみる)。
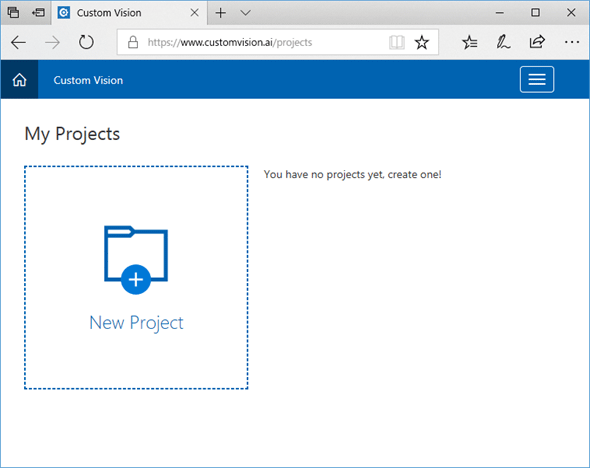
Custom Vision Serviceにサインインすると、次のようにプロジェクトを新規に作成するページが表示される。
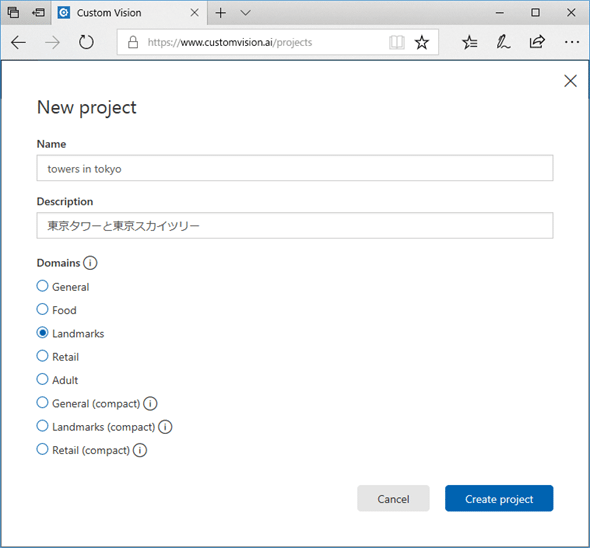
[New Project]をクリックして、プロジェクト名とその説明を適当に入力する。[Domains]には[Landmarks]を指定した。
最後に[Create project]ボタンをクリックすれば、プロジェクトが作成される。プロジェクトの作成直後は画像が1つも登録されていないので、画像を追加するように促される。
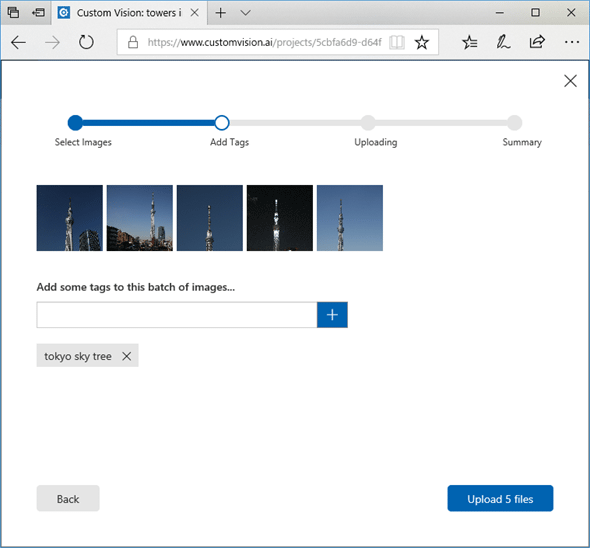
[Add images]ボタンをクリックしたら、表示されたページで[Browse local files]ボタンをクリックすると、[開く]ダイアログが表示されるので、ここで追加する画像を選択する。選択すると、タグの入力画面になるので、タグを指定してやる。以下は東京スカイツリーの画像を指定して、「tokyo sky tree」とタグ付けしたところだ。
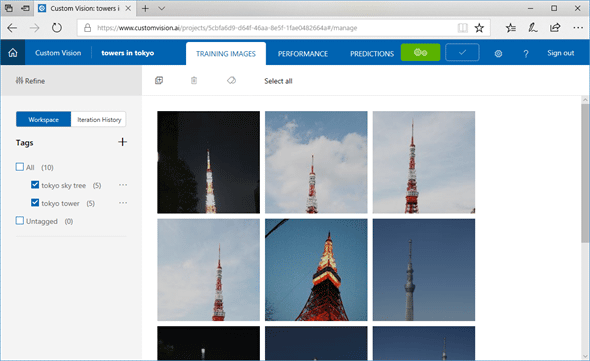
最後に[Upload X files]ボタンをクリックすれば、画像のアップロードが行われる。同様にして東京タワーの画像もアップロードしてタグ付けしておく。ここまで行ったところを以下に示す。
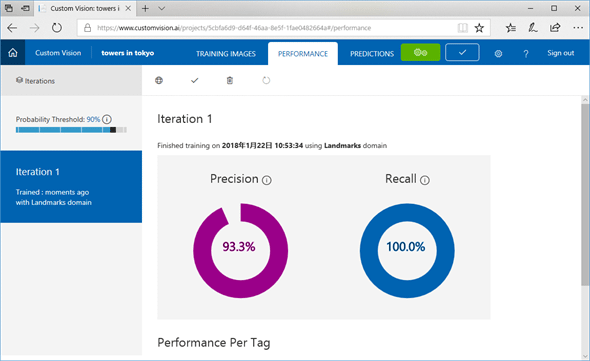
画像をアップロードしたら、上の画像にある緑色のボタンをクリックして、学習を実行する。学習が終わると次のようなページが表示される。
2つの円グラフにあるPrecisionとRecallは作成した分類子がどれくらい役立つかを示すもので、アップロードした画像を利用して自動的に行われたテストの結果からこれらの値が算出されている。それぞれ次のような意味を持っている。
- Precision(適合率)
- Recall(再現率)
適合率と再現率については「そろそろ本気で機械学習の評価方法について学習するよ」などを参照されたい。この場合の適合率(精度)とは「テストによる推測結果がどれだけ正しいか」を、再現率は「正しい分類(画像のタグ付け結果)をテストがどれだけ推測できたか」を意味する。
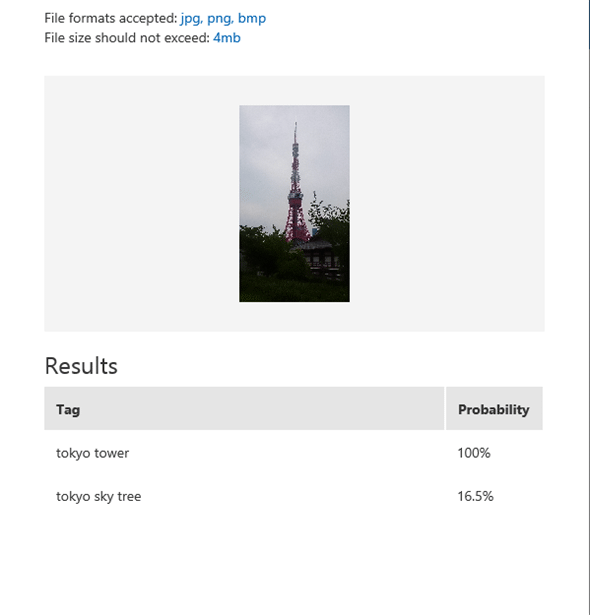
次に筆者が撮影した東京タワーの画像を利用して、これが実際に正しく東京タワーと分類されるかを試してみよう。これには緑色のボタンにある[Quick Test]ボタンをクリックする。ここでは[Browse local files]ボタンをクリックして、ローカルファイルを指定している。
下の[Results]欄を見ると、正しく分類されたことが分かる。
このようにCustom Vision Serviceを利用すると、GUIを利用して簡単に画像分類を行うためのモデルを作成して、それを利用できる。実際にはプログラムからREST APIを呼び出すことも可能だ(これについては機会をあらためて紹介しよう)。
Custom Vision Serviceを利用すると、何点かの画像をアップロード/タグ付けすることで、画像分類を行うためのモデルを開発者がカスタマイズでき、それを容易に利用できる。プログラムに独自の画像分類機能を持たせるといった場合に活用できるはずだ。
参考資料
- Custom Vision Service:Azure上でのCustom Vision Serviceのトップページ
- Custome Vision Service:Custom Vision Serviceを利用するにはこちらから
- 概要:Custom Vision Serviceのドキュメント
- 無料写真素材 東京デート:本稿で東京タワーと東京スカイツリーの画像の学習に利用した画像を配布しているサイト
Copyright© Digital Advantage Corp. All Rights Reserved.




![[Add images]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1801/23/dt-04.gif)
![[Browse local files]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1801/23/dt-05.gif)



![[Quick Test]ペーンで画像を指定](https://image.itmedia.co.jp/ait/articles/1801/23/dt-09.gif)