UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた:ゲーム開発初心者のためのUnity入門(終)(1/5 ページ)
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。最終回はアプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】。
Unityで3Dゲームを作るまでのいろいろな処理を解説する本連載「ゲーム開発初心者のためのUnity入門」。
最終回の今回は、Unity 5.6で簡単なサンプルアプリを作成し、それをWebで実行できるように書き出す方法や、Windows上で各プラットフォーム(WebGL、UWP、Android、iOS)用にビルドした検証結果を紹介する。
今回作成する簡単なサンプルアプリは、2人の3Dキャラが画面上を走り回るものだ。まずは、Asset Storeからダウンロードした3Dキャラと「ユニティちゃん」を一緒に動かす方法を解説する。「既にサンプルアプリを持っているので、作り方は必要ない」方は、3ページ目の「WebGL用に書き出す方法」から読んでいただいても問題ない。
ユニティちゃんを他の3Dキャラと並走させるサンプルアプリを作成
Unityを起動し、「NEW」から、新しいプロジェクトを作成する。プロジェクト名は「CharaWithUnityChan」とする。
画面のレイアウトを変更してみる
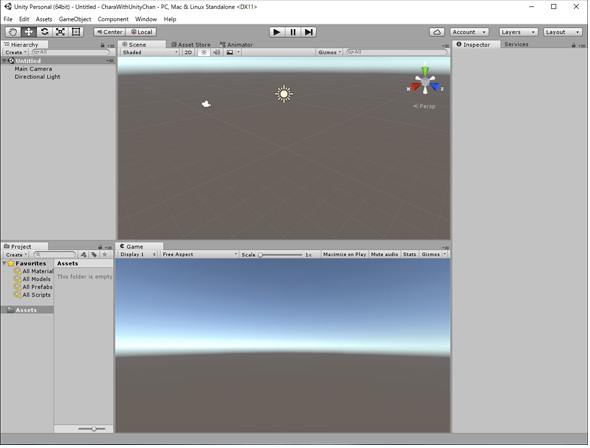
なお今回は、画面のレイアウトを変更してみた。HierarchyやProjectのタブをつかんでドラッグすると、図1のようにレイアウトすることも可能だ。
このようにUnityでは、編集画面のレイアウトをいろいろと変更可能だ。自分にとって一番使いやすいレイアウトで作業するといいだろう。
Asset Storeからアセットをインポートする
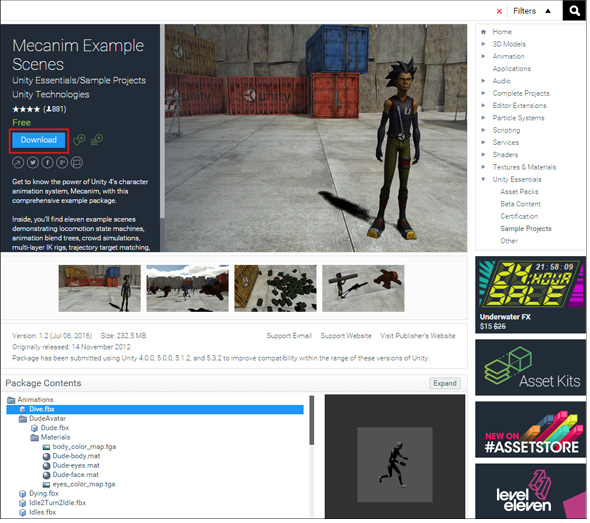
Unityメニューの「Window」→「Asset Store」と選択して、Asset Storeを表示する。検索欄に「Mecanim Example Scenes」と入力すると、一覧の中に「Mecanim Example Scenes」が表示されるので、これをクリックする。「Mecanim Example Scenes」の「Download」画面が表示されるので、「Download」をクリックする(図2)。
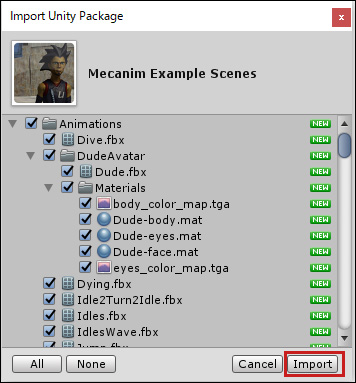
「Download」→「Import」と進むと、「Import Unity Package」の画面が表示されるので、「Import」をクリックする(図3)。「Hold on」には結構時間がかかるので、そのつもりでいてほしい。
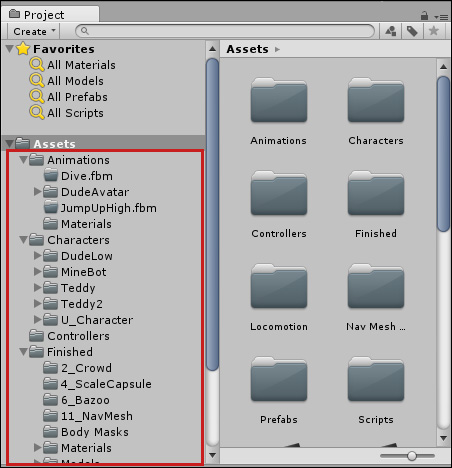
すると、「Project」の「Assets」フォルダに(図4)のようなたくさんのサブフォルダが作成される。
次に、同じく「Asset Store」から「ユニティちゃん」をダウンロードしておく。「ユニティちゃん」のダウンロード方法については連載第3回で解説しているので、そちらを参照してほしい。
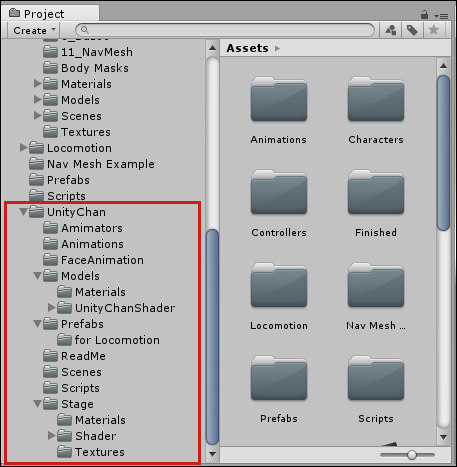
「ユニティちゃん」をインポートすると、Project内の「Assets」フォルダに「Unitychan」というフォルダが作成される(図5)。
Asset Storeから「Mecanim Example Scenes」をインポートし、さらに「Unitychan」をインポートすると、同じようなスクリプトがぶつかって、実行時にコンパイルエラーが表示される。読み込み後に、「Project」の「Assets」のところから、「UnityChan」→「Scripts」→「ThirdPersonCamera.cs」を削除しておいてもらいたい。
Animator Controller.unityを読み込む
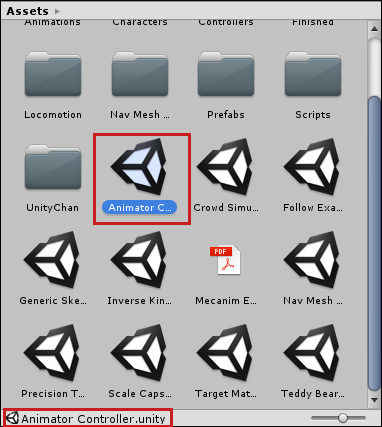
「Mecanim Example Scenes」をインポートすると、Projectの「Assets」フォルダに、Unityのロゴのファイルがたくさん作成されている(図6)。
図6から赤の四角で囲った、「Animatior.Controller.unity」ファイルをダブルクリックする。すると現在のSceneを保存するかどうか聞いてくるので「Don't Save」を選択する。
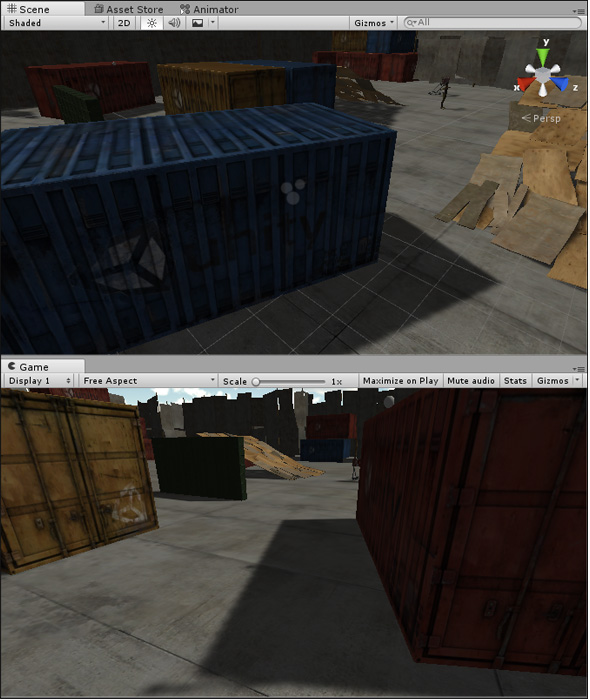
すると、図7のような画面が表示される。
図7をプレー画面で実行すると、動画1のように3Dキャラが画面内を走り回る。
この動きに「ユニティちゃん」を並走させる。
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.



 図3 「Import」をクリックする
図3 「Import」をクリックする 図4 「Project」の「Assets」フォルダに作成されたサブフォルダ
図4 「Project」の「Assets」フォルダに作成されたサブフォルダ 図5 「Project」の「Assets」フォルダ内に「Unitychan」フォルダが作成された
図5 「Project」の「Assets」フォルダ内に「Unitychan」フォルダが作成された 図6 Unityロゴのファイルがたくさん作成されている
図6 Unityロゴのファイルがたくさん作成されている