TurboSquidの3DモデルをiPhoneのARで表示するには:Unityで始めるARKit入門(4)(2/3 ページ)
Asset Storeからロケットの炎となるエフェクトをインポートする
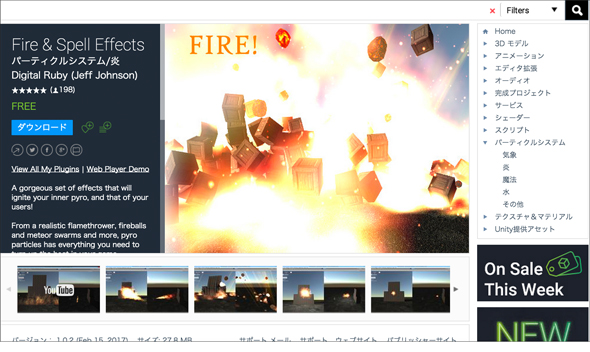
Asset Storeの検索欄に「fire & spell effects」と入力して虫眼鏡アイコンをクリックすると、このAssetが表示されるので「ダウンロード」→「インポート」しておく(図10)。
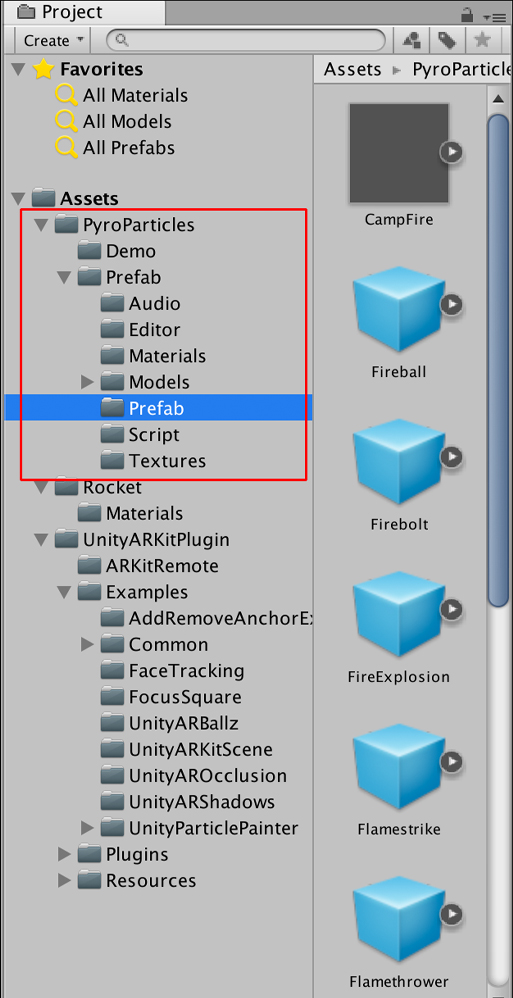
すると、ProjectのAssets内に関連するファイルが取り込まれる(図11)。
図11の赤い四角形で囲った中に「Demo」フォルダがある。これは不要なので削除しておく。このDemoフォルダが残っていると端末にビルドする際にエラーが表示されることがあるからだ。
ロケットの炎を作る
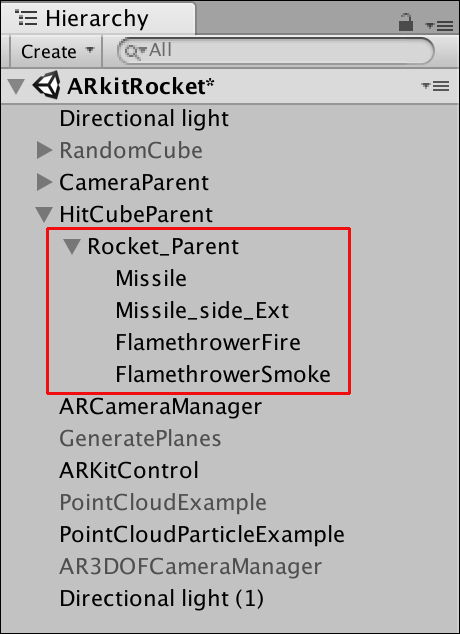
図8の上図のRocket_Parentの中に、図11のプレハブ内にある「Flamethrower」をドラッグ&ドロップする。「Flamethrower」は「FlamethrowerFire」「FlamethrowerSmoke」の2つを持っているので、これら2つを「Flamethrower」の外に出して図12のような配置にする。空になった「Flamethrower」は削除しておく。
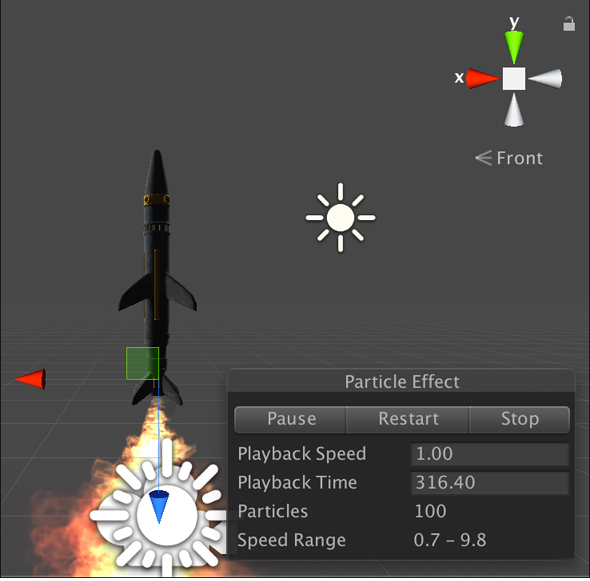
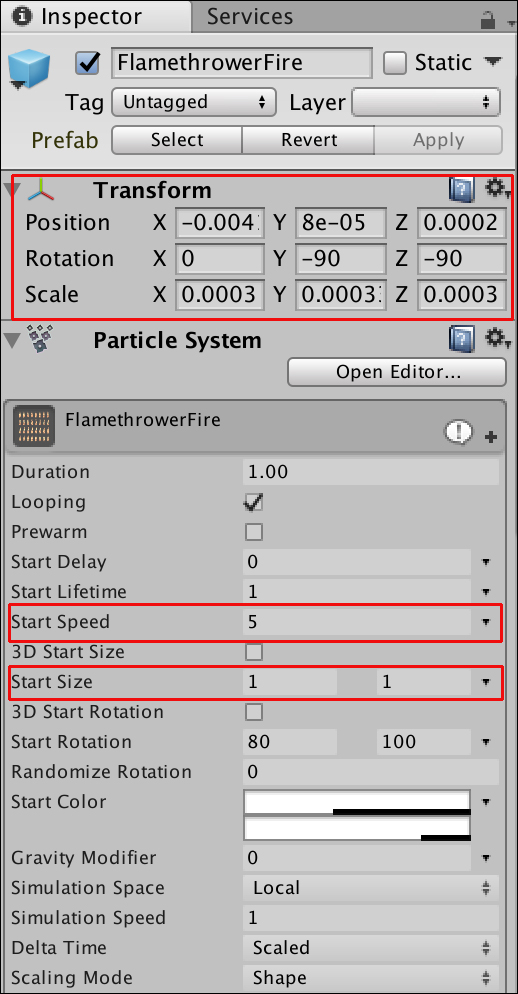
図12から「FlamethrowerFire」を選択してInspectorを表示し、「Transform」の中と「Particle System」の「FlamethrowerFire」の中の数値を少し変更しておく(図13)。
図13の「Transform」の「Position」の値は、炎がロケットの噴出口から出るように、3方向の矢印キーで移動して調節した。「Position」の「Y」の値に変な数値が入力されているが、これは手動で入力したものではなく、3方向の移動矢印キーで炎をロケットの噴出口に移動した値だ。
「FlamethrowSmoke」の「ParticleSystem」の値も、図13と同じ値に設定する。
Scene画面は図14のように表示されるようにしてほしい。
Fly、Fire、Smokeのボタンを追加する
次に、Hierarchyの「Create」→「UI」→「Button」と選択してボタンを作成する。ボタンの名前は「Fly」とする。Inspectorから「Rect Transform」の「Width」に「160」を、「Height」に「50」を指定する。
次にCanvasを選択して、「Canvas Scaler(Script)」の「UI Scale Mode」を「Scale Width Screen Size」に設定する。この辺りは連載第2回でも解説しているので、図を見たい方は連載第2回を参照してほしい。
作成した「Fly」のボタンをHierarchy内で選択して、マウスの右クリックで表示される「Duplicate」から、ボタンを2つ複製する。名前は「Fire」「Smoke」とする。
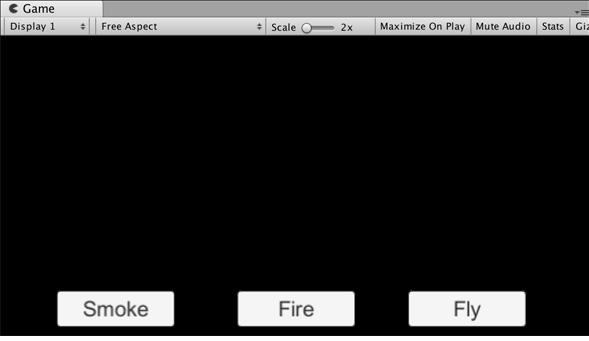
全てのボタンが重なって表示されているので、各ボタンが表示されるように移動ツールでボタンを移動する。各ボタンの「Text」を開いて、「Text(Script)」にはそれぞれ「Smoke」「Fire」「Fly」と指定しておく。「Font Size」は「30」としておこう。
図15のような見栄えになるように配置したが、特にこの配置でないといけないということはない。各自が好きな場所に配置しても問題はない。
関連記事
 Unityゲーム/アプリの表現力の幅を広げるシェーダーとは――シェーダー作成の初歩
Unityゲーム/アプリの表現力の幅を広げるシェーダーとは――シェーダー作成の初歩
Unityを使ってシェーダーを作る方法を学ぶ連載。初回は、シェーダーの概要と、シェーダー作成の初歩について。 UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。最終回はアプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】。 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。
Copyright © ITmedia, Inc. All Rights Reserved.



 図12 「Rocket_Parent」の中身
図12 「Rocket_Parent」の中身 図13 FlamethrowerFireにInspectorの中を変更する
図13 FlamethrowerFireにInspectorの中を変更する