Unityゲーム/アプリの表現力の幅を広げるシェーダーとは――シェーダー作成の初歩:Unityで始めるシェーダー入門(1)
Unityを使ってシェーダーを作る方法を学ぶ連載。初回は、シェーダーの概要と、シェーダー作成の初歩について。
Unityで作るゲーム/アプリの表現力の幅を広げよう
今回から「Unityユーザーで始めるシェーダー入門」という連載を書くことになった。最初に断っておく必要があるが、筆者はUnityを使い始めて、初めてシェーダーというもの存在を知った。自分でシェーダーを書いたことは一度もない。しかし、Unityを触っていて、Unityを使いこなすにはシェーダーのマスターは必須だと感じた。シェーダーを自分で書くことができれば、コンテンツの表現力の幅が大いに広がるからだ。特に、昨今需要が増えているAR/VRのコンテンツを作るには、よりリアリティーが求められる場面も多いだろう。筆者のようにUnityを使っていて表現力の幅を広げたいと感じた方は、少なくないと思う。
今回、シェーダーを作った経験が全くない筆者がシェーダー入門記事を書くに当たり、Unityを通じてシェーダーについて学んだことをお伝えしていくので、参考にしてほしい。
シェーダーの概要
まずは「シェーダー」とは何か、ということを使えておく必要があるだろう。ごく簡単に言えば、シェーダーとは「3Dコンピュータグラフィックにおいて陰影処理(シェーディング)を行うこと」という意味になるらしい。これなら、シェーダー初心者の筆者でも十分に理解ができる。
コンピュータグラフィックスの分野では、シェーダーは画像内の適切なレベルの光、暗さ、色の生成、または特殊効果を生成するために使用されるプログラムだ。
詳細については、下記@IT記事を参照してほしい。
言葉ではなかなか理解しづらいと思う。やはり、何事も手を動かして実際に作ってみるのが一番だ。本連載でも、そこを重視しているので、シェーダーの説明についてはこれぐらいにしておこう。
Unityでは「サーフェスシェーダー」「頂点フラグメントシェーダーとフラグメントシェーダー」「固定関数シェーダー」を扱える。本連載では入門編ということもあって、扱いやすい「サーフェスシェーダー」をメインに解説していく。
サーフェスシェーダーは、明るさや影の影響を受けるシェーダーで、「Standard Surface Shader」として作成する。
簡単なシェーダーを書いてみよう
今回使用するUnityのバージョンは2017.2.0p2だ。「p」が付いているのはパッチが適用されたファイルであることを表している。Unityのダウンロードサイトからダウンロードできる。
OSはWindows 10 Professional 64bitだ。UnityのエディタとしてはVisual Studio 2017(以下、VS2017)を使用する。
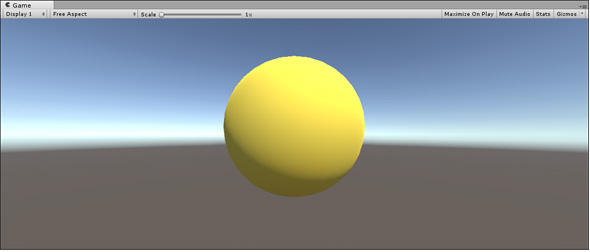
取りあえず、今回作成するシェーダーを使った結果を先に掲載しておこう。UnityのScene画面上にSphere(球体)を配置して黄色を適用する(図2)。
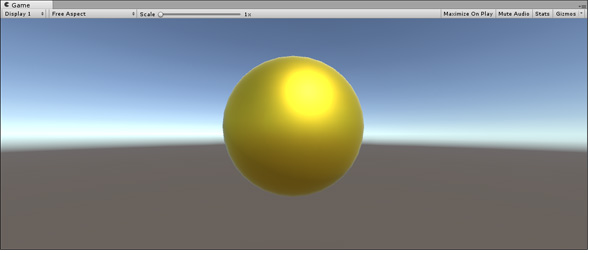
これだけでは面白くないので、この球体を黄金の輝きを持った球体に変化させてみよう(図3)。
図3を見ると、球体が光沢を持って黄金色に輝いているのが分かるだろう。今回は、このシェーダーを作成してみる。
フォルダの作成
まずは、その前にUnityを起動してAssetフォルダ内に「Shaders」「Materials」の2つのフォルダを作成しておいてほしい。作成したシェーダーはマテリアルと関連付けて使用するようになるので、それぞれのファイルをフォルダ分けした中に入れておいた方が管理がしやすいだろう。
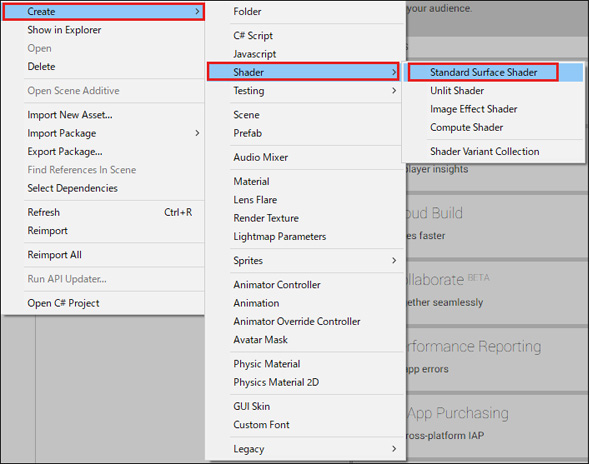
作成したShadersフォルダを選択して、マウスの右クリックで表示されるメニューから「Create」→「Shader」→「Standard Surface Shader」と選択する(図4)。
新しく作成されたShaderにはStandard Suface Shaderと名前を付けておこう。
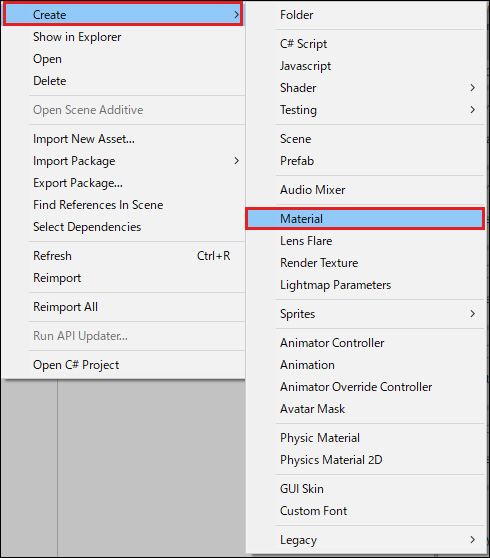
次に、作成したMaterialsフォルダを選択して、マウスの右クリックで表示されるメニューから「Create」→「Material」と選択する(図5)。
新しく作成されたマテリアルには「Standard Surface Material」と名前を付けておこう。
マテリアルを適用する3Dキャラクターをインポートする
これから作成するシェーダーが関連付けられたマテリアルを適用するために、3Dキャラクターをインポートしておこう。図1と図2では球体にマテリアルを適用しているが、実際の作業では、3Dキャラクターにマテリアルを適用してみる。
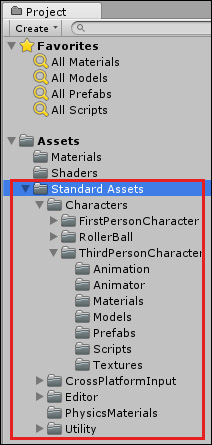
Unityメニューの「Assets」→「Import Package」→「Characters」と選択する。するとCharactersに関連するファイルがインポートされる(図6)。
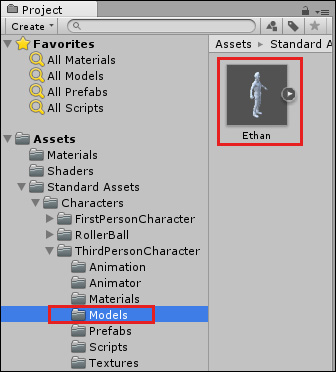
これからこの中にインポートされた「Assets」→「Standard Assets」→「Charactes」→「ThirdPersonCharacter」→「Models」内にある「Ethan」という3Dモデルを基本的に使用することになる(図7)。
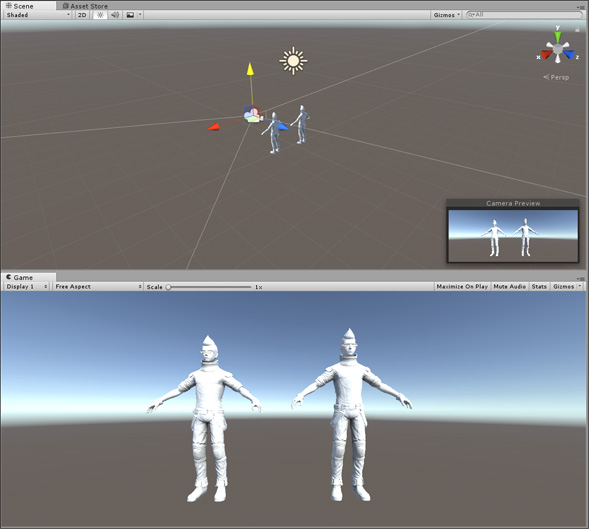
まずこのEthanのキャラクターをScene画面上に2体配置しておこう。カメラの位置やEthanの位置を調整して図8のような表示にしておく。
これで、準備は整った。
シェーダーとマテリアルの関係
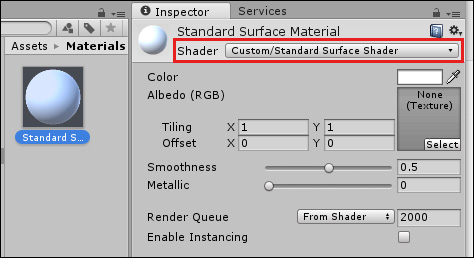
先ほど作成した、Materialsフォルダにある、Standard Suface Materialを選択して、Inspectorを表示させてみよう。すると図9のようにShaderの位置に先ほど作成したStandard Surface Shaderが「Custom/Standard Surface Shader」として関連付けられている。通常は、Standard Surface Shaderとして作成したシェーダーは、Customというグループ名で表示される。
では、ここで先ほど作成したStandard Suface Shaderの中身を確認してみよう。
Standard Suface Shaderの中身を確認
Shadersフォルダ内にあるStandard Surface Shaderをダブルクリックする。するとVS2017が起動してコードが表示される。このコードが、基本的にユーザーが意識しないでも自動的に作成されるサーフェスシェーダーの中身のコードだ(リスト1)。
Shader "Custom/Standard Surface Shader" {
Properties {
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Standard fullforwardshadows
#pragma target 3.0
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
void surf (Input IN, inout SurfaceOutputStandard o) {
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
このリスト1の内容が標準となるサーフェスシェーダーの基本のコードだ。
次回は、シェーダーのプログラムの中身を解説
今回はここまでだ。次回は、このシェーダーのプログラムについて順番に解説していこう。このシェーダーのひも付いたMaterialを3Dキャラクターに適用させると、どんな表示になるのか。楽しみにしてほしい。
参考書籍
- Kindle版『Unity5.x Shaders and Effects Cookbook』(Packt Publishing刊)
著者プロフィール
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development(Oct 2014-Sep 2015)。
関連記事
 UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。最終回はアプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】。 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。
Copyright © ITmedia, Inc. All Rights Reserved.


 図1 Unityに含まれるシェーダーの一覧
図1 Unityに含まれるシェーダーの一覧


 図5 「Material」を選択した
図5 「Material」を選択した 図6 3Dキャラクターの含まれるStandard Assetsがインポートされた
図6 3Dキャラクターの含まれるStandard Assetsがインポートされた 図7 「Ethan」という3Dキャラクターが存在している
図7 「Ethan」という3Dキャラクターが存在している
 図9 Standard Surface Materialに「Custom/Standard Surface Shader」が関連付いている
図9 Standard Surface Materialに「Custom/Standard Surface Shader」が関連付いている




